
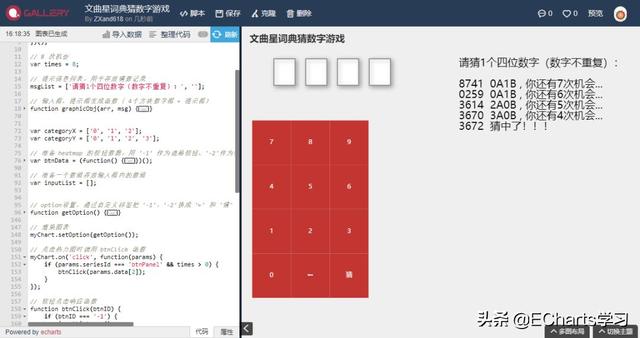
昨天突然想起上学时玩的文曲星(电子词典),里面有个猜数字的小游戏,于是拿 ECharts 试着做了一下,大体思路如下:
- 用基于直角坐标系上的 heatmap 做虚拟按键
- 用 graphic.elements[i]-text 和 graphic.elements[i]-rect 做文本框、提示框
- 监听 heatmap 的点击事件,输入数字、猜数
heatmap 虚拟按键实现
heatmap 数据准备
// 准备 heatmap 的按钮数据,用 '-1' 作为退格按钮、'-2'作为猜数按钮 var btnData = (function() { var res = []; for (i = 0; i < 3; i++) { for (j = 0; j < 4; j++) { if (j > 0) { res.push([i, j, '' + (j * 3 + i - 2)]); } else { res.push([i, j, '' + (0 - i)]); } } } return res;})();heatmap 所在 x、y 坐标轴数据
var categoryX = ['0', '1', '2'];var categoryY = ['0', '1', '2', '3'];heatmap 部分配置项
option = { title: { text: '文曲星词典猜数字游戏' }, tooltip: { show: false }, grid: { width: '30%', height: '60%', left: '10px', top: '30%' }, xAxis: { show: false, type: 'category', data: categoryX, splitArea: { show: true } }, yAxis: { show: false, type: 'category', data: categoryY, splitArea: { show: true } }, series: [{ id: 'btnPanel', type: 'heatmap', label: { normal: { show: true, formatter: function(params) { if (params.data[2] < 0) { return params.data[2] == -1 ? '⬅' : '猜'; } return params.data[2]; } } }, data: btnData }]};- grid:直角坐标系位置等配置
- tooltip:隐藏提示框
- xAxis 和 yAxis:x 轴和 y 轴配置
- series[i]-heatmap:热力图配置,其中 label.formatter 使用回调函数把 '-1' 和 '-2' 分别换成 '←' 和 '猜',data 绑定之前准备好的heatmap 数据
graphic 输入框、提示框实现
输入框、提示框生成函数( 4个方块数字框 + 提示框),这个函数返回的 JSON 对象用于 option.graphic 配置
// 输入框、提示框生成函数( 4个方块数字框 + 提示框)function graphicObj(arr, msg) { var res = []; for (var i = 0; i < 4; i++) { res.push({ type: 'group', id: 'textGroup' + i, left: 50 + i * 60, top: 50, children: [{ type: 'rect', z: 100, left: 'center', top: 'center', shape: { width: 40, height: 50 }, style: { fill: '#fff', stroke: '#999', lineWidth: 2, shadowBlur: 8, shadowOffsetX: 3, shadowOffsetY: 3, shadowColor: 'rgba(0,0,0,0.3)' } }, { type: 'text', z: 100, top: 'middle', left: 'center', style: { text: typeof(arr[arr.length - 4 + i]) === 'undefined' ? '' : arr[arr.length - 4 + i], font: '20px "STHeiti



















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








