是html5当中的一个标签,通过Javascript来画图。
var canvas = document.getElementById(”canvas”);
var ctx = canvas.getContext(”2d”);
ctx.fillStyle = “rgb(0,0,200)”;
ctx.fillRect(10, 10, 50, 50);
画图形

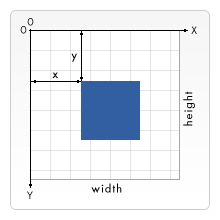
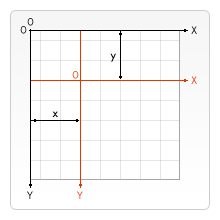
这是canvas的网格,刚才的图形,x=10,y=10, width=150, height=150
不像svg, canvas仅支持一种图形-矩形,所有其它复杂的图形都是通过一些函数来组成的。
画矩形
fillRect(x,y,width,height) : 画一个填充的矩形
strokeRect(x,y,width,height): 为一个矩形描边
clearRect(x,y,width,height): 清楚一个矩形的一部分并且设为透明
rect(x, y, width, height)
直接画矩形,当调用rect方法时moveTo会直接定位到(0,0)位置
画路径
beginPath() 创建路径的第一步是调用beginPath方法,返回一个存储路径的信息
closePath() 从当前的点到起始点闭合路径
stroke()描边路径
fill()填充路径
lineTo(x, y) 从上一个起点到(x,y)的点画线,上一个起点可以通过moveTo来指定,默认为原先路径的终点
ctx.beginPath();
ctx.moveTo(75,50);
ctx.lineTo(100,75);
ctx.lineTo(100,25);
ctx.fill();
画弧线
arc(x, y, radius, startAngle, endAngle, anticlockwise)
(x,y)是圆弧的圆心,radius-半径, startAngle和endAngle是圆弧的开始和结束弧度(radians = (Math.PI/180)*degree),anticlockwise为true的话是逆时针,否则为顺时针
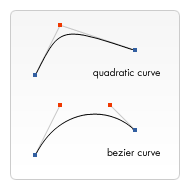
二次方曲线以及贝塞尔曲线

quadraticCurveTo(cp1x, cp1y, x, y)
bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y)
(cp1x, cp1y),(cp2x,cp2y)是曲线的控制点(红点),(x,y)是曲线的终点
使用图像
drawImage(image, x, y)image-图像对象
function draw() {
var ctx = document.getElementById(’canvas’).getContext(’2d’);
var img = new Image();
img.onload = function(){
ctx.drawImage(img,0,0);
ctx.beginPath();
ctx.moveTo(30,96);
ctx.lineTo(70,66);
ctx.lineTo(103,76);
ctx.lineTo(170,15);
ctx.stroke();
}
img.src = ‘images/backdrop.png’;
}
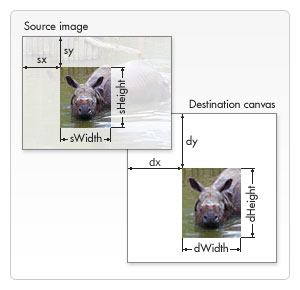
drawImage(image, x, y, width, height)width和height是目标canvas上图像的宽高drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
 image参数与前面一样,后面的四个参数是截取的参数,再后面的四个参数是目标canvas图像的位置以及宽高
image参数与前面一样,后面的四个参数是截取的参数,再后面的四个参数是目标canvas图像的位置以及宽高
应用样式和颜色
fillStyle= color设置填充色
strokeStyle= color 设置描边色
color可以是css颜色值,一个渐变对象或一个模式对象
线条样式
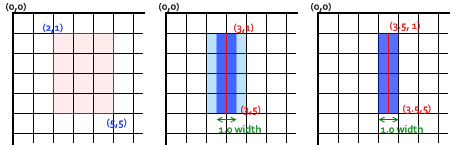
lineWidth= value 线条宽度
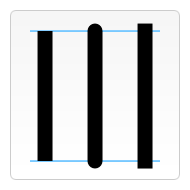
 lineCap= type 线条的端点类型可以是butt(默认),round和square
lineCap= type 线条的端点类型可以是butt(默认),round和square
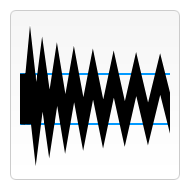
 lineJoin= type 连接线的类型:round,bevel和miter(默认)
lineJoin= type 连接线的类型:round,bevel和miter(默认)
 miterLimit= value 当设置miter时的选项
miterLimit= value 当设置miter时的选项

