
首先我们要知道一下四个非常重要的样式:
(学习视频分享:css视频教程)
border-buttom:设置下边框
border-top:
border-left:
border-right:
{
height: 0;
width: 100px;
border-top: 100px solid red;
border-right: 37px solid transparent;
}
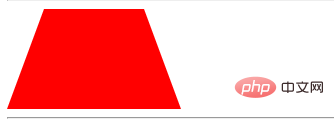
 .mask
.mask
{
width:100px;
height:0;
border-width:0 37px 100px 37px;
border-style:none solid solid;
border-color:transparent transparent red;
}
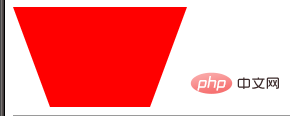
 .mask
.mask
{
width:100px;
height:0;
border-top: 100px solid red;
border-right: 37px solid transparent;
border-left:37px solid transparent;
}
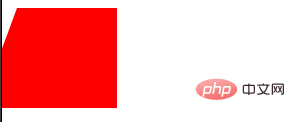
 .mask
.mask
{
width:100px;
height:0;
border-top:100px solid red;
border-left:37px solid transparent;
}

还有一些奇怪的图形 自己开发去。.mask
{
width:100px;
height:0;
border-bottom:100px solid red;
border-left:37px solid transparent;
margin-left: -30px;
}

相关推荐:CSS教程





















 2159
2159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








