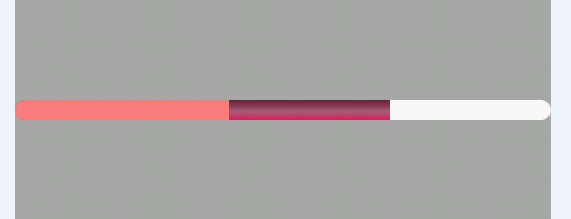
横向的ProgressBar

在res下创建drawable文件夹,新建文件drawable/progressbar_color.xml
android:angle="90.0"
android:centerColor="#ac6079"
android:centerY="0.45"
android:endColor="#6c213a"
android:startColor="#e71a5e" />
然后在布局中引用就可以了。
activity_main.xml
android:id="@+id/my_progress"
android:layout_width="match_parent"
android:layout_height="12dp"
android:max="100"
android:progress="40"
android:secondaryProgress="70"
style="?android:attr/progressBarStyleHorizontal"
android:progressDrawable="@drawable/progressbar_color"/>
圆形的ProgressBar
自定义圆形的ProgressBar
效果图:

圆形ProgressBar的样式主要有以下几个,我们这里以progressBarStyleLarge为例进行样式的修改,其他的类似。

首先看一下style="?android:attr/progressBarStyleLarge"的源码,在 \frameworks\base\core\res\res\values\styles.xml
@android:drawable/progress_large_white
76dip
76dip
76dip
76dip
看到这一行@android :drawable/progress_large_white有木有,我们去看一下它的源码,在 \frameworks\base\core\res\res\drawable\progress_large_white.xml
android:drawable="@drawable/spinner_white_76"
android:pivotX="50%"
android:pivotY="50%"
android:fromDegrees="0"
android:toDegrees="360" />
看到这一行 android:drawable="@drawable/spinner_white_76" 我们就明白了,原来它在这里放了一张图片,进行旋转。
接下来我定义自己的ProgressBarStyle:
首先我们先找一张图片加入我们的项目中(如一开始的效果图片),然后在drawable下新建progress_large.xml文件
android:drawable="@drawable/progress_large"
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="360" />
在 \value\style.xml中定义myProgressBarStyleLarge
@drawable/progress_large
76dip
76dip
76dip
76dip
最后在ProgressBar中使用我们自己定义的style,android:indeterminateDuration="700"指定图片旋转的速度,这样我们就可以根据自己的需要来定义ProgressBar的样式。
style="@style/myProgressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:indeterminateDuration="700" />
上面是通过一张图片填充android:indeterminateDrawable,我们也可以定义一个动画或者自定义颜色来实现,跟图片的用法一样:
定义res/anim/progress_large_loading.xml如下:
xmlns:android="http://schemas.android.com/apk/res/android">
在我们定义的style中引入@anim/progress_large_loading
定义res/drawable/progress_large_shape.xml如下:
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="360" >
android:innerRadiusRatio="3"
android:shape="ring"
android:thicknessRatio="8"
android:useLevel="false" >
android:centerColor="#FFFFFF"
android:centerY="0.50"
android:endColor="#1E90FF"
android:startColor="#000000"
android:type="sweep"
android:useLevel="false" />
在我们定义的style中引入
@drawable/progress_large_shape





















 1384
1384











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








