

插件描述:城市选择、三级联动、支持搜索功能
更新时间:2020-06-10 23:06:09
更新说明:版本更新为:v2.0.4
修复setCityVal城市是天津这些一二级城市名字重复出错问题,更新中山市城市数据缺失问题
更新时间:2018/8/1 下午4:51:38
更新说明:版本更新为: v2.0.3 修复设置参数storage为false的时候,还是存储数字的问题
更新时间:2018/4/15 下午4:06:36
更新说明:版本更新到v-2.0.2 修复setCityVal接口设置问题报错问题
更新时间:2018/2/26 下午2:49:47
更新说明:版本更新为: v2.0.0 增加四级(街道)城市联动,插件代码逻辑优化以适应扩展到四级
注意:第四级街道数据是用getjson的方式去获取的,不加在原来的数据源上
更新时间:2018/1/31 上午11:08:01
更新说明:版本更新为: v1.1.9
样式优化,组件的一些逻辑调整
更新时间:2018/1/19 上午11:08:40
更新说明:版本更新为: v1.1.8
修复setCityVal()在jquery 1.10.0版本以下城市显示正常的,而1.11.0版本以上显示是反向的问题重新优化了getCityVal()选择后取值还是原来旧的值得问题增加一个新的回调onChoiceEnd,作用是城市选择后,再执行的回调函数
更新时间:2018/1/17 上午10:00:41
更新说明:版本更新为: v1.1.7
修复setCityVal()设置城市参数反过来的问题
更新时间:2018/1/5 下午3:13:04
更新说明:版本更新为: v1.1.6
修复了getCityVal(),获取的值还是上次的问题解决网友“奈良鹿原? ??”的问题,重新优化了setCityVal(),让设置默认值变得简单
更新时间:2017/11/14 上午10:35:55
更新说明:版本更新为: v1.1.5
增加城市数据压缩版本修复网友“藏鱼心间”提出的:搜索时不选择按下回车键报错问题
更新时间:2017/9/14 下午5:32:09
更新说明:版本更新为: v1.1.4增加getCityVal() 获取值的接口,解决选择不了的bug
更新时间:2017/8/23 下午5:01:08
更新说明:版本更新为: v1.1.3-修复 网友“侦知我心?桑” 提的bug: storage: false的时候,选择和设置默认值的时候显示出错的问题
更新时间:2017/8/4 上午11:36:51
更新说明:版本更新为: v1.1.2
增加表单接口bindEvent、销毁接口unBindEvent和只读禁止接口changeStatus;
修复了点击选择后,没有添加选中样式的问题;
优化了一些逻辑代码,选择的回调返回的参数storage更名为values, 用数组的方式返回ID和名称
更新时间:2017/7/11 上午9:09:06
更新说明:版本更新为: v1.1.1 -增加支持键盘选择事件以及控制键盘事件是否开启的参数
修复在IE低版本点击不了的报错问题
cityPicker
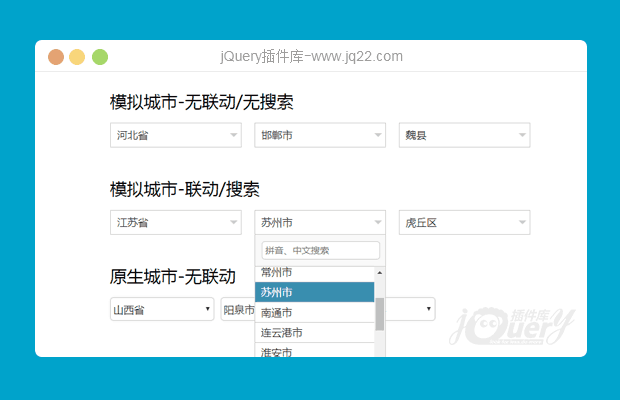
cityPicker主要是用于PC的城市下拉选择插件,有selector和select两种应用场景模式。
版本:1.1.1
功能支持支持联动
支持搜索功能
支持键盘选择功能
浏览器支持Internet Explorer 7+
Chrome for PC
Safari for PC
Firefox for PC
参数名称类型默认描述
dataJsonAarray[]城市json数据
selectpatternAarray[{field:"userProvinceId",placeholder:"请选择省份"},{field:"userCityId",placeholder:"请选择城市"},{field:"userDistrictId",placeholder:"请选择区县"}]用于存储的字段名和默认提示
shorthandBooleanflase城市名称简写功能
storageBooleantrue存储的值是数字还是中文
autoSelectedBooleantrue是否自动选择第一项
renderModeBooleantrue是模拟的还是原生的
keyboardBooleanfalse是否开启键盘操作事件
codeBooleanfalse是否输出城市区号值, 开启就是您要传字段名('name')
searchBooleantrue只在模式是selector才生效, 是否开启搜索功能
levelNumber3多少列 默认是一列/级 (3)
onInitializedAttachablefunction(){}组件初始化后触发的回调函数
onClickBeforeAttachablefunction(){}组件点击显示列表触发的回调函数(除原生select)
onForbidAttachablefunction(){}存在class名forbid的禁止点击的回调
使用方法
引入相关文件:
HTML
Dom的级列表都是用js动态生成,页面写Dom的时候只要一个class或者ID来调用插件就可以了
北京市
- 北京市
- 天津市
- 河北省
- 山西省
北京市
- 北京市
海淀区
- 东城区
- 西城区
JavaScript
模拟城市-无联动/无搜索/键盘操作var selector = $('#city-picker-selector').cityPicker({
dataJson: cityData,
renderMode: true,
search: false,
autoSelected: false,
keyboard: true
});
模拟城市-联动/搜索$('#city-picker-search').cityPicker({
dataJson: cityData,
renderMode: true,
search: true,
autoSelected: true
});
原生城市-无联动var select = $('.city-picker-select').cityPicker({
dataJson: cityData,
renderMode: false,
autoSelected: false
});
事件
cityPick不同级列表选择后的监听事件。choose-xxx监听xxx不同列表的name$('#city-picker-selector').on('choose-province.citypicker', function(event, tagert, storage) {
console.log(storage);
});
方法setCityVal(val)参数类型描述
valArray默认赋值显示的城市数据var selector = $('#city-picker-selector').cityPicker();
selector.setCityVal([{
'id': '110000',
'name': '北京市'
}, {
'id': '110100',
'name': '北京市'
}, {
'id': '110108',
'name': '海淀区'
}]);





















 196
196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








