*{margin:0px; padding:0px;}
.box1{
width: 300px;
height: 300px;
background-color: red
}
.box2{
width: 200px;
height: 200px;
background-color: yellow;
margin-top: 100px;
}
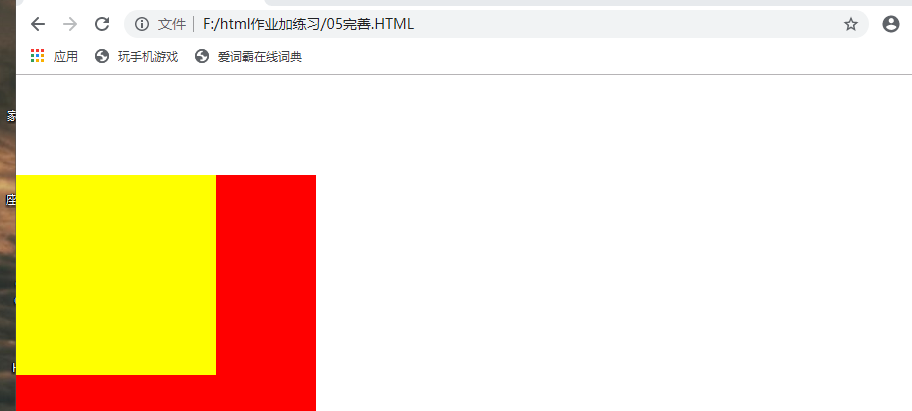
当把子元素margin-top:100 时,其父元素会跟着一样改变

解决方法
用css解决
.clearfix:before,
.clearfix:after{
content: "";
display: table;
clear: both;
}
.clearfix{
zoom: ;
}
形成以下完全代码
*{margin:0px; padding:0px;}
.box1{
width: 300px;
height: 300px;
background-color: red
}
.box2{
width: 200px;
height: 200px;
background-color: yellow;
margin-top: 100px;
}
.clearfix:before,
.clearfix:after{
content: "";
display: table;
clear: both;
}
.clearfix{
zoom: ;
}
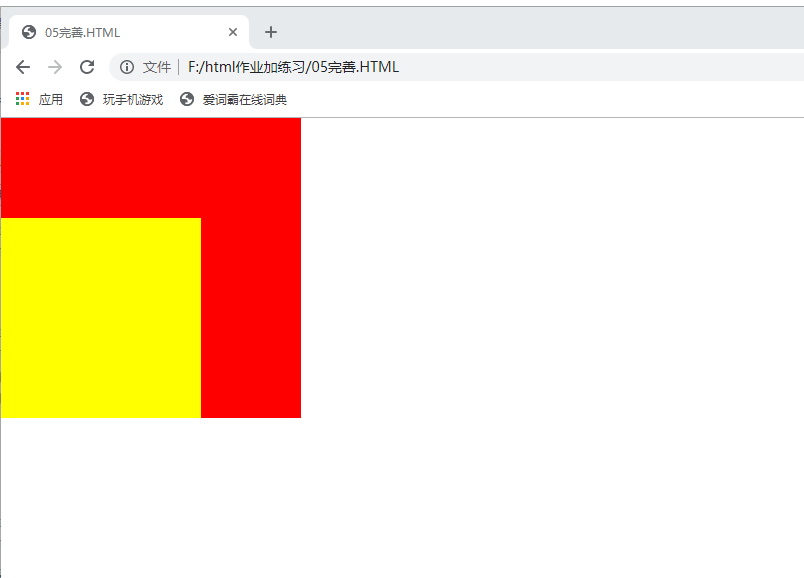
运行后变成

__x__(22)0907第四天__ 垂直外边距重叠
外边距重叠, 也叫“外边距合并”,指的是,当两个外边距相遇时,它们将形成一个外边距. 合并后的外边距的高度,等于两个发生合并的外边距的高度中的较大者...在布局时,易造成混淆. 1. 上下元素 垂直外 ...
CSS之表格边框合并、兄弟标签外边距合并、父子标签的外边距合并
本文内容: 表格边框合并 兄弟标签外边距合并 父子标签的外边距合并 首发日期:2018-05-01 表格边框合并: 发生情况: 当设置了cellpadding="0" cellsp ...
margin属性以及垂直外边距重叠问题
盒子的margin属性 盒子的外边距margin 指的是当前盒子与其他盒子之间的距离,环绕在盒子周围的空白区域,属于不可见的区域,,不会影响到可见框的大小,而是会影响到盒子的位置 ...
【CSS】思考和再学习——关于CSS中浮动和定位对元素宽度/外边距/其他元素所占空间的影响
一.width:auto和width:100%的区别 1.width:100%的作用是占满它的参考元素的宽度.(一般情况下参考元素 == 父级元素,这里写成参考元素而不是父级元素,在下面我会再 ...
CSS中浮动和定位对元素宽度/外边距/其他元素所占空间的影响
---恢复内容开始--- 一.width:auto和width:100%的区别 1.width:100%的作用是占满它的参考元素的宽度.(一般情况下参考元素 == 父级元素,这里写成参考元素而不是 ...
css中margin上下外边距重叠问题
css的盒子模型里是这样规定两个对象之间的距离的:对象之间的间距是由两个对象的盒子模型的最终计算值得出来的,也就是说两个对象之间的间距就是两个对象的距离,但是当遇到两个对象一个有下外边距margin, ...
css外边距重叠及避免方法
触发bfc解决父子元素嵌套垂直方向margin塌陷问题
首先看一下问题案例 .wrapper{ width: 100px; height: 100px; background-colo ...
随机推荐
QT中Sqlite的使用
环境: 静态编译过sqlite 步骤: 1.C++链接器中加入Sqlite.lib,然后在测试一下是否能正常加载Sqlite驱动 #include Q_IMPORT_P ...
HTTP请求中的form data和request payload的区别
HTML
标签的 enctype 属性 在下面的例子中,表单数据会在未编码的情况下进行发送:《Linux内核分析与设计》读书笔记二
第五章 5.1 与内核通信57 系统调用在用户空间进程和硬件设备之间添加了一个中间层,该层主要作用有三个: 首先它为用户空间提供了一种硬件的抽象接口,举例来说当需要读写文件的时候,应用程序就可以不去管 ...
GridView实现数据编辑和删除





















 1233
1233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








