导航高亮如本站演示,首页、列表页、文章页均可高亮。因为本站的主题是一个免费的zblogphp主题,所以一些好的东西可能没有,所以只好自己研究,本身自带导航高亮的功能,但是只有首页和列表页才有高亮显示,于是在zblog论坛寻找教程,找到一个教程是涂涂研版写的,但是自己研究一天,没有实现。比较沮丧,本想放弃这个功能,但是不甘心,所有又尝试了一下,导航高亮终于成功了,要感谢一下天兴工作室的指导。具体教程如下:
.js代码如下://dhgl
jQuery(document).ready(function($){
var datatype=$("#dhmenu").attr("data-type");
$(".dhgl>li ").each(function(){
try{
var myid=$(this).attr("id");
if("index"==datatype){
if(myid=="nvabar-item-index"){
$("#nvabar-item-index a:first-child").addClass("on2");
}
}else if("category"==datatype){
var infoid=$("#dhmenu").attr("data-infoid");
if(infoid!=null){
var b=infoid.split(' ');
for(var i=0;i
if(myid=="navbar-category-"+b[i]){
$("#navbar-category-"+b[i]+" a:first-child").addClass("on2");
}
}
}
}else if("article"==datatype){
var infoid=$("#dhmenu").attr("data-infoid");
if(infoid!=null){
var b=infoid.split(' ');
for(var i=0;i
if(myid=="navbar-category-"+b[i]){
$("#navbar-category-"+b[i]+" a:first-child").addClass("on2");
}
}
}
}else if("page"==datatype){
var infoid=$("#dhmenu").attr("data-infoid");
if(infoid!=null){
if(myid=="navbar-page-"+infoid){
$("#navbar-page-"+infoid+" a:first-child").addClass("on2");
}
}
}
}catch(E){}
});
});
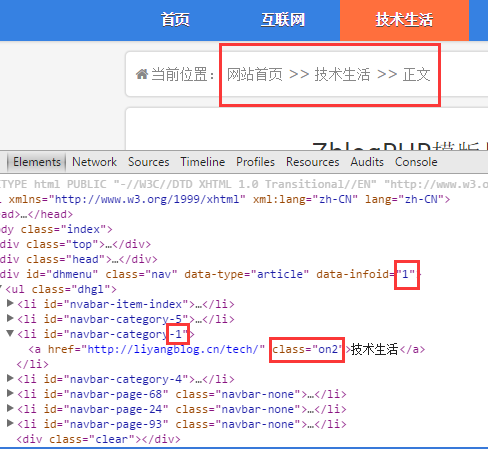
对应的id 列表标签必须对应,否则无效。文章页导航演示图。

其实教程到这仅仅是第一步,他们把教程写到这里就结束了,重要的是如果调用data-type="" data-infoid=“”这里的标签,这就是我一直不成功的原因,不知道如果调用标签,然后在zblog查找标签文档,测试N+1遍才算是成功。找到模版header.php,编辑。
找到导航
div增加 id="dhmenu"
ul增加 class="dhgl"
然后保存模板文件,后台刷新缓存,OK!
大概说一些js的文件代码的意思,打开网站,首先判断是页面,如果是列表页,则加载列表页代码,增加class=“on2”
如果是文章页,判断上级分类ID,然后加载class="on2"
zbp导航高亮代码修改完毕,有什么不懂的可以留言给我,有好东西大家分享。





















 186
186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








