本文探讨的是圆角框的终极解决方案,其核心关键词是“圆滑、完美、兼容、重用性、语义”,这些技术都是收集目前网络上最流行的做法。纵观种种方法,各有其优势,请针对不同的环境分别使用。
第五种:利用私有属性绘制圆角(FF3 only)
收录理由:平滑无锯齿

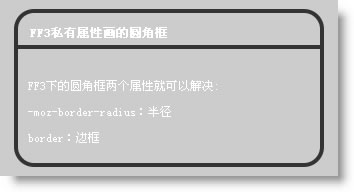
图五
特点:
不用任何图形。
兼容性:只能在FF3中使用,其它浏览器不受支持。
圆角半径随意调整
重用性强:多个圆角任意调用,只需要样式表设置就可以。
圆角颜色随意设置。
结构无冗余。
圆角平滑无锯齿。
缺点:
除了兼容性 有问题外,其它方面的表现都不错,这种方式应该是最完美的方式,可惜目前只有FF3能支持这个属性,以后CSS3后会支持这个属性,不过这不知道要等到多少年以后。
同第五种圆角一样,在处理圆弧内的图片背景时显得有些有心无力。
实现原理:
使用FF3专用的私有属性来画出圆角。
只用两种属性就能体现圆滑的圆角框
-moz-border-radius:10px;/*圆角半径*/
Border:5px red solid;/*边框大小*/
实例演示:(请在FF3浏览器下观看,其它浏览器不支持)
运行代码框
FF3下的圆角框body{background:#CCCCCC;}
.round{
-moz-border-radius:20px;/*半径*/
border:4px solid #333;/*边框宽度*/
margin:50px auto;width:30%;height:150px;font-size:12px;
}
h1{border-bottom:4px #333 solid;font-size:12px;width:100%;padding:5px 0;text-indent:1em;}
.context{font-size:12px;padding:10px;}
FF3私有属性画的圆角框
FF3下的圆角框两个属性就可以解决:
-moz-border-radius:半径
border:边框
[Ctrl A 全部选择 提示:你可先修改部分代码,再按运行]
第六种:无图片脚本圆角框(js半完美解决方案)
这种方案目前应该是比较完美的方案了。

图六
特点:
不用任何图形。
兼容性:通杀所有浏览器
圆角半径随意调整
重用性强:多个圆角任意调用。
颜色随意设置,并且可以使用复杂的图片做为背景,表现丰富。
结构无冗余,只需要在容器上定义一个class或ID就可以将这个div变成圆角。
圆角平滑。
缺点:
客户端禁用JS时就无圆角,不过在目前情势下,这种情况应该不会成为太大的问题。
实例演示:http://www.curvycorners.net/examples.php(有三个演示例子)
结语:
目前的css因为不能为一个容器中定义多张背景图片,造成了为了这种圆角效果而加入冗余标签。听说CSS3会引入这一属性,可能到哪时,就是圆角框统一的时候了。另外也听说在CSS3中有意向加入像FF3私有属性(-moz-border-radius)的方法,这也可以完美地解决这个问题。但在目前的情势下,可能也只有用上面的这些方法来过渡了,强烈期待CSS3的到来。
总而言之:要实现绝对的完美圆角框在目前的形势下基本上是不可能的,所以取名为“半完美解决方案”。





















 4944
4944











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








