AngularJS 包含
在 AngularJS 中,你可以在 HTML 中包含 HTML 文件。
在 HTML 中包含 HTML 文件
在 HTML 中,目前还不支持包含 HTML 文件的功能。
服务端包含
大多服务端脚本都支持包含文件功能 (SSI: Server Side Includes)。
使用 SSI, 你可在 HTML 中包含 HTML 文件,并发送到客户端浏览器。
PHP 实例
客户端包含
通过 JavaScript 有很多种方式可以在 HTML 中包含 HTML 文件。
通常我们使用 http 请求 (AJAX) 从服务端获取数据,返回的数据我们可以通过 使用 innerHTML 写入到 HTML 元素中。
AngularJS 包含
使用 AngularJS, 你可以使用 ng-include 指令来包含 HTML 内容:
实例
步骤如下:
步骤 1: 创建 HTML 列表
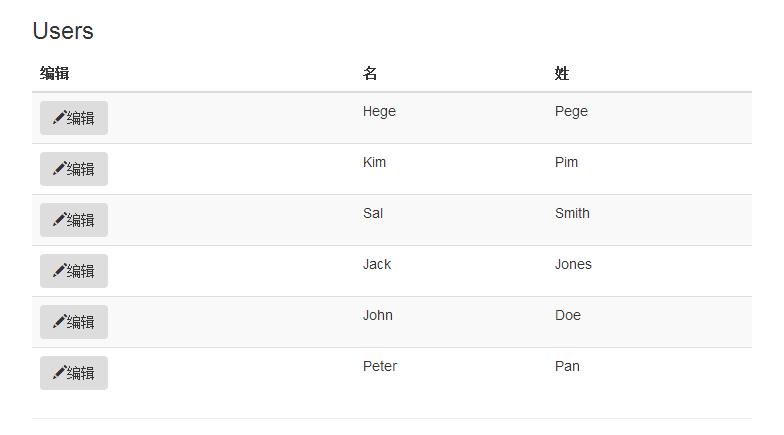
myUsers_List.html
用户
编辑名姓
Edit
{{ user.fName }}{{ user.lName }}运行结果:
用户
编辑
名
姓
Edit
{{ user.fName }}
{{ user.lName }}
步骤 2: 创建 HTML 表单
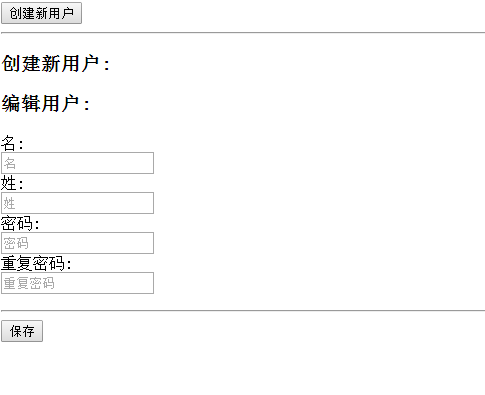
myUsers_Form.html
创建新用户
创建新用户:
编辑用户:
名:
姓:
密码:
重复密码:
保存
运行结果:

步骤 3: 创建控制器
myUsers.js
angular.module('myApp', []).controller('userCtrl', function($scope) {
$scope.fName = '';
$scope.lName = '';
$scope.passw1 = '';
$scope.passw2 = '';
$scope.users = [
{id:1, fName:'Hege',lName:"Pege" },
{id:2, fName:'Kim',lName:"Pim" },
{id:3, fName:'Sal',lName:"Smith" },
{id:4, fName:'Jack',lName:"Jones" },
{id:5, fName:'John',lName:"Doe" },
{id:6, fName:'Peter',lName:"Pan" }
];
$scope.edit = true;
$scope.error = false;
$scope.incomplete = false;
$scope.editUser = function(id) {
if (id == 'new') {
$scope.edit = true;
$scope.incomplete = true;
$scope.fName = '';
$scope.lName = '';
} else {
$scope.edit = false;
$scope.fName = $scope.users[id-1].fName;
$scope.lName = $scope.users[id-1].lName;
}
};
$scope.$watch('passw1',function() {$scope.test();});
$scope.$watch('passw2',function() {$scope.test();});
$scope.$watch('fName',function() {$scope.test();});
$scope.$watch('lName',function() {$scope.test();});
$scope.test = function() {
if ($scope.passw1 !== $scope.passw2) {
$scope.error = true;
} else {
$scope.error = false;
}
$scope.incomplete = false;
if ($scope.edit && (!$scope.fName.length ||
!$scope.lName.length ||
!$scope.passw1.length || !$scope.passw2.length)) {
$scope.incomplete = true;
}
};
})
步骤 4: 创建主页
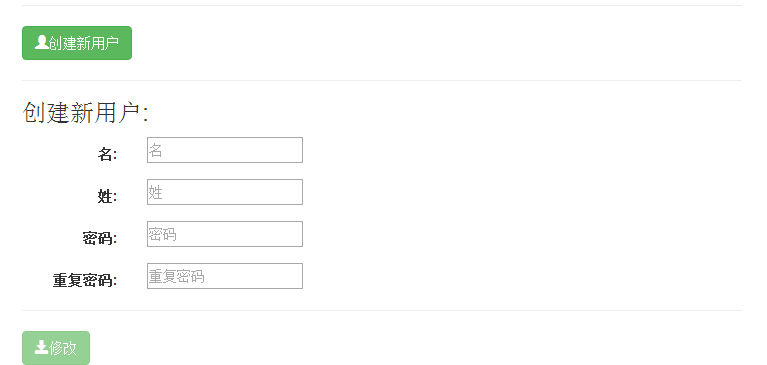
myUsers.html
运行结果:


以上就是 对AngularJS 包含资料的整理,希望能帮助AngularJS 编程的朋友。





















 109
109











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








