在列表展示中,经常会使用卡片的内容展示形式,为了美观,常常要求各卡片间的间隙是一致的。
卡片内容不一样可能高度不等,但一般来说为了整体的一致性,会限制每个卡片的宽高都相等。
本文就基于宽高一致的多个卡片,在不同屏幕大小下,每行卡片数量可能有调整,考量如何实现等间隙的布局。

放置一张张卡片项,为了设置间距,最常见的就是直接使用一个特定的margin值了,这种方式虽然可以(通过精确计算后确实也可以)
直接设置一个间距,比如统一 margin-left 和 margin-bottom都为 20px ,并不能保证每行最后一个卡片之后的间距是20px
关于如何定这个 margin的值,需要通过一个规则来计算,这个后文再说明
设置同等间距,常用的还有 flex布局中的 justify-content: space-between,可以定义各子项目以相同间距布局,但不好处理左右子项目与边框的间距。 space-around这个就更用不得了,会使得左右子项目右margin == 左margin * 2
所以最终还是回到使用margin值来设置,通过一个可用的规则,来保证间距是一致的。
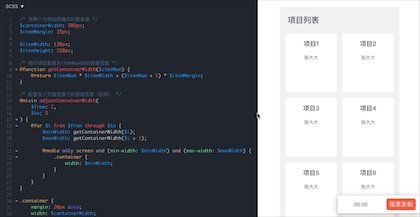
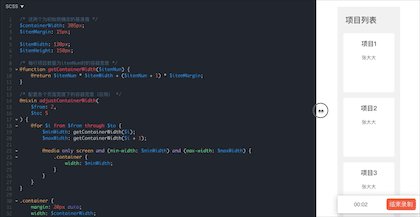
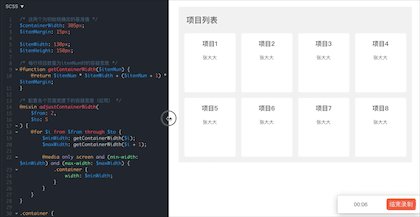
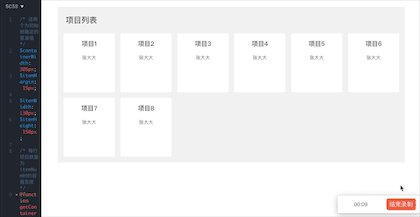
先把基本结构搭上
项目列表
{ {projectname}}
js生成n个项目
function addevent(elem, type, handler) {
elem.addeventlistener(type, handler, false);
}
function qs(selector) {
return document.queryselector(selector);
}
function qsa(selectors) {
return document.queryselectorall(selectors);
}
var mockdata = (function(num) {
var data = [];
for (var i = 1; i <= num; ++i) {
data.push({
projectid: i,
projectname: '项目' + i,
author: '张大大'
});
}
return data;
})(8);
var itemtpl = qs('#proj-item-tpl').innerhtml;
var itemsdom = qs('.proj-items');
/**
* 渲染数据
* @param {[type]} data [description]
* @return {[type]} [description]
*/
function renderlist(data) {








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 9828
9828











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








