由于项目需要,所以打算好好学习下bootstrap框架,之前了解一点,框架总体不难,但涉及到的东西还是很多,想要熟练掌握它,还是要多练练。
一、bootstrap是什么?
bs是什么? 即前端页面搭建的标准化框架工具,已经写好了css.js样式,只需要拿来用即可。
怎么用bs呢?主要是通过使用不同的类增加效果,每一种类,对应的功能不同。
二、css样式设计
1.基于Html文档
bootstrap引用了部分html元素,所以头部需写成下面所示的样列。
---包含HTML5文档声明,所有浏览器均开启标准模式
Bootstrap[/code][code]
Hello, world!
2.栅格系统布局
通过设置行和列来进行内容的布局。bootstrap把页面设置为12列。通过改变列的数字来进行布局,比如设置三个等宽的列:
css网格式有四种写法,主要应用于不同设备的分辨率。
2:平移列
使用offset来进行平移。即平移的列数
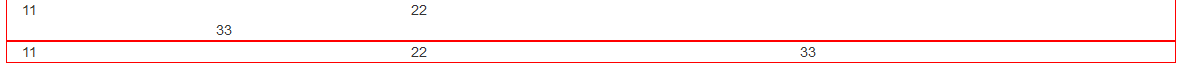
效果如下:

33由于平移了两列,不能满足它占4列的要求,于是被挤到下一行开始占据4列。简单来说,相当于将整个div块右移。

3:嵌套列
即在网格列里面再嵌套列。我们对比来看。
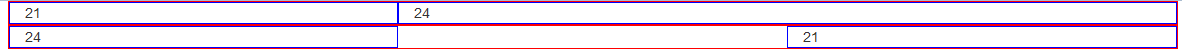
效果如下:

有没有发现问题?为什么上面的没有平均分配8?
原因:我们来看下调试控制台
.col-xs-1, .col-xs-10, .col-xs-11, .col-xs-12, .col-xs-2, .col-xs-3, .col-xs-4, .col-xs-5, .col-xs-6, .col-xs-7, .col-xs-8, .col-xs-9 {
min-height: 1px;
padding-left: 15px;
padding-right: 15px;
position: relative;
}
发现padding-left 和padding-right均为15px,这是因为,列与列之间存在padding值得影响,那为什么第二个div没有影响呢?我们来探究一下栅栏格的原理。
1.“行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。
2.通过为“列(column)”设置 padding 属性,从而创建列与列之间的间隔(gutter)。通过为 .row 元素设置负值 margin 从而抵消掉为 .container 元素设置的 padding也就间接为“行(row)”所包含的“列(column)”抵消掉了padding。
注意:此时row已经把列的padding给抵消了,所以,没有出现padding的值情况。
4:列排序主要是使用col-xs-push-* col-xs-pull-*(*表示0-11的数字)如何理解这两个类呢?push表示推,pull表示拉。
效果图如下:

即可理解为交换两者位置,需要将div1向右推8列,div2需要向左拉4列。
三、流式网格布局1.列宽使用百分比,而不是像素
2.将row类换成row-fluid
3.其它基本功能与上面的固定布局一样,支持响应式。
4.平分某一个列时,由于流式布局采用的是百分比,所以应该按照6来计算。
//注意下面这种情况,平分8列时,并不是设置它为两个4,而是两个6,因为bootstrap中是12列栅格分布。
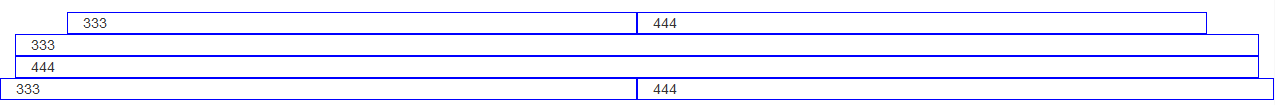
下面来看一下流式布局的应用,对比固定布局来看。
当屏幕小于768px时,效果如下:

当屏幕大于992px时,效果如下:此时独占一行

row-fluid类(非常重要),决定是否是流布局。然后里面的内容块代码编写与网格系统一致,依然是从col-md-1到col-md-12,分别对应于不同的百分比.

四、响应式设计
简单来说就是支持不同设备(手机,PC)的分辨率(960PX,1366PX,978PX等等)进行自适应响应。
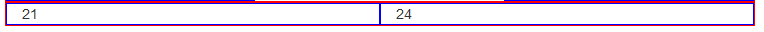
当设备小于768px时,效果如下:

当设备>=992px时。效果如下:

上面两种类,分别表示的分辨率不一样。col-md-12此时表示每列独占一行即12列。
如果大家还想深入学习,可以点击这里进行学习,再为大家附3个精彩的专题:
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。





















 1461
1461











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








