高级UI---LSN-7-1-贝塞尔曲线

 前言
前言
相信很多同学都知道“[贝塞尔曲线]”这个词,我们在很多地方都能经常看到。但是,可能并不是每位同学都清楚地知道,到底什么是“贝塞尔曲线”,又是什么特点让它有这么高的知名度。
贝塞尔曲线的数学基础是早在 1912 年就广为人知的[伯恩斯坦多项式]。但直到 1959 年,当时就职于雪铁龙的法国数学家 [Paul de Casteljau]才开始对它进行图形化应用的尝试,并提出了一种数值稳定的 [de Casteljau 算法]。然而贝塞尔曲线的得名,却是由于 1962 年另一位就职于雷诺的法国工程师 [Pierre Bézier]的广泛宣传。他使用这种只需要很少的控制点就能够生成复杂平滑曲线的方法,来辅助汽车车体的工业设计。
正是因为控制简便却具有极强的描述能力,贝塞尔曲线在工业设计领域迅速得到了广泛的应用。不仅如此,在计算机图形学领域,尤其是矢量图形学,贝塞尔曲线也占有重要的地位。今天我们最常见的一些矢量绘图软件,如 Flash、Illustrator、CorelDraw 等,无一例外都提供了绘制贝塞尔曲线的功能。甚至像 Photoshop 这样的位图编辑软件,也把贝塞尔曲线作为仅有的矢量绘制工具(钢笔工具)包含其中。
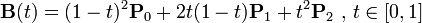
贝塞尔曲线(Bézier curve),又称贝兹曲线或贝济埃曲线,是应用于二维图形应用程序的数学曲线。一般的矢量图形软件通过它来精确画出曲线,贝兹曲线由线段与节点组成,节点是可拖动的支点,线段像可伸缩的皮筋,我们在绘图工具上看到的钢笔工具就是来做这种矢量曲线的。贝塞尔曲线是计算机图形学中相当重要的参数曲线,在一些比较成熟的位图软件中也有贝塞尔曲线工具,如PhotoShop等。在Flash4中还没有完整的曲线工具,而在Flash5里面已经提供出贝塞尔曲线工具。
好吧,我承认上面是一组废话, 来源于百科,那么其实想要真正了解什么是贝塞尔曲线,我们首先来明白他到底是什么。
 贝塞尔曲线详解
贝塞尔曲线详解

本质概念:一组算法
目的:这组算法用来干什么?
核心:通过这组算法,我门能达到什么效果
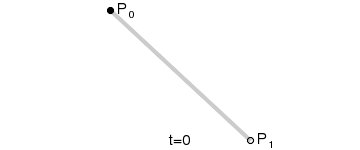
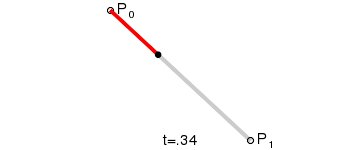
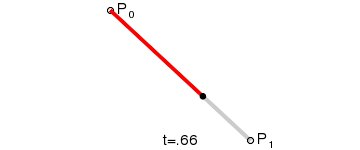
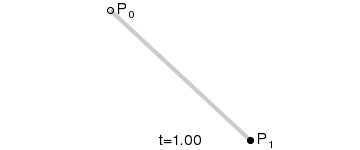
那么首先我门来看最基础的一介贝塞尔

