以往,如果有以下需求,对于某一个导航栏(或搜索框),刚开始是相对定位于一个父容器盒子里面,但是当我们滚动页面到一定程度时,需要将该部分变为固定定位显示,方便使用。http://www.jq22.com/demo/jQuery.positionSticky-master/
对于这样的效果,以前我们通常是借用jquery插件来完成,但是CSS新增了一个sticky定位,使用它就能不利用JS来完成该需求:
html结构:
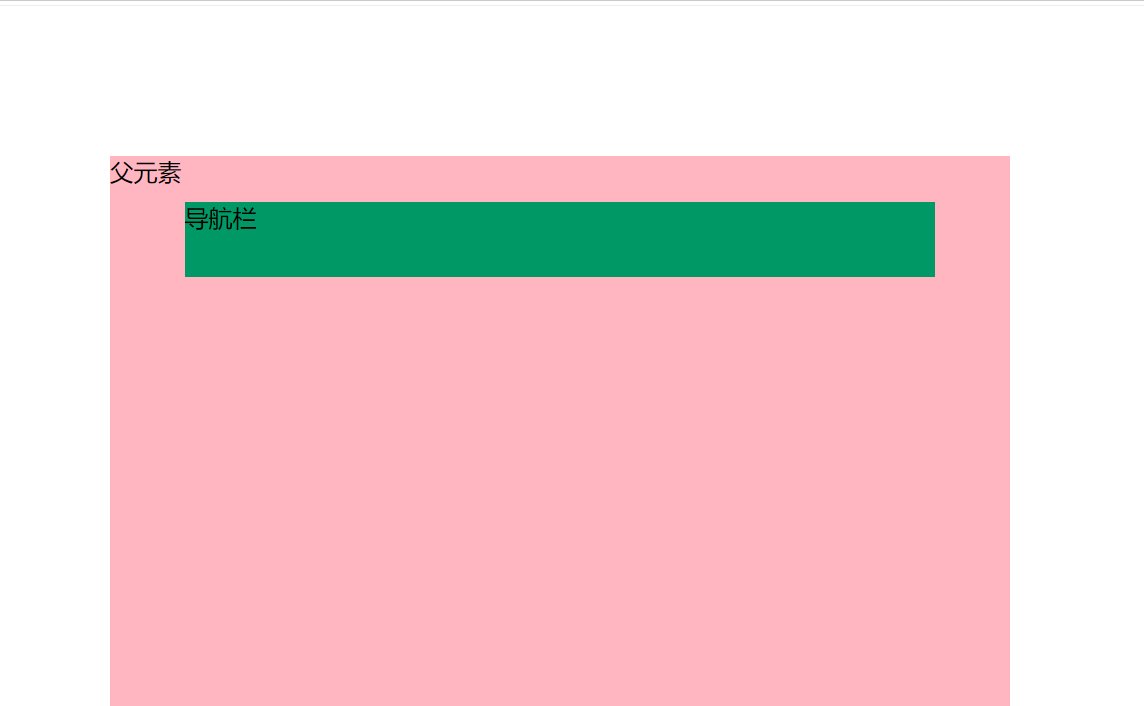
父元素
导航栏
css:body {
height: 2000px; /* 为父容器设置一个很大的高度,方便演示 */
}
#father {
