写在前面:
在这次的项目中,没有再使用liger-ui做为前端框架了,改为了Bootstrap,这次也好接触下新的技术,在学习的过程中发现,Bootstrap的一些组件基本都是采用class的形式,就是给一个它定义好的样式,就会给你展现出一个好看的组件出来,这个比liger-ui的界面做的要好,但是了解了Boostrap的基本语法后,发现在官方的文档中,并没有一些可以动态加载组件的demo,因为之前用的liger-ui,大多数组件都只需要写一行代码,就能很好的,并且很方便的直接与后台进行交互,并动态加载数据。但是bootstrap的文档中并没有这样的例子。毕竟它就是做静态的,只需要给一个样式,那我动态加载数据怎么办?全部自己封装吗?后面查阅资料发现,有许多常用的组件插件是基于bootstrap来进行封装的,这就需要我们如果要使用什么组件,可以单独的再去下载它的插件。这个时候,就可以做到很方便的像后台发送数据进行动态加载了。这里就记录下,一些常用的bootstrap的组件插件吧,首先是下拉框。
基于Bootstrap的下拉框也有好几个,这里我选择了bootstrap-select.js.下面就简单的记录下它的用法吧,主要是动态的加载数据。
首先还是上代码,毕竟代码最直观。
前台jsp页面:
String scheme = request.getScheme();
String serverName = request.getServerName();
String contextPath = request.getContextPath();
int port = request.getServerPort();
//网站的访问跟路径
String baseURL = scheme + "://" + serverName + ":" + port
+ contextPath;
request.setAttribute("baseURL", baseURL);
System.out.println("baseURL:" + baseURL);
%>
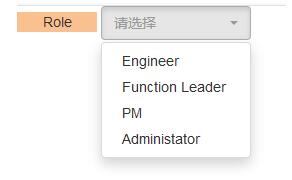
bootstrap-select测试Role
$(function(){
//初始化下拉框
//动态加载
$.ajax({
type: 'get',
url: '${baseURL}/listAllRole',
dataType: "json",
success: function (data) {
//拼接下拉框
for(var i=0;i
$("#sel_role").append(""+data[i].roleName+"");
}
//这一步不要忘记 不然下拉框没有数据
$("#sel_role").selectpicker("refresh");
}
});
});
首先要导入相关的样式以及js插件,由于bootstrap是基于jquery的,故要先导入jquery插件,然后bootstrap-select又是基于bootstrap的。故先导入bootstrap,再导入bootstrap-select.这里要注意下导入的顺序呢。
对于动态的加载数据,还是要自己进行拼接,然后refresh一下,这个一定不能忘记,不然不会出来数据。由于此次的后台还是ssh框架,故后台查询下拉框的数据,并如何返回json给前台页面,这里就不再详细的说了,之前在ligerui博文中都有写过,并提及过。
看下效果图吧:

除了常用的单个下拉框外,还有最常见的就是下拉框级联了,这里也写个demo来记录一下,代码如下,也是只上前台jsp页面的代码,后台json数据的传递就不再说了。
String scheme = request.getScheme();
String serverName = request.getServerName();
String contextPath = request.getContextPath();
int port = request.getServerPort();
//网站的访问跟路径
String baseURL = scheme + "://" + serverName + ":" + port
+ contextPath;
request.setAttribute("baseURL", baseURL);
System.out.println("baseURL:" + baseURL);
%>
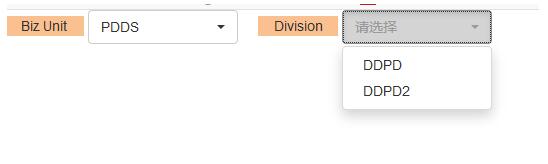
bootstrap-select测试Biz Unit
Division
$(function(){
//初始化下一级下拉框
//动态加载
$.ajax({
type: 'get',
url: '${baseURL}/listAllSABusinessUnit',
dataType: "json",
success: function (data) {
for(var i=0;i
$("#sel_bizUnit").append(""+data[i].bUnitName+"");
}
$("#sel_bizUnit").selectpicker("refresh");
}
});
//二级下拉框的选项随一级下拉框的值而改变
$("#sel_bizUnit").change(function(){
//根据bUnit去获取Division
$.ajax({
type: 'get',
url: '${baseURL}/getSADivisionByBUnit?bUnitId='+$("#sel_bizUnit").val(),
dataType: "json",
success: function (data) {
if(data.length == 0){
//如果一级没有对应的二级 则清空二级并 不往下执行
$("#sel_division").empty();
$("#sel_division").selectpicker("refresh");
return ;
}
//如果一级有对应的二级 则进行拼接
//每次拼接前都进行清空
$("#sel_division").empty();
for(var i=0;i
$("#sel_division").append(""+data[i].divName+"");
}
//这里千万别忘记了
$("#sel_division").selectpicker("refresh");
}
});
});
});
代码都比较简单,基本看下就会了,也就是根据一级下拉框的值去查询获取对应的二级下拉框的值,然后拼接加载出来就完事了。值得注意的点,当一级没有对应的二级时,此时也应该将二级清空并refresh一下,不然当第一次勾选一级a,对应有二级,接着再次选择一级b,没有对应的二级时,还是会显示出一级a对应的二级。所以这个时候也应该清空一下。这些小细节可以按照自己的项目需求来。看下效果图:

如果大家还想深入学习,可以点击这里进行学习,再为大家附3个精彩的专题:
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。




















 410
410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








