变量覆盖漏洞
经常引发变量覆盖漏洞的函数有:extract(),parsestr()和importrequestvariables()和$$(可变变量)
$$可变变量引起的变量覆盖漏洞
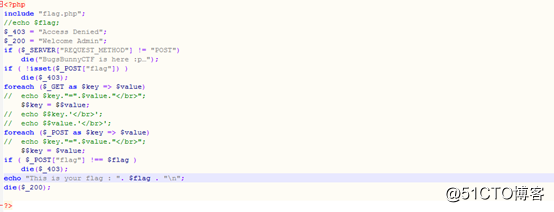
一、我们先来查看源代码进行分析

1、Include 调用了flag.php文件
2、$_200,$403 定义两个参数,以及参数值。
3、接着是两个判断语句,判断访问页面的方法是否为post方法和有没有参数flag。
4、再接着两个foreach函数遍历数组函数,这里就是把我们用get方法传输的数据当做数组进行遍历,并将遍历的参数赋值给key,将参数值复制给value。
5、还有一个if判断语句,判断用post方法传输的数据是不是和$flag的值相同,如果相同,输出flag。
6、最后输出$200的内容。
二、从源码文件中可以看出,要想获得flag,你必须知道原来的flag,那是不可能的。
这个时候我们就可以利用变量覆盖漏洞。
1、我们可以看到在第一个数组
foreach ($_GET as $key => $value)
$$key = $$value
这个遍历中出现$$key = $$value,这里将键和值又当做变量来使用。就这个题目来说,我们用get方法传递:_200=flag,经过$$key = $$value的处理后,就会变为$_200=$flag,这样就会将原来的$_200的值覆盖掉,换成$flag的值
3、第二个数组遍历
foreach ($_POST as $key => $value)
$$key = $value;
这个遍历中出现$$key = $value,这里将只是将数组键当做下一个变量,将数组的值当做这个$$key的值。例如post方法传入flag=abc,则处理后变成$flag=abc。这样就造成将我们需要获取的flag的值给覆盖掉了。
三、通过多重分析,我们可先将$flag的值通过第一个数组遍历赋值给$_200,然后通过die($_200)输出出来,不过同时我们应该满足源码的判断条件,通过post方法传递flag的值。这里我们已经将flag的值给了$_200所以不用再担心将flag的值覆盖掉,可以随便输入。
四、所以我们的payload是:
Get方法传输:?_200=flag
Post方法传输:flag=abcde
五、验证结果:

因为是复现题目,flag有所差别。





















 1022
1022











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