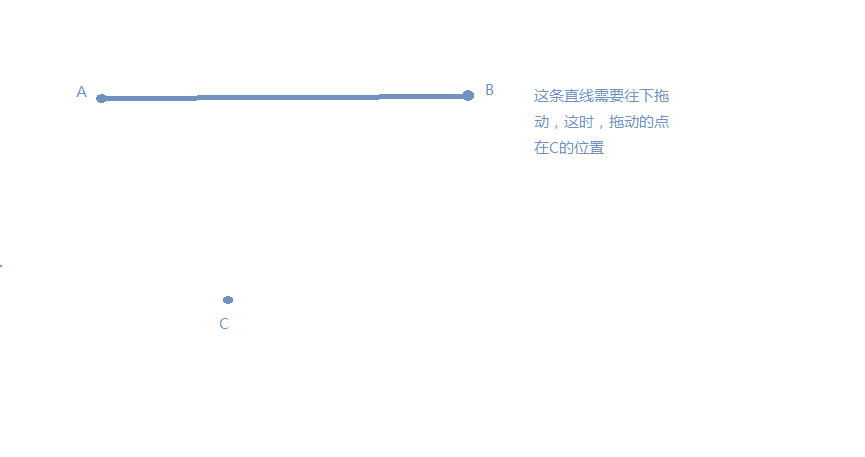
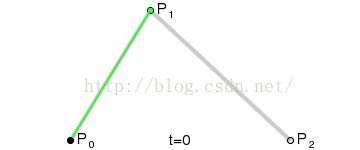
一阶贝塞尔曲线的核心目的其实就只是由两点控制的一条直线
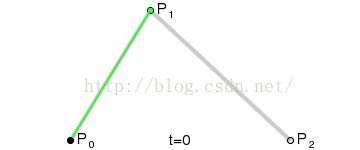
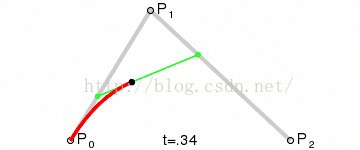
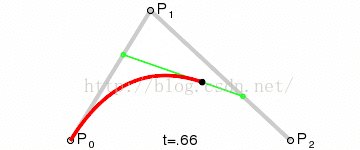
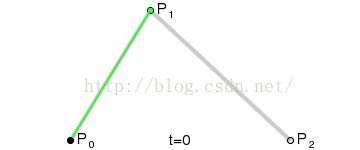
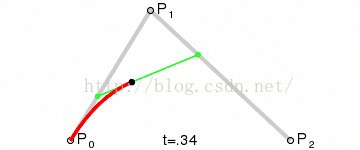
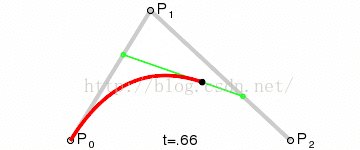
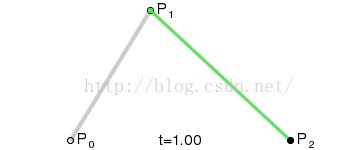
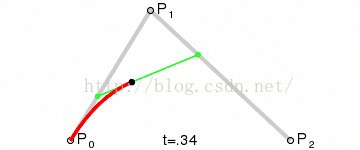
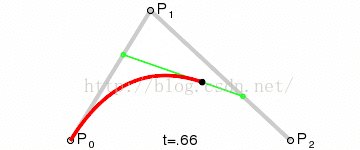
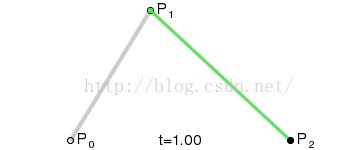
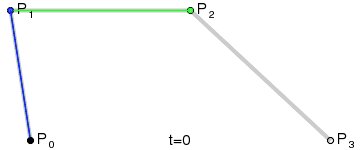
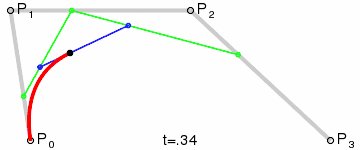
二阶贝塞尔曲线是由一个控制点去控制一条的曲线,而曲线的运动是由两个直线所控制

