渐变色彩搭配方案的酷站,推荐2个渐变色方案的网站。无论网页配色还是设计人员都可以参考这些美丽的色彩。
UIgradients – 美丽的UI渐变色分享站 并可转成CSS代码
通过渐变彩色滤镜实现很多漂亮的效果,然而用什么渐变颜色才好呢?可以看看今天为大家分享的UIgradients渐变色分享网站,里面有很多美丽的方案选择!
网站名称:UIgradients
网站地址:http://uigradients.com/ 设计配色
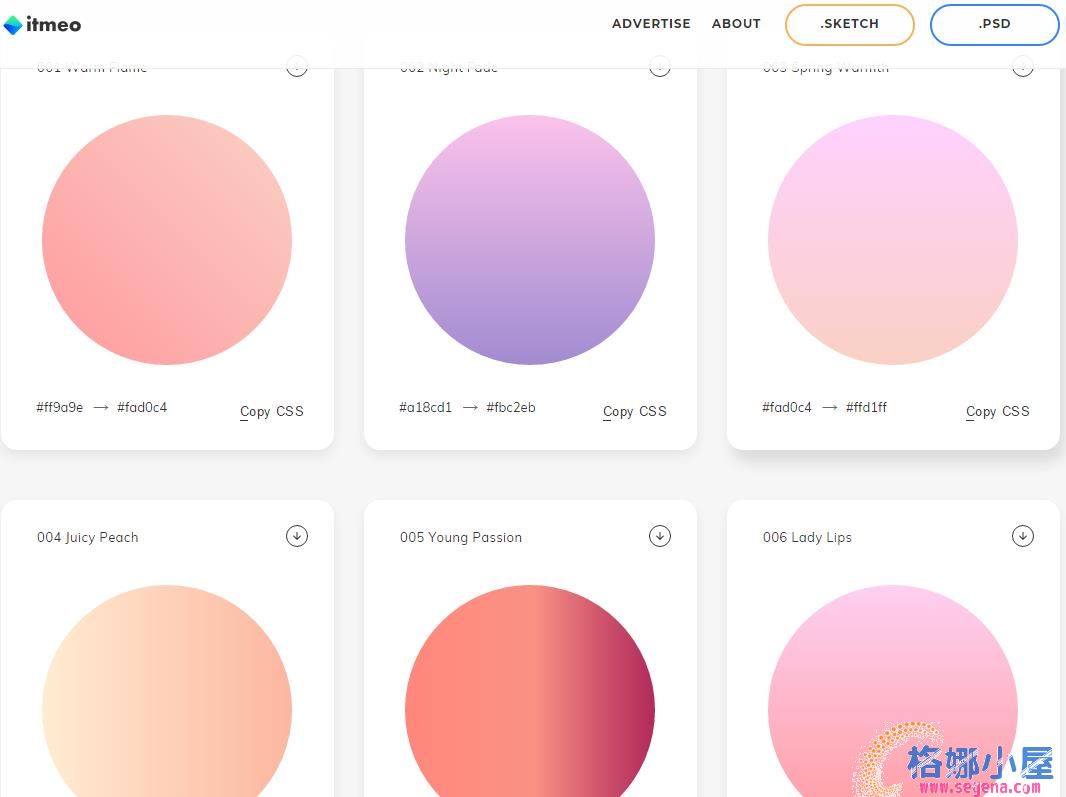
WebGradients – 提供180种渐变配色灵感的网站
拥有180种渐变配色方案的网站:Web Gradients,这和上面的 UIgradients 网站查似。但此网站特色不仅提供漂亮的渐变配色,而且还有更多格式选择,比如 PSD, Sketch, PNG 以及可直接复制成一段CSS渐变代码,如此一来,设计师们就可以很方便的使用这个配色方案了。

网站名称:Web Gradients
网站地址:https://webgradients.com/
CSS库:https://github.com/itmeo/webgradients
CSS样式库的使用
除了直接copy一个CSS代码外,我们可还以下载整个CSS样式库,方便在项目上直接调用。首先我们下载这个 CSS 库:https://github.com/itmeo/webgradients
STEP 1: 引入 CSS 文件
...
STEP 2: 给元素加入 class 即可,class 名称就是渐变色的名,比如007 Sunny Morning 对应的 class=”sunny-morning”
历史上的今天:





















 582
582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








