 字体
字体
1、使用CSS属性指定和改变字体外观,常见的属性有:
font-style: italic; 定义字体的风格
font-weight: bold; 定义字体粗细
font-size: 20px; 定义字体大小
line-height: 30px; 定义一段文字的行高
还可以使用简写形式,把所有属性值放到font属性中,如:
p {font: italic bold 20px/30px 微软黑体;}
2、Font-family 属性可以设置文字字体样式,比如常用的中文字体有:微软雅黑,黑体,宋体等;常用的英文字体有:Verdana,arial,Times New Roman等。Font-family 后面可以定义一个字体,也可以定义一个字体列表。为什么需要使用字体列表呢?因为我们无法控制用户计算机上安装什么字体,不仅如此,往往操作系统也不一样,比如在苹果的Mac电脑上有的字体,在微软的Windows上就不一定有,所以最好为字体指定一个可选的字体列表。字体列表实际上就是一个字体有限列表,如下,第一个微软雅黑是我希望使用的,浏览器会尽力加载这个字体,如果用户电脑上没有这个字体就使用第二个备用字体,依次类推,字体列表最后面应该制定一个通用字体系列。
p{font-family: 微软雅黑, 黑体, Arial, Helvetica, sans-serif;}
3、什么是通用字体系列?在CSS中定义了5个通用字体系列:
· Sans-serif字体系列:无衬线字体,笔画粗细一致,在计算机屏幕上更容易阅读
· Serif字体系列:有衬线字体,笔画末端有装饰性的线条或凸起,报纸正文中使用的字体
· Monospace字体系列:等宽字体,每个字母宽度一致,用于显示软件代码示例
· Cursive字体系列:手写体
· Fantasy字体系列:装饰性字体,设计感较强
所以,候选字体列表中的字体通常来自于同一个字体系列,这样当浏览器找不到优先定义的字体使用备用字体时,页面展示的效果不会有太大的变化。如果前面指定的特定字体都没有找到,浏览器就从sans-serif字体系列中找一个默认的字体。
4、font-size 调整字体大小的方法有三种:
1)使用像素px,如:
 字体大小
字体大小
注意:20和单位px之间不能有空格,文字的大小就是文字的最低部分和最高部分之间时20像素
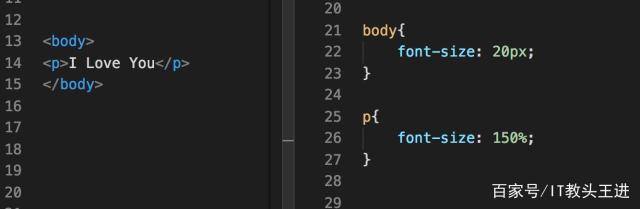
2)使用%定义字体大小就是相对于父元素的字体大小,如:p标签时body的子标签,body定义的字体大小是20px,所以子标签p的字体大小是父标签的150%即30px。
 字体大小
字体大小
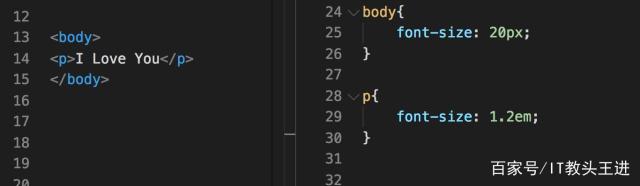
3)使用em调整字体大小,类似于百分数,也是一个相对的度量单位,使用em的时候要指定一个比例因子,p标签是父标签字体大小的1.2倍即24px。
 字体大小
字体大小
5、font-weight 属性可以改变字体的粗细,bold为粗体,normal为去掉粗体的样式。
 字体粗细
字体粗细
字体的粗细还有lighter为稍细,bolder稍粗,或者使用数字100、200-900,但是这些都没有得到字体和浏览器的广泛支持,通常并不适用,了解即可。
6、font-style为字体增加风格
 字体风格
字体风格
有三个可能的值:normal(正常),italic(斜体字符),oblique(倾斜文本);其中italic是专门为正常字体设计的斜体字符,oblique没有专门的斜体字符,由浏览器负责把正常的字体倾斜显示,因为不是所有的字体定义了斜体字符,所以使用italic定义字体风格时,浏览器找不到这个字体的斜体字符,就通过oblique把正常的字体倾斜显示,有时候看着是一样的,有时候则不同,除非非要区分斜体和倾斜文本,不然可以选择一种使用。
7、line-height 调整行高,定义一个盒子内每一行文字之间的距离。
 字体行高
字体行高
每天进步一点点,跟着教头学开发。
举报/反馈






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








