input placeholder设置 text-align: center 失效Input placeholder setting text-align: center is invalidinput placeholder设置 text-align: center 失效
框架类型 问题类型 API/组件名称 终端类型 微信版本 基础库版本 小程序 Bug input 微信iOS客户端 8.0.2 2.16.0
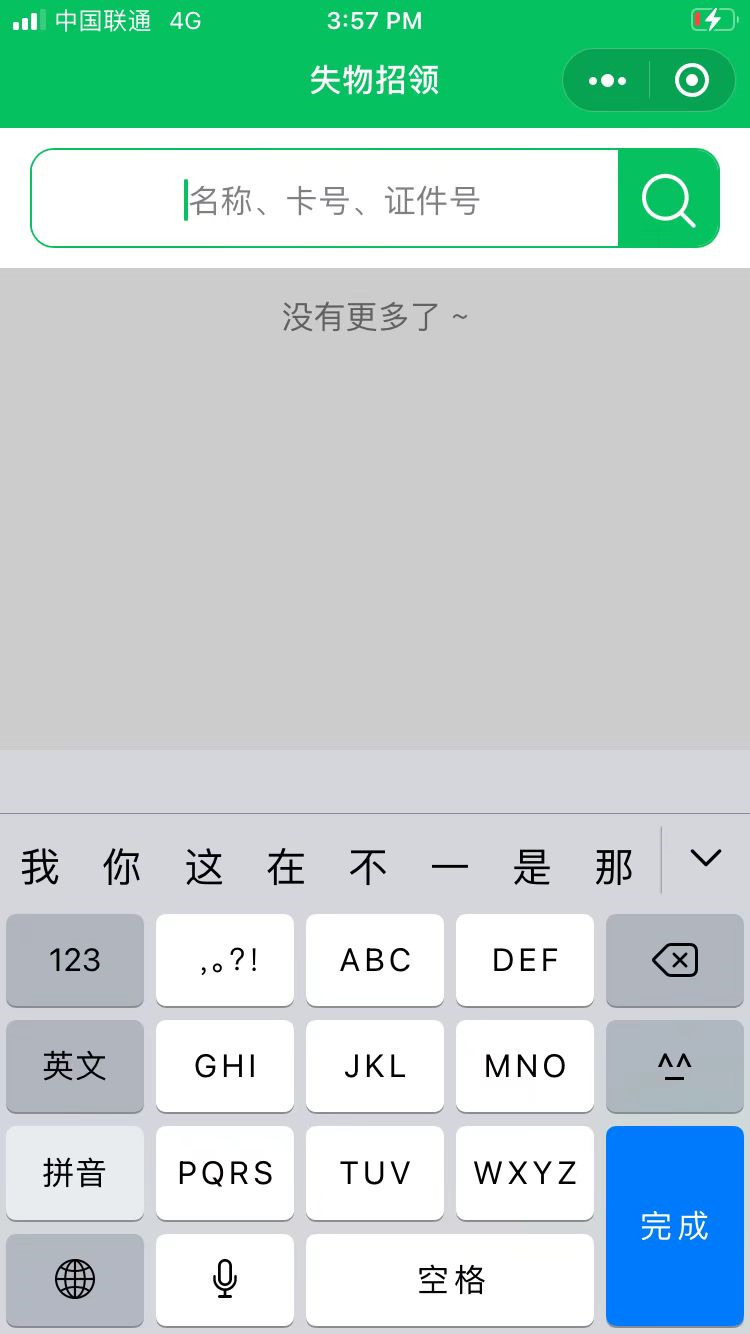
在 IOS 中给 input placeholder 设置样式颜色能生效, 但是居中没用, 安卓没问题, 这是不是一个 Bug
Framework type problem type API / component name terminal type wechat version basic library version applet bug input wechat IOS client 8.0.2 2.16.0 setting style and color to input placeholder in IOS can take effect, but it's useless to center. Android has no problem. Is this a bug
回答:
黑夜白昼:

我这里可以
黑夜白昼:input {
text-align: center;
}
小胡:这个问题我看到了, 只有设置 input 自身为 text-alian: center; IOS 才有效, 但这个不是针对 placeholder, 设置后输入框的内容也居中了, 我的想法是只对 placeholder 有效, 正常输入还是在左边
张有釜:
placeholder-style属性吗? placeholder是内容文字本身
小胡:设置 placeholder-class 设置 style 也不行 居中不了





















 2946
2946











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








