作者:Samantha Ming
译者:前端小智
来源:medium点赞再看,微信搜索 【大迁世界】 关注这个没有大厂背景,但有着一股向上积极心态人。本文 GitHub https://github.com/qq44924588... 上已经收录,文章的已分类,也整理了很多我的文档,和教程资料。
下面的代码片段用于检查变量或值是否为数组。 在主流的浏览器可以使用Array.isArray方法。 对于较旧的浏览器,可以使用polyfill👍const variable = ['🍝', '🍜', '🍲'];
// 主流浏览器
Array.isArray(variable);
// 老式浏览器
Object.prototype.toString.call(variable) === '[object Array]';
检查数组的现代方法
检查数组的最佳方法是使用内置的Array.isArray()👏Array.isArray([]); // true
Array.isArray(['🍝']); // true
Array.isArray(new Array('🍝')); // true
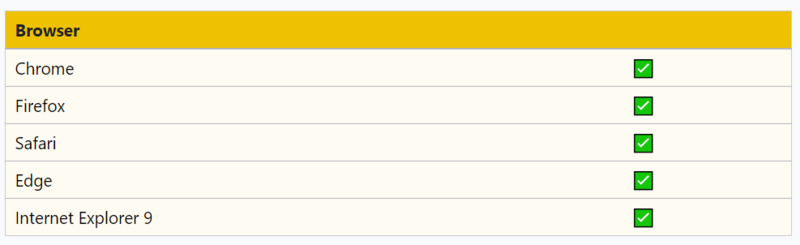
浏览器支持
浏览器对 Array.isArray()的支持非常好 👍

适用于旧版浏览器的 Polyfill
如果需要让较早的浏览器支持,则可以使用此MDN polyfill。if (!Array.isArray) {
Array.isArray = function(org) {
return Object.prototype.toString.call(org) === '[object Array]'
}
}
其它方式:使用 Lodash 或 Underscore
如果你使用的是外部库,它们也有一些内置方法👏
Lodash检查值是否为数组对象。const array = ['🍝', '🍜', '🍲'];
const notArray = 'not array';
_.isArray(array); // true
_.isArray(notArray); // false
Underscore如果对象是数组,返回 true。const array = ['🍝', '🍜', '🍲'];
const notArray = 'not array';
_.isArray(array); // true
_.isArray(notArray); // false
为什么我们不能使用typeof?
通常,我们要检查值的类型,我们只需使用 typeoftypeof 'string'; // 'string'
typeof 100; // 'number'
typeof true; // 'boolean'
typeof false; // 'boolean'
typeof function() {}; // 'function'
typeof {}; // 'object'
typeof []; // 'object'
问题是数组实际上处于 Object 数据类型的保护伞之下。所以typeof 返回值是没问题。不幸的是,这对我们并没有什么帮助,因为我们只想检查值是不是数组。
typeofType例子返回值Stringtypeof "hello""string"
Booleantypeof true
typeof false"boolean"
Numbertypeof 100"number"
Undefinedtypeof undefined"undefined"
Functiontypeof function() {}"function"
Nulltypeof null"object"
非基本类型typeof {}
typeof []"object"
基本类型
在 JS 中有 6 种基本数据类型string
number
bigint
boolean
undefined
symbol
非基本类型 (对象)对象是指包含数据和使用数据的指令的数据结构。它们是通过引用存储的
我比较喜欢称它为“非基本类型 ”,但它们被称为Object。object
array
function
尽管当我们在函数上使用typeof来检查函数的类型,它返回“ function”,但实际上它是一个对象。
》 MDN:尽管每个 Function 构造函数都是从 Object 构造函数派生的,但它是Function的特殊简写形式。
代码诊断 👩🔬
我收到了很多开发都提供用来检查Array的不同解决方案。 乍一看,它们似乎是不错的解决方案。 有点遗憾的是,有些问题或极端情况使它们不理想。
Array.length 的问题const array = ['🍝', '🍜', '🍲'];
array.length; // 3
😷 如果数组有长度,我们可以假设它是数组?
👩⚕️ 遗憾的是,此解决方案的问题在于还有其他具有长度即即的数据类型,如:字符串。 因此,这可能导致误报。const string = 'not array';
string.length; // 9
即使一个对象也可以有length属性:const object = { length: 2 };
const array = ['🍝', '🍜', '🍲'];
typeof array === 'object' && Boolean(array.length); // true
typeof object === 'object' && Boolean(object.length); // true
instanceof 的问题const array = ['🍝', '🍜', '🍲'];
array instanceof Array; // true
这种方法在 ES5 很常见, 在许多情况下,这种可以很好的工作。 但是,这有一个陷阱! 它不适用于多个上下文(例如 框架 或windows)。 因为每个框架在其自己的执行环境中都有不同的作用域。 因此,它具有不同的全局对象和不同的构造函数。 因此,如果尝试针对该框架的上下文测试数组,则该数组不会返回true,而会错误地返回false。window.frames: frames[] 是窗口中所有命名的框架组成的数组。这个数组的每个元素都是一个Window对象,对应于窗口中的一个框架。const frameNode = document.createElement('iframe'); // 创建一个iframe元素节点
document.body.appendChild(frameNode);
// 从我们当前的窗口访问框架
const frameBrowser = window.frames[window.frames.length - 1];
// 访问我们创建的框架的“数组”对象
frameArray = frameBrowser.Array;
// 在我们的框架环境中创建一个新的数组
const newFrameArray = new frameArray('🍝', '🍜', '🍲');
newFrameArray instanceof Array; // ❌ false
Array.isArray(newFrameArray); // ✅ true
构造函数的问题const array = ['🍝', '🍜', '🍲'];
array.constructor === Array; // true
这是另一个很好的解决方案。不幸的是,这和instanceof有同样的问题。它也不能在多个上下文中工作。// ...
newFrameArray.constructor === Array; // ❌ false
Array.isArray(newFrameArray); // ✅ true
原文:https://www.samanthaming.com/...
编辑中可能存在的bug没法实时知道,事后为了解决这些bug,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
交流
文章每周持续更新,可以微信搜索 【大迁世界 】 第一时间阅读,回复 【福利】 有多份前端视频等着你,本文 GitHub https://github.com/qq449245884/xiaozhi 已经收录,欢迎Star。

关于找一找教程网
本站文章仅代表作者观点,不代表本站立场,所有文章非营利性免费分享。
本站提供了软件编程、网站开发技术、服务器运维、人工智能等等IT技术文章,希望广大程序员努力学习,让我们用科技改变世界。
[在 JS 中检查变量是否为数组的多种方式,并说说 ES6 引入检查数组的缘起!]http://www.zyiz.net/tech/detail-146078.html






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