那么这里相信有很多同学对于上图比较的懵,接下来我们将上图拆解出来分析

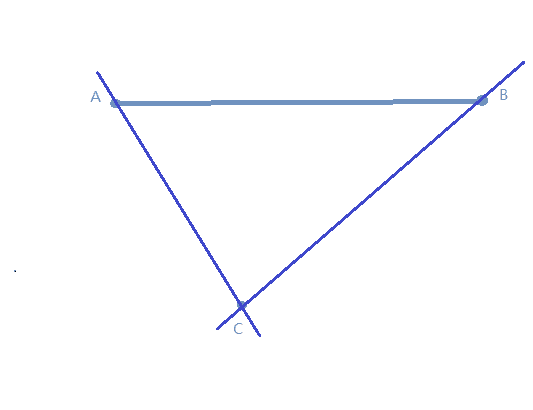
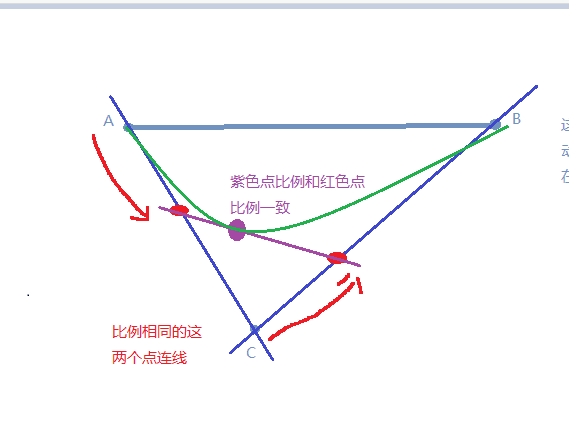
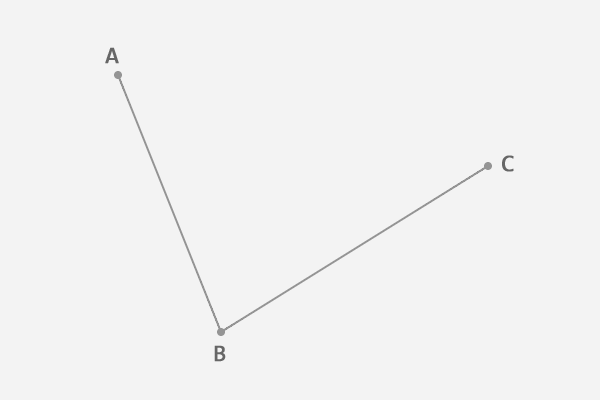
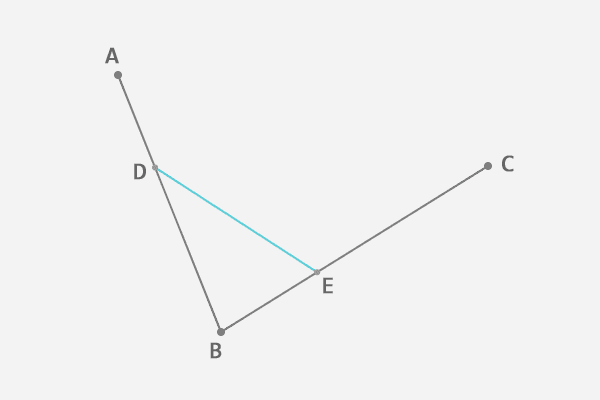
那么此时贝塞尔曲线的计算规则是由A-C & B-C进行连线

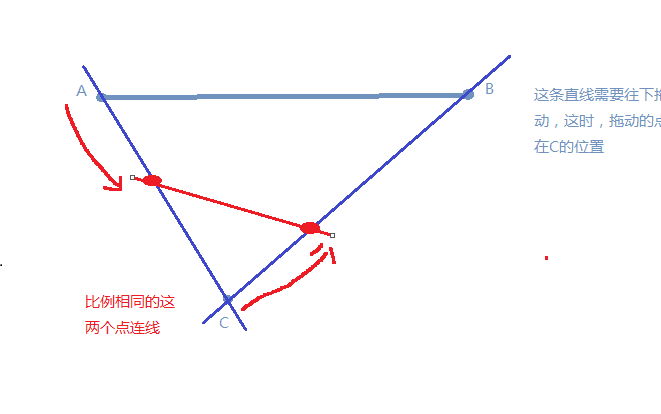
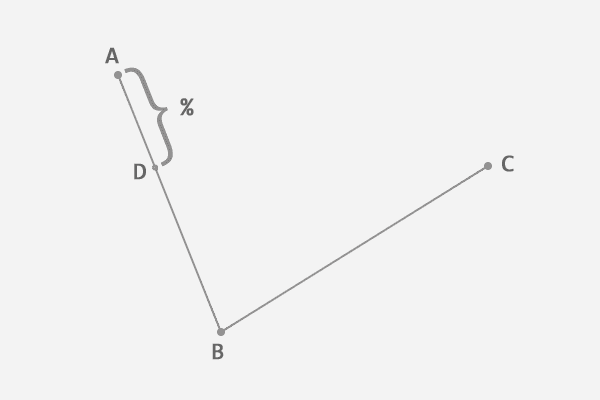
然后在AC线段和BC线段进行等比定位