width: 600px;
height: 100%;
background: lightpink;
margin: 300px auto;
}
nav {
position: sticky;
top: 20px;
width: 500px;
height: 50px;
background: #096;
margin: 10px auto;
}

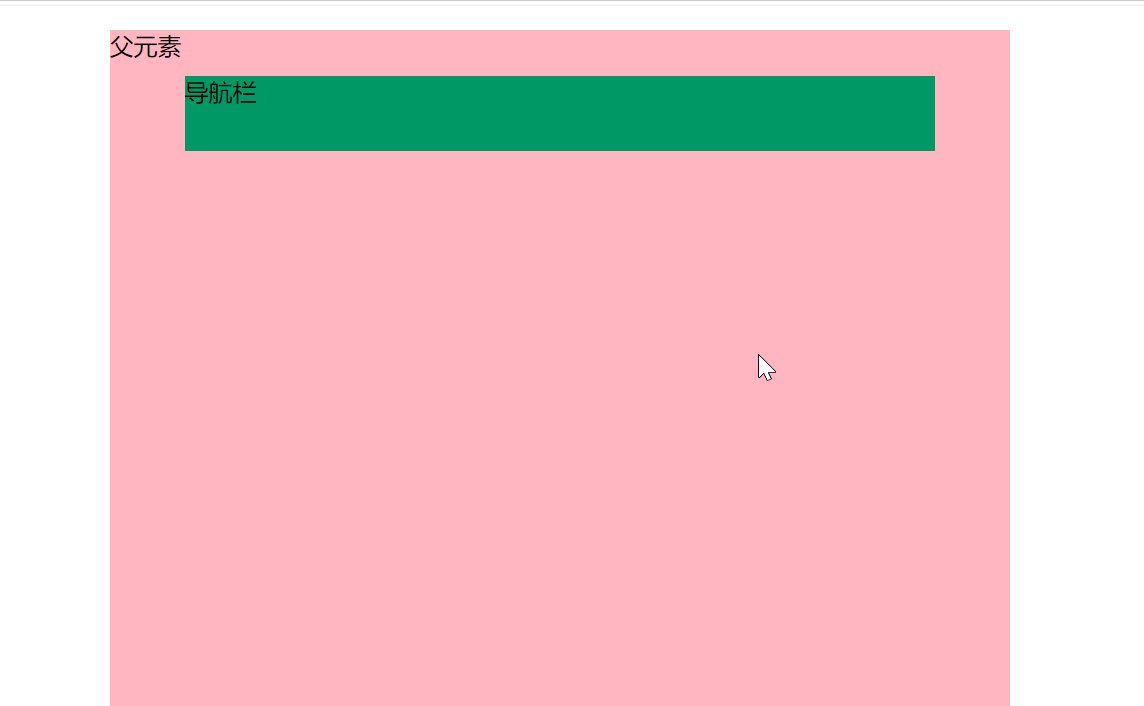
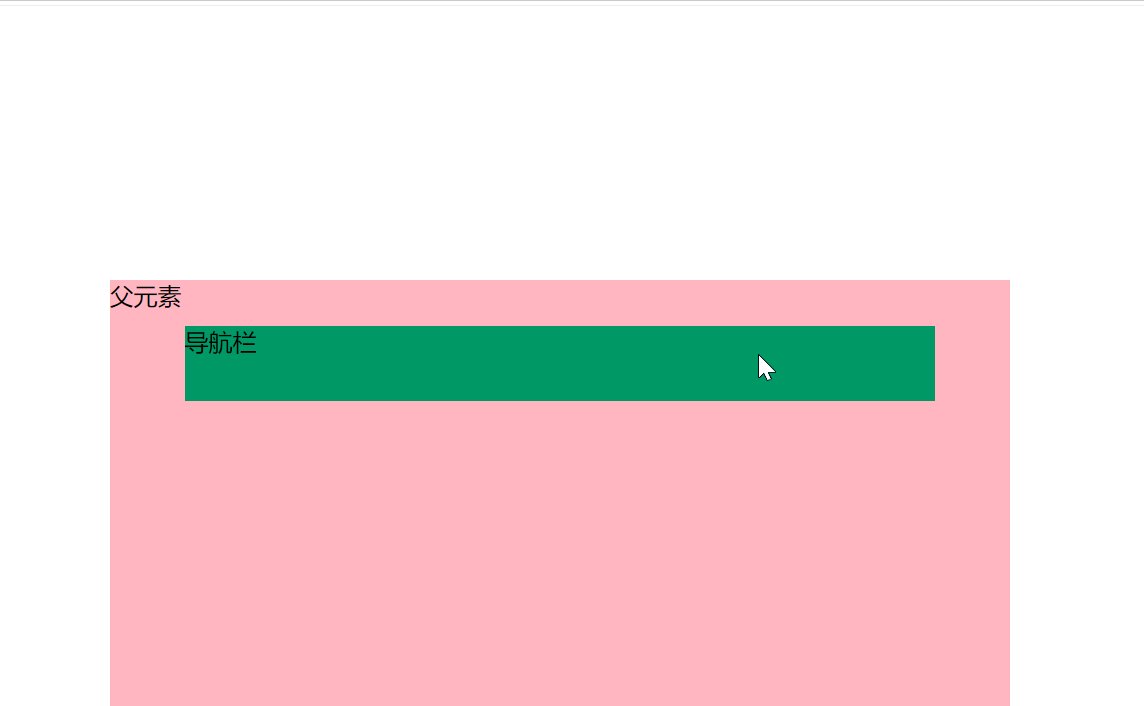
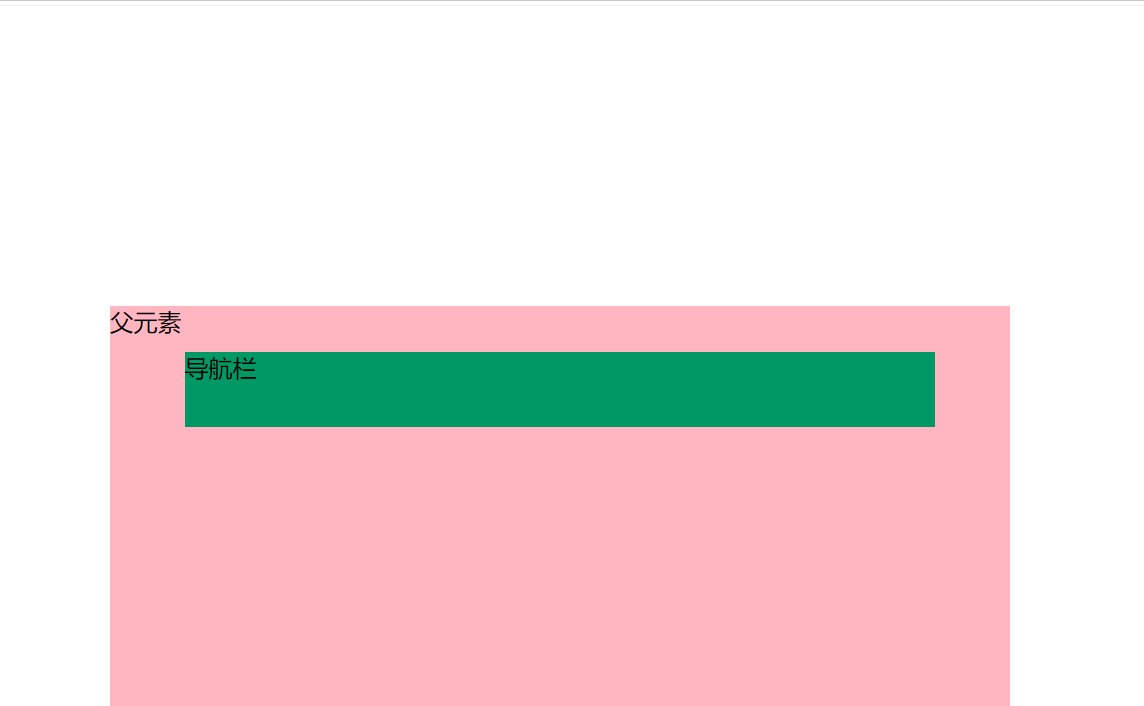
当页面滚动,父元素开始脱离浏览器视口时(即部分不可见),只要与sticky元素的距离达到生效门槛,relative定位自动切换为fixed定位;等到父元素完全脱离视口时(即完全不可见),fixed定位自动切换回relative定位。
上面代码中,页面向下滚动时,nav的父元素开始脱离视口,一旦视口的顶部与nav的距离小于20px(门槛值),nav就自动变为fixed定位,保持与视口顶部20px的距离。当页面回到原先条件(即视口顶部与nav元素距离大于20px)nav恢复成relative定位。
注: sticky属性不兼容ie





















 569
569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








