src/assets/js下有个rem.js
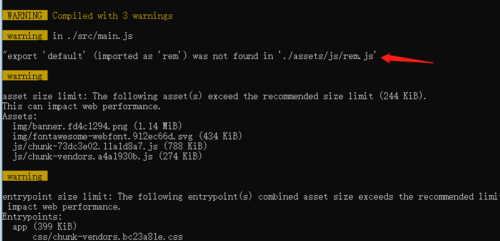
但我执行了npm run build 报了一个警告

这是main.js的代码://remimport rem from './assets/js/rem.js'Vue.use(rem);
这是rem.js的代码:fnResize()window.onresize = function () {
fnResize()
}function fnResize() { var deviceWidth = document.documentElement.clientWidth || window.innerWidth document.documentElement.style.fontSize = (deviceWidth / 3.75) + 'px'}
这是vue.config.js代码:module.exports = {
lintOnSave: false,
baseUrl:'./',
devServer: {
port: 9001
}
}
我感觉没问题啊,打包一直出现警告





















 2892
2892











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