渐变
通过下面两个方法创建一个canvasGradient对象, 就可以把这个对象应用于fillStyle和strokeStyle属性了
createLinearGradient(x1,y1,x2,y2) (x1,y1)到(x2,y2)的渐变createRadialGradient(x1,y1,r1,x2,y2,r2) (x1,y1,r1)的圆到(x2,y2,r2)的圆
addColorStop(position, color) 为canvasGradient对象添加颜色,position-[0,1]区间的值,代表添加颜色的位置,color-添加的颜色(如#fff, rgba(0,0,0,1)等)
模式
createPattern(image,type)image-Image对象,type:repeat,repeat-x, repeat-y, no-repeat 可以讲其应用与fillStyle或strokeStyle属性
阴影
shadowOffsetX= float 阴影x偏移shadowOffsetY=float阴影y偏移
shadowBlur=float 模糊度shadowColor=color 阴影颜色
ctx.shadowOffsetX = 2;
ctx.shadowOffsetY = 2;
ctx.shadowBlur = 2;
ctx.shadowColor = "rgba(0, 0, 0, 0.5)";
ctx.font = "20px Times New Roman";
ctx.fillStyle = "Black";
ctx.fillText("Sample String", 5, 30);
变换
保存和恢复
save()Cavas状态被存储在栈中,当调用save,当前的画图状态将被保存的栈中
restore()调用restore最后一次存储的状态会被恢复
转移
translate(x, y)移动canvas坐标

旋转
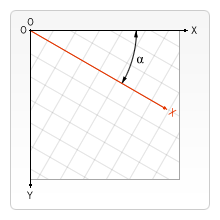
rotate(angle)angle是旋转的角度,旋转的中心是canvas坐标原点,可以通过translate来移动canvas的坐标

缩放
scale(x, y)x是水平方向的缩放因子,y是垂直方向的缩放因子,必须都为正数
变换
transform(m11, m12, m21, m22, dx, dy)
setTransform(m11, m12, m21, m22, dx, dy)
组合
globalCompositeOperation= type 设置不同形状的组合类型
type:(方的图形是已经存在的canvas内容,圆的图形是新的形状)
source-over(默认) – 在canvas内容上面画新的形状

destination-over

source-in

destination-in

source-out

destination-out

source-atop

destination-atop

lighter

darker

xor

copy

剪切路径
clip()

基本动画
基本的动画步骤:
1.清除canvas – clearRect
2.保存canvas状态 – save
3.画要做动画的形状
4.恢复canvas状态 – 如果你已经保存了状态,在画新的帧之前回复它
控制动画
setInterval(animateShape,500);
setTimeout(animateShape,500);
var img = new Image();
//User Variables
img.src = 'Capitan_Meadows,_Yosemite_National_Park.jpg';
var CanvasXSize = 800;
var CanvasYSize = 200;
var speed = 30; //lower is faster
var scale = 1.05;
var y = -4.5; //vertical offset
//End User Variables
var dx = 0.75;
var imgW = img.width*scale;
var imgH = img.height*scale;
var x = 0;
if (imgW > CanvasXSize) { x = CanvasXSize-imgW; } // image larger than canvas
var clearX
var clearY
if (imgW > CanvasXSize) { clearX = imgW; } // image larger than canvas
else { clearX = CanvasXSize; }
if (imgH > CanvasYSize) { clearY = imgH; } // image larger than canvas
else { clearY = CanvasYSize; }
var ctx;
function init() {
//Get Canvas Element
ctx = document.getElementById('canvas').getContext('2d');
//Set Refresh Rate
return setInterval(draw, speed);
}
function draw() {
//Clear Canvas
ctx.clearRect(0,0,clearX,clearY);
//If image is <= Canvas Size
if (imgW <= CanvasXSize) {
//reset, start from beginning
if (x > (CanvasXSize)) { x = 0; }
//draw aditional image
if (x > (CanvasXSize-imgW)) { ctx.drawImage(img,x-CanvasXSize+1,y,imgW,imgH); }
}
//If image is > Canvas Size
else {
//reset, start from beginning
if (x > (CanvasXSize)) { x = CanvasXSize-imgW; }
//draw aditional image
if (x > (CanvasXSize-imgW)) { ctx.drawImage(img,x-imgW+1,y,imgW,imgH); }
}
//draw image
ctx.drawImage(img,x,y,imgW,imgH);
//amount to move
x += dx;
}





















 1175
1175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