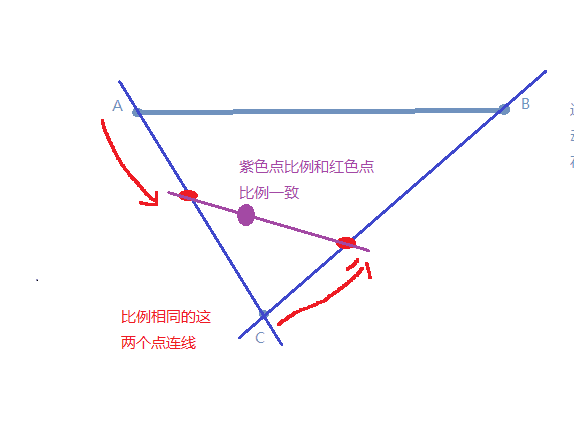
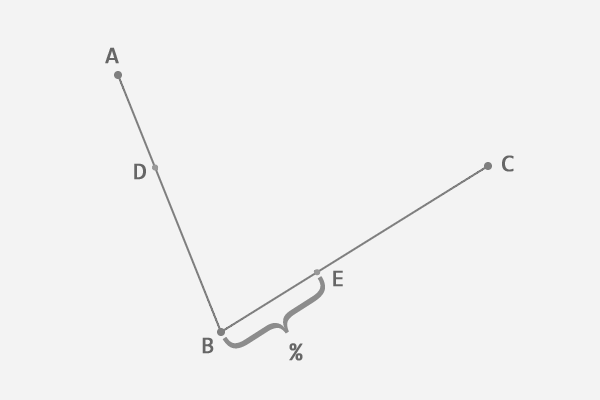
然后由AC上的点和CB上的点进行连接,在选取这条线段上同AC CB比例相同的点

那么这个点就是绘制贝塞尔曲线的点

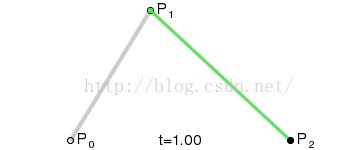
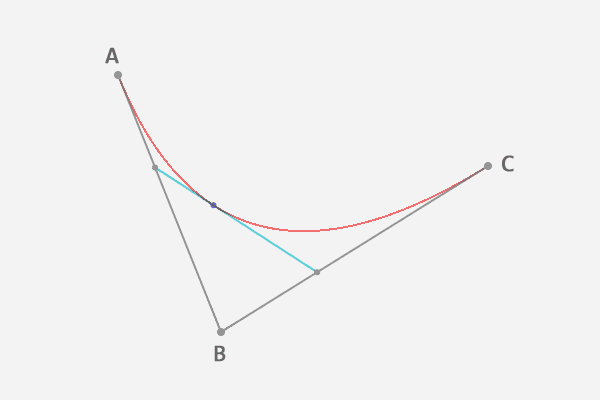
我们的整条曲线是从AC线段开始绘制,通过Path路径进行绘制,如下图

那么此时如果你还不明白,或者是你们受不了我的图纸了,那么看下面

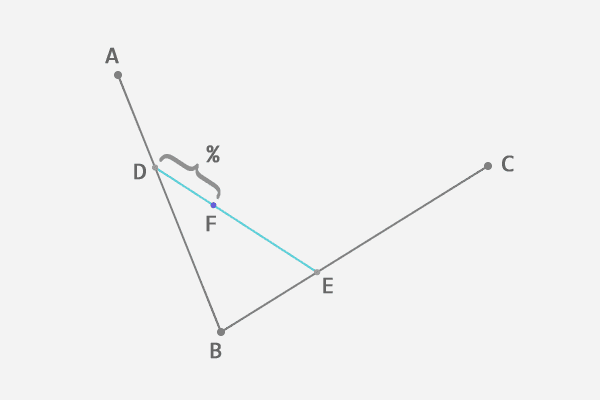
实际线条是从A开始到C结束

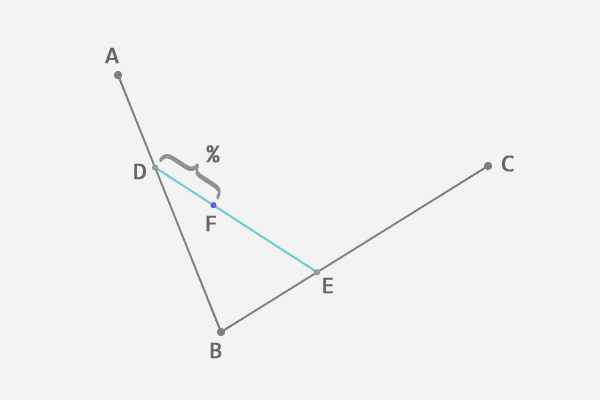
绘制过程由A点开始,例:D点和A点成一个百分比

那么这里BC线段上同样出现BE这两个点,百分比和AD一致

在经由这两个点连线

出现DE这条线,那么在从这条线上面取得同AD,BE的比例的点F

那么当前这个点就是当前绘制的这一个点

我们由A-C开始启动绘制,用PATH记录点进行绘制,从而得到一条曲线,这条曲线就是我们的贝塞尔曲线
PS:哎,如果在这里才懂得同学你们就让我伤心了,果然还是别人画的图比我画的好看。
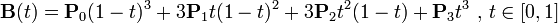
那么此时其实我们对于之前的在百度百科上看到的贝塞尔算法

