
基于vue+elementui技术栈下,某个页面加载一个再普通不过的table,发现总是loading在十几秒之后才能渲染出table,甚至还会卡死。
众所周知。。我目前做了很多toB的业务。。都没有遇到过这种基础的table卡顿,页面白屏问题,那么是为什么呢。。
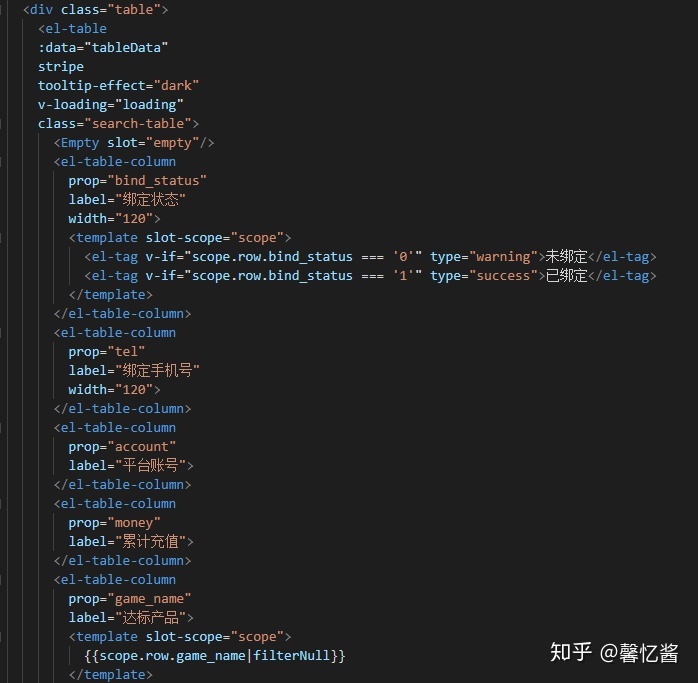
平平无奇的table如下图:

一开始我还以为是接口请求时间过长之后超时的问题,因为从network来看,loading时确实是没有拿到返回值,接口出参呈现failed状态,但是又检查了timing,发现实际接口请求时间在1.3s左右,然后开始分步注释页面渲染的div(table操作栏里有较复杂的drawer组件),直到把这一部分注释掉,整个页面都通畅了。。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 3864
3864











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








