
类型:编程辅助大小:83KB语言:中文 评分:5.0
标签:
立即下载
第 6 页 HTML和XML
接下来我们说下HTML和XML的联系、区别
html与xml相同点:
都是标记语言、注释都是:
都可以通过dom编程方式来访问
都可以通过CSS来改变外观
html与xml的不同点:
xml比html语法要求更严格。
有开始标签必须有结束标签、大小写一致、属性用双引号等。
xml侧重于数据存储,html侧重于数据展示。趋势:数据存储与数据表现相分离(html中只有要显示的页面内容,样式都有CSS来控制,html页面中不再有等标签,控制样式都用CSS)。
xhtml:可扩展超文本置标语言(eXtensible HyperText Markup Language,XHTML),更符合xml语法规范的html。xhtml的出现主要是为了向xml过度,通过xml+css也能实现很好的页面。【xhtml要求:全部小写、有开始结束标签、属性用双引号】
dhtml: Dynamic HTML的简称,就是动态的html。 HTML、样式表和JavaScript 的组合(现在都是dhtml)
接下来我们再来说下html常用标签:
h标签(标题),HTML定义了
到六个h标签,分别表示不同大小的字体。h1最大,h6最小。
当搜索引擎搜索的时候,用h标签搜索的概率大于用css方法修饰标题的文章。
只是回车,
是分段。
前后会有比较大的空白,而
则没有。
建议大家把开始结束写全
川川是狗狗居中显示.
a粗体,推荐。b斜体。c带下划线。强调,斜体
当搜索引擎搜索的时候,它会认为放在strong里面的内容更重要。
2下标,如:H2O
2上标,如:102
字体标签,红色。color(设置颜色) size(1-7) face(设置字体,设置字体是注意用户计算机中必须有该字体才能正常显示)
color size(厚度) width(长度) align=left/center/right (默认为剧中显示)
预格式化 保持本色 (还记得牛逼的三个人么?呵呵。)

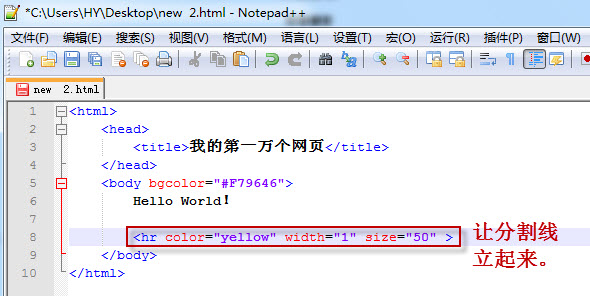
九、让分割线立起来
前面我们文章当中用过一些个水平线,但是很多时候我们用CSS来实现。

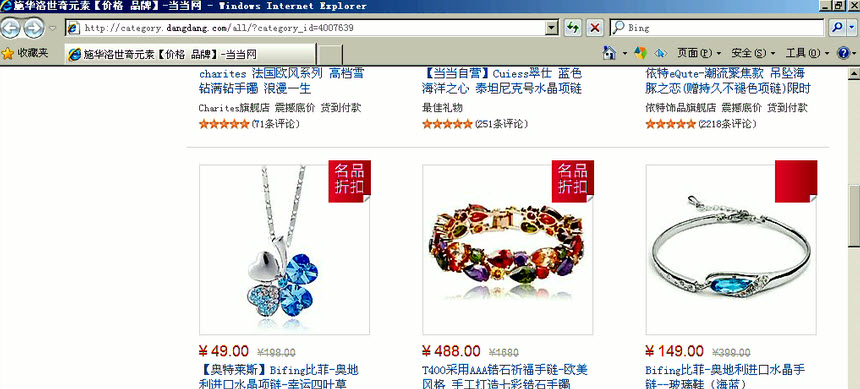
十、当当网中的事例
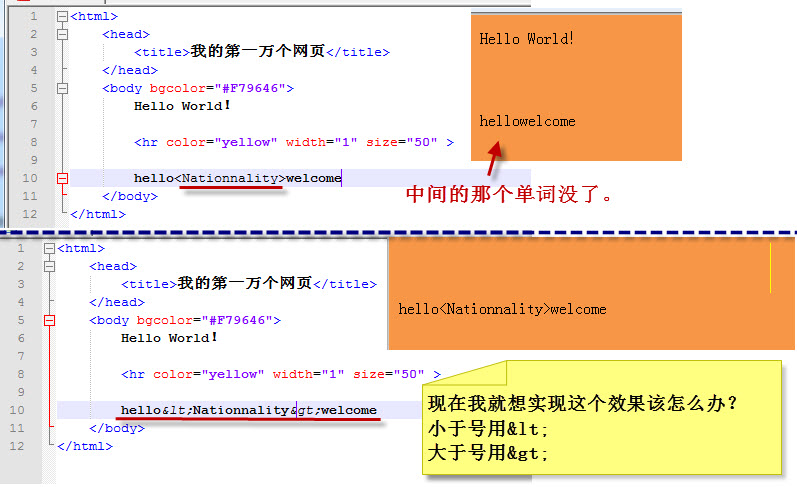
下面我们看下:html编码(特殊字符)

十一、转译符

十二、搜狗拼音输入法
© ©
® ®
² ²
¥ ¥
³ ³





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