二阶算法.png

三阶算法.png
这种算法可以直接忽略了,因为看的蛋疼
我们直接通过下图得出

想要找到绘制点的话只需要遵守DF:DE= AD:AB= BE:BC,那么此时F点就是绘制点,这样更加直观明了
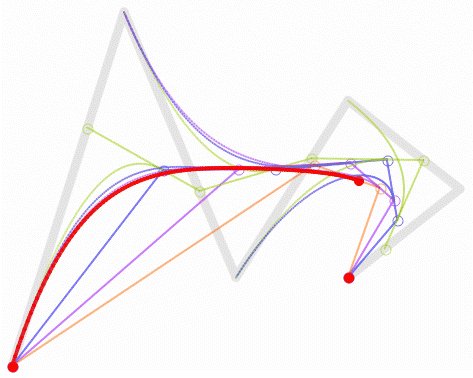
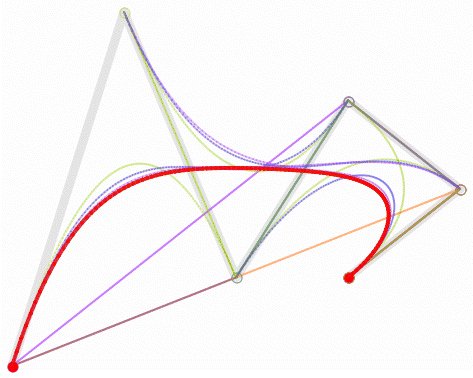
那么我们还存在三阶贝塞尔,四阶,五阶等等.... 可以多阶

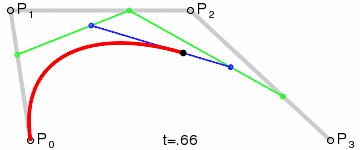
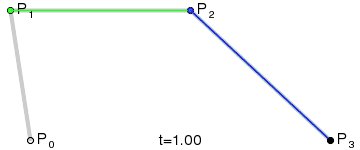
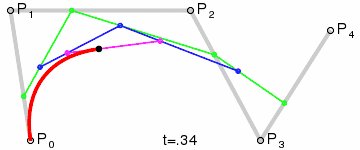
三阶贝塞尔

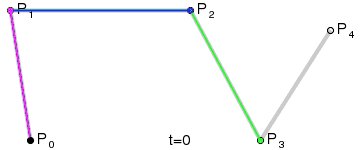
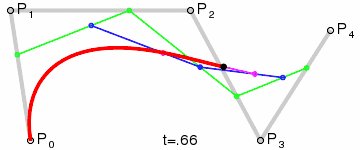
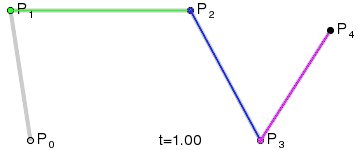
四阶贝塞尔

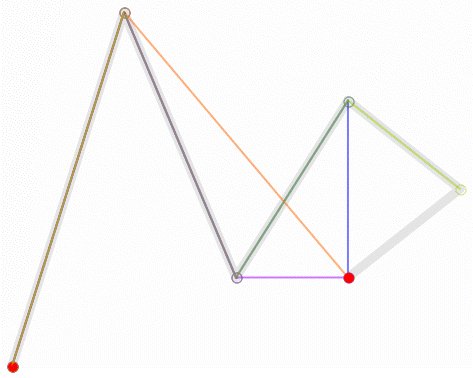
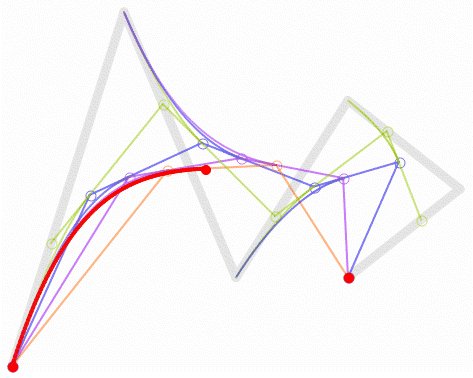
五阶贝塞尔
那么多阶计算模式和我们之前基本上差不多比如说三阶

