1. SpringMVC框架的文件上传
a)前台
使用表单文件域完成文件上传,需要在表单中增加相应标签:
表单必须采用POST方式提交数据,因为文件数据放置在请求体中传递,GET方式处理不了,没有请求体。
文件上传采用特殊的方式传递数据,而不是普通的名值对方式,
采用多部件方式提交, 所以在表单标签中需要增加特定属性 :
enctype=”multipart/form-data”
b)配置
springMVC框架需要提供文件上传解析器,需要在配置文件中进行配置,如果是SpringBoot框架,默认已经进行配置,可以直接使用
c)后台
springMVC框架对请求进行了封装,所以可以通过封装后的请求对象来获取上传的文件数据
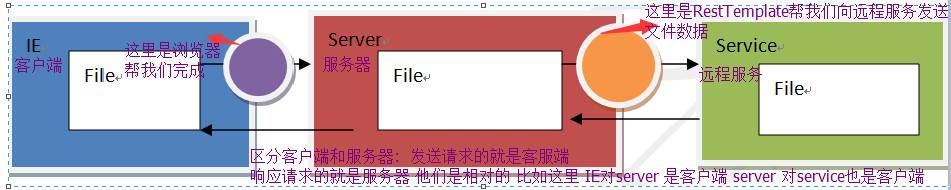
2. Spring Cloud文件上传
在Spring Cloud项目中,应用和服务间数据的交互一般采用feign的方式。基本使用没有问题,而且也比较方便,但是进行文件数据的交互就比较麻烦了,所以需要采用其他的方式进行处理。
我们一般创建一个web应用后,需要通过Web浏览器对这个应用中的功能进行访问,然后在浏览器中显示处理的结果(HTML)或进行JS逻辑处理(JSON),但是在某些时候,我们希望在JAVA程序代码中也可以访问这个web系统中的功能,那么就可以采用Spring 3.0框架中的RestTemplate来完成。
RestTemplate简化了发起HTTP请求以及处理响应的过程,简单来说,就是操作web服务更加的容易了。代码操作如下:

文件上传(发文件)
在Application类中增加RestTemplate配置:
@LoadBalanced (这个注解必须加因为springcloud是基于spring4.0以后的
而 RestTemplate 是spring3.0)
@Bean
public RestTemplate restTemplate() {
return new RestTemplate();
}
在Controller中,自动配置对应的属性
@Autowired
private RestTemplate restTemplate;
在逻辑方法中,调用restTemplate对象,将文件上传给远程web服务
MultipartFile file = XXXXXX;
HttpHeaders headers = new HttpHeaders();
headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
String uuid = UUID.randomUUID().toString();
String fileName = file.getOriginalFilename();
final File tempFile = File.createTempFile(uuid, fileName.substring(fileName.lastIndexOf(".")));
file.transferTo(tempFile);
FileSystemResource resource = new FileSystemResource(tempFile);
MultiValueMap param = new LinkedMultiValueMap<>();
param.add("pdfile", resource);
restTemplate.postForObject("http://service-name/url",param,String.class);
文件上传(接收文件)
在web服务的处理方法中增加对应的请求参数接收文件即可
public String depolyProcDef( @RequestParam("pdfile") MultipartFile file )
文件下载(发文件)
在Web服务的处理方法中返回字节数组。逻辑中将文件转换为流后再转换为字节数组即可
public byte[] loadImgById(String id) {
InputStream in = XXXXX;
ByteArrayOutputStream swapStream = new ByteArrayOutputStream();
byte[] buff = new byte[100]; //buff用于存放循环读取的临时数据
int rc = 0;
try {
while ((rc = in.read(buff, 0, 100)) > 0) {
swapStream.write(buff, 0, rc);
}
} catch (IOException e) {
e.printStackTrace();
}
byte[] in_b = swapStream.toByteArray(); //in_b为转换之后的结果
return in_b;
}
在Web服务的处理方法中返回字节数组。逻辑中将文件转换为流后再转换为字节数组即可
public byte[] loadImgById(String id) {
InputStream in = XXXXX;
ByteArrayOutputStream swapStream = new ByteArrayOutputStream();
byte[] buff = new byte[100]; //buff用于存放循环读取的临时数据
int rc = 0;
try {
while ((rc = in.read(buff, 0, 100)) > 0) {
swapStream.write(buff, 0, rc);
}
} catch (IOException e) {
e.printStackTrace();
}
byte[] in_b = swapStream.toByteArray(); //in_b为转换之后的结果
return in_b;
}
文件下载(接收文件)
采用RestTemplate在逻辑方法中接收返回的字节数组再转换为流生成文件即可
HttpHeaders headers = new HttpHeaders();
headers.setContentType(MediaType.IMAGE_PNG);
String url = "http://service-name/url";
ResponseEntity response = restTemplate.exchange(
url,
HttpMethod.POST,
new HttpEntity(headers),
byte[].class);
byte[] result = response.getBody();
InputStream in = new ByteArrayInputStream(result);
OutputStream out = resp.getOutputStream();
int i = -1;
while ( (i = in.read()) != -1 ) {
out.write(i);
}
3. HTML5文件上传
浏览器客户端判断上传文件的大小。
$("#文件域对象ID").change(function(event){
// 获取当前选择的文件 event.target.files
var files = event.target.files, file;
if (files && files.length > 0) {
file = files[0];
}
// 判断上传文件的大小 file.size ,单位字节Byte
// 判断上传文件的类型 file.type
// 本地生成上传文件后的临时文件地址
var URL = window.URL || window.webkitURL;
var imgURL = URL.createObjectURL(file);
});





















 104
104











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








