代码
Titlebody{
margin: 0;
}
.pg-header{
height: 48px;
background-color: #2459a2;
color: white;
line-height: 48px;
}
.pg-header .logo{
width: 200px;
text-align: center;
}
.pg-header .user{
width: 160px;
height: 48px;
position: relative;
}
.username{
width: 50px;
height: 48px;
line-height: 48px;
color: white;
position: absolute;
top: 0;
right: 62px;
}
.pg-header .user:hover{
background-color: #428bca;
}
.pg-header .user:hover .user_info{
display: block;
}
.pg-header .user a img{
width: 40px;
height: 40px;
margin-top: 4px;
border-radius: 50%;
}
.user_info{
position: absolute;
top: 48px;
right: 20px;
width: 140px;
background-color: #e6b3cd;
z-index: 20;
display: none;
}
.pg-content .menu{
position: fixed;
top: 48px;
left: 0;
bottom: 0;
width: 200px;
background-color: #2b3643;
display: block;
}
.pg-content .content{
position: fixed;
top: 48px;
right: 0;
bottom: 0;
left: 200px;
background-color: #dddddd;
overflow: auto;
z-index: 9;
}
.left{
float: left;
}
.right{
float: right;
}
.block{
display: block;
}
aaaaa
aaaaa
aaaaa
aaaaa
aaaaa
aaaaa
aaaaa
aaaaa
aaaaa
aaaaa
aaaaa
aaaaa
aaaaa
aaaaa
aaaaa
aaaaa
aaaaa
aaaaa
aaaaa
aaaaa
aaaaa
aaaaa
aaaaa
aaaaa
aaaaa
aaaaa
aaaaa
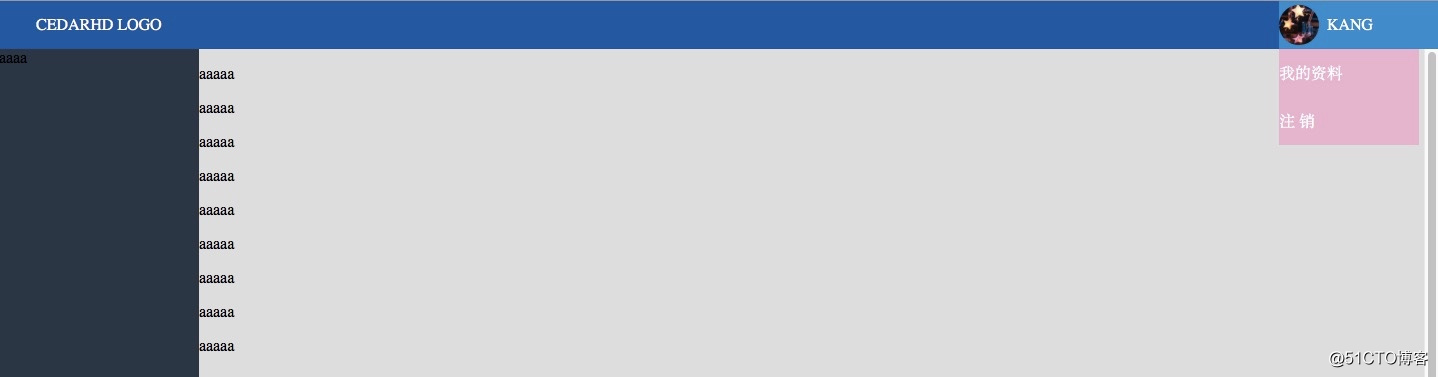
展示






















 5671
5671











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








