多伦多大学密西沙加校区(UTM)的本科有条件录取叫:ACE,一年两次开课,分别是夏季(7-8月)和秋冬季(9月-4月下旬)。
ACE program分为Summer和Fall & Winter两个学期,想要了解具体情况的同学可以点击多大官网 http://www.utm.utoronto.ca/registrar/university-toronto-english-language-requirements 来查询。

先来说说大家最关心的学费
Summer program分为两种,base program和all included program。Base program 2017年的学费为$7550, 而all included program的学费为$9550。两个program学习的内容完全一样,区别在于all included program包括了8周的学生宿舍和Meal Plan。
Fall& Winter学费为$4395,包括24周的课程,然而课程安排没有暑期那么紧张。学习Fall& Winter program的同学同时可以报名3个学分的大学课程。(多大20学分毕业,一节一学期的课程0.5学分,ACE课程不算学分)

再来说说课程设置问题
Summer Program的课程设置为7月初至8月底,课程为每周一到周五的每天6小时课程。期间会有2次考试,一个Writing Project,一些小essay和日常的阅读和写作作业。据在同学透露,即使是同一年的课程,课程内容也会根据老师的不同而有很大差异。
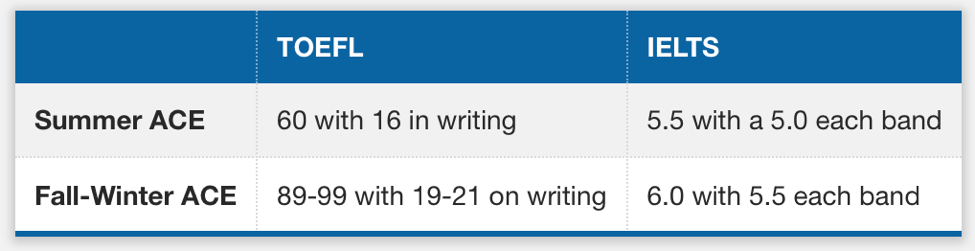
Fall& Winter program的课程设置为9月-第二年4月。想学习Fall Program的同学至少要达到雅思6分,单项不低于5.5分。Program为每周六上课,时间为12点-下午4点。和summer program一样也会包括考试,presentation和日常作业。

关于晋级规则:
ACE分为两个等级:Level 50和Level 60。
夏季ACE入学时会进行分级,测试内容为阅读和写作,考试后根据结果学生可能从50或60开始学习;秋冬季ACE的学生统一从60开始学习。
读Level 50的同学,Final Grade达到B-或更高,继续在秋冬季学习60;如未达到,之前的有条件录取将失效。
读Level 60的同学:Final Grade达到B或更高,9月进入大学正课学习;Final Grade只是B-到C+,秋冬季继续读60;但如果C或更低,之前的有条件录取将失效。
对于录取失效的学生,除非能提供符合大学直接录取要求的雅思/托福成绩,否则只能重新申请明年的大学。

最后是一些疑难杂症的问答
Q:听说ACE的通过率不高,大约在什么程度呀?
A:ACE的通过率第一靠分数,成绩在B的学生通过率大约在70%左右。第二看考勤。不管是暑假班还是秋季班,如果缺了3节课以上,那么你的通过率会极大地降低。
Q:我在学ACE期间如果雅思考到了6.5,那可以马上入学么?
A:如果你读的summer program,并在Fall Program开始前雅思考到了6.5,可以申请直接变为多大的全职学生。





















 1393
1393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