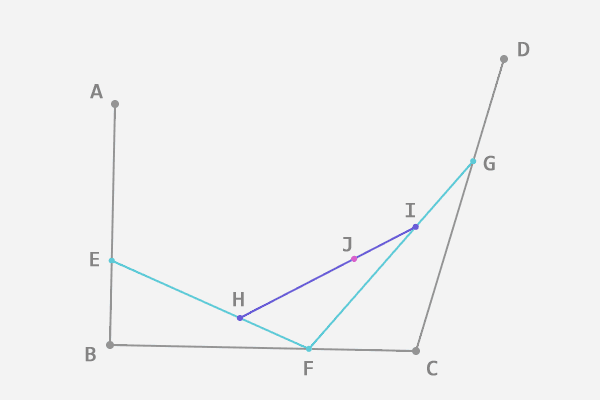
从上图我们可以看到三阶比二阶多了一条线段,实际上表示的是最终开始点在A结束在B
中途会往C的方法有一定的移动,然后最终到D结束,计算方式有一定的区别,先由AB BC计算出一条线,在由BC CD 计算出第二条线构建一个二阶的贝塞尔,然后进行进行绘制,最终绘制的点是J 原则:AE:AB= BF:BC= CG:CD= EH:EF= FI:FG= HJ:HI
那么此时如果我们的三阶能够看懂的话那么多阶都是同原理
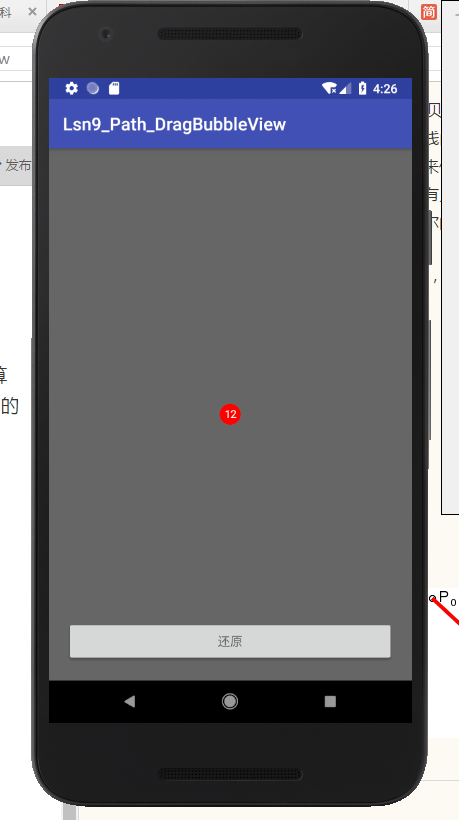
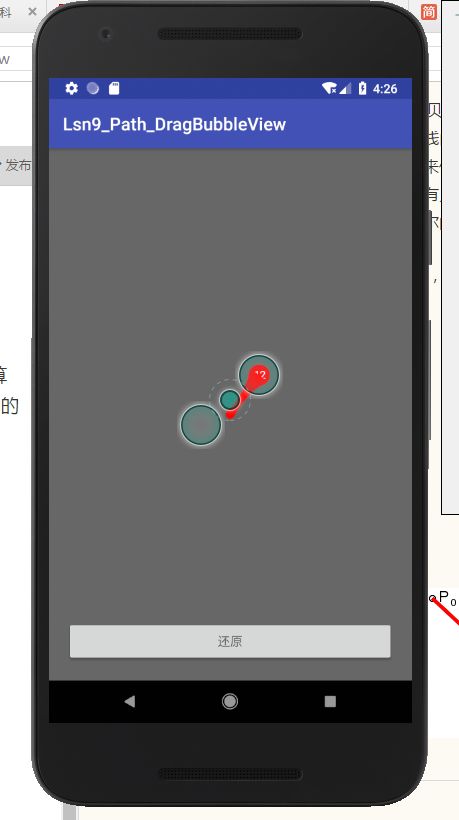
案例QQ气泡炸裂效果:


























 3288
3288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








