

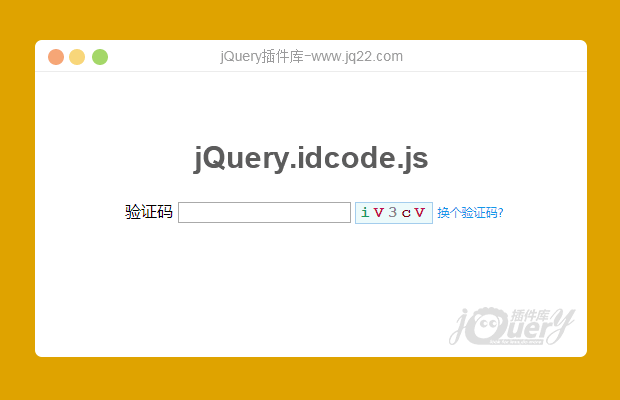
插件描述:简单的jQuery验证码插件jquery.idcode.js支持IE9,支持大小写区分。
使用方法
1.引用的文件
2.HTML部分
验证
3.JS部分$.idcode.setCode();
$("#btns").click(function() {
var IsBy = $.idcode.validateCode();
alert(IsBy);
console.log(IsBy);
});
4.然后要到它的JS文件去指定一个输入验证码框的var settings = {
e: 'idcode',
codeType: {
name: 'follow',
len: 4
},
codeTip: 'refresh?',
inputID: 'Txtidcode' //这个就是你页面输入验证码的文本框ID
};
5.最后是JS调用:var IsBy = $.idcode.validateCode();
返回的是true或false。这样就可以验证
6.jquery.idcode.js中的19行调整的是验证码的长度;47行可以修改区分大小写
7.插件是网上找的稍微修改了下。亲测可用




















 726
726











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








