CSS用于修饰网页样式,但是,如果希望CSS修饰的样式起作用,就必须在html档中引入CSS样式表。引入样式表的常用方式有三种,即行内式、内嵌式、外链式,具体介绍如下。

1.行内式
行内式也称内联样式,是通过标记的 Istyle属性来设置标记的样式,其基本语法格式如下:内容标记名>
上述语法中,style是标记的属性,实际上任何HTML标记都拥有 style属性,用来设置行内式。属性和属性值的书写规范与Cs样式规则一样,行内式只对其所在的标记及嵌套在其中的子标记起作用。
通常CSS的书写位置是在
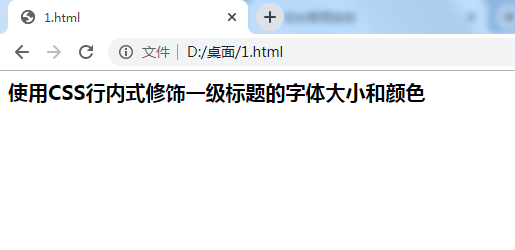
头部标记中,行内式却是写在根标记中,例如下面的示例代码,即为行内式CS样式的写法。使用CSS行内式修饰一级标题的字体大小和颜色
在上述代码中,使用
标记的style属性设置行内式CSS样式,用来修饰一级标题的字体大小和颜色。效果如下图所示。

需要注意的是,行内式是通过标记的属性来控制样式的,这样并没有做到结构与样式分离,所以一般很少使用。
2. 内嵌式
内嵌式是将CSS代码集中写在HTML文档的
头部标记中,并且用< style>标记定义,其基本语法格式如下:选择器 {属性1:属性值1;属性2:属性值2;属性3:属性值3;}
/style>
上述语法中,
3.外链式
外链式是将所有的样式放在一个或多个以.css为扩展名的外部样式表文件中,通过标记将外部样式表文件链接到HTML文档中,其基本语法格式如下:
<1ink href="css文件的路径" type="text/css" re1="stylesheet" />上述语法中, 标记需要放在
头部标记中,并且必须指定标记的个属性,具体介绍如下。●href:定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。
●type:定义所链接文档的类型,在这里需要指定为“text/css”,表示链接的外部文件为CS样式表。
●rel:定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件。
外链式是使用频率最高是最实用的CSS样式表,因为它将HTML代码与CSS代码分离为两个或多个文件,实现了将结构和样式完全分离,使得网页的前期制作和后期维护都十分方便。





















 2157
2157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








