document.getElementById获取不到值的原因及解决办法
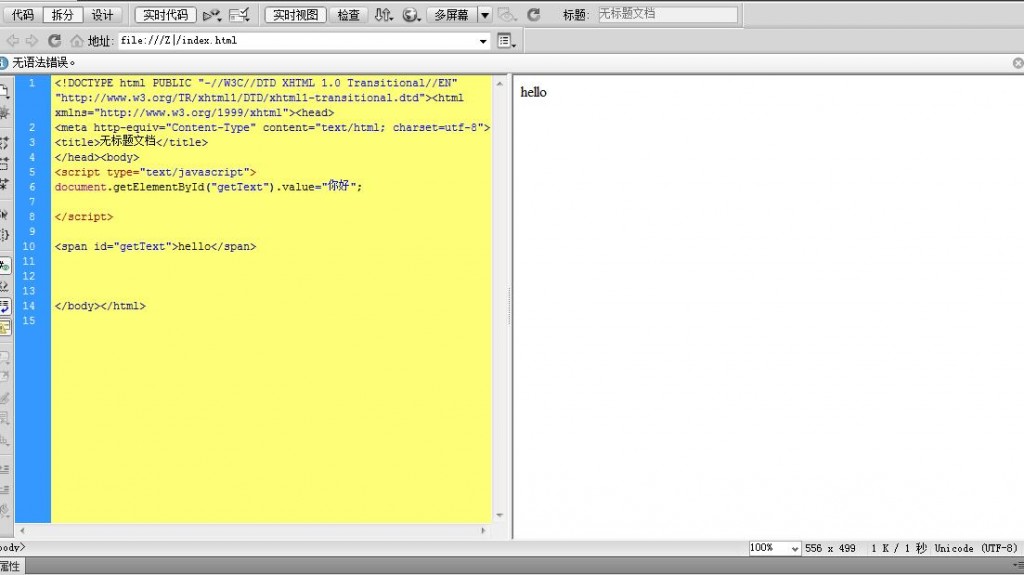
在html中如下一段源代码:
document.getElementById("getText").value="你好";
hello
DW(Dreamweaver)测试无任何错误提示,但标签中的内容没有改变

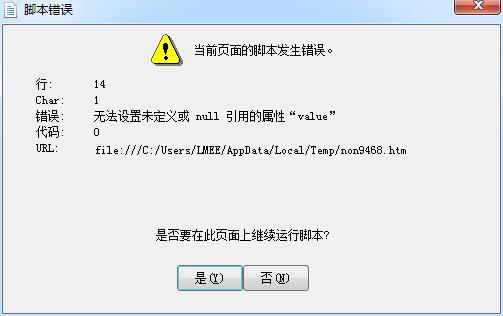
在EditPlus中测试直接出现如下图所示的错误

点击是只有一个hello 出现的结果在DW中一样,只是这里报错

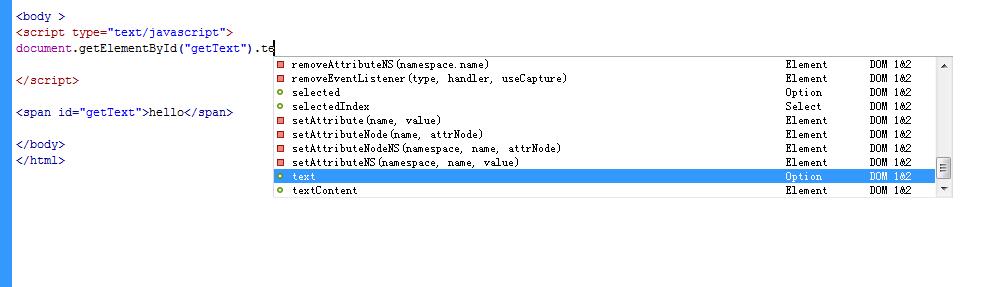
说明问题出现在getElementById()后调取的参数或者函数出了问题。在这里可以看出是想获取id为“getText”的标签并将“你好”写入替换掉原先的“hello”,后在DW中根据代码提
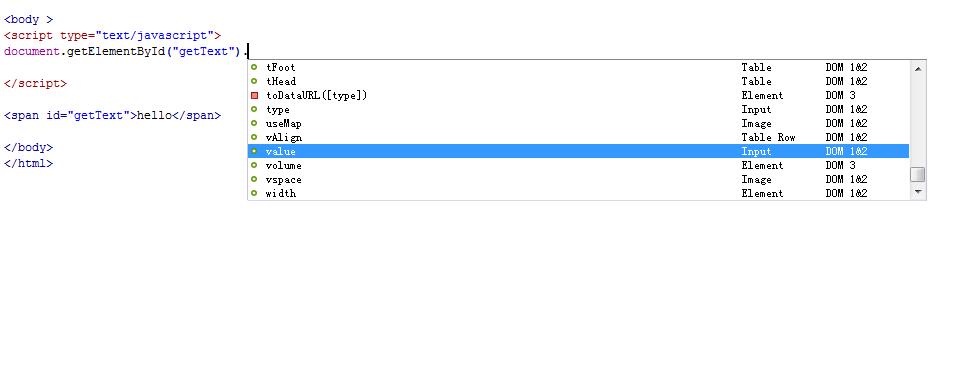
示发现紧随getElementById()其后的有value,innerHTML两种可用于获取内容的参数,如图四
经测试发现 value无效,innerHTML可以实现上述功能,到这里问题解决了。
(对于document.getElementById("getText").text在用法上就出现了问题,在网上也没有查到所以然,本人菜鸟,希望有懂的网友帮分析一下,十分感谢)

原因:
DW可能在对于代码判断方面不如像Eclipse那样的智能,在书写的时候往往会一股脑儿的把与之相关的都罗列出来。这就需要自己平时整理总结才能避免出现这样基础性的错
误。

为什么会有以上的错误?
通过上网查了下简单来说就是表单用value,插入字符用innerHTML
标签中的内容为插入内容,类似于
附:
getElementById 方法
返回具有指定 ID 属性值的第一个对象的一个引用。
语法
oElement = document.getElementById(sIDValue)
参数
sIDValue 必选项。指明 ID 属性值的字符串
返回值
返回 ID 属性值与指定值相同的第一个对象。
注释
如果 ID 属于一个集合,getElementById 方法返回集合中的第一个对象。
getElementById 方法与使用 all 集合上的 item 方法等同。例如,以下代码样本表示如何从 document 对象中取回 ID 为 oDiv 的第一个要素。
使用 DHTML 对象模型:
var oVDiv = document.body.all.item("oDiv");
使用文档对象模型(DOM):
var oVDiv = document.getElementById("oDiv");
基础很重要,在这里整理出来以后应当注意。




















 661
661











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








