CSS为HTML标记语言提供了一种样式描述,定义了其中元素的显示方式。CSS在Web设计领域是一个突破。利用它可以实现修改一个小的样式更新与之相关的所有页面元素。

css设置强制不换行超出显示省略号:
div.test
{
white-space:nowrap;
width:12em;
overflow:hidden;
border:1px solid #000000;
}
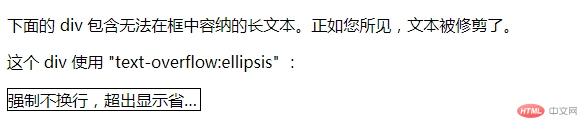
下面的 div 包含无法在框中容纳的长文本。正如您所见,文本被修剪了。
这个 div 使用 "text-overflow:ellipsis" :
强制不换行,超出显示省略号。
强制不换行,超出显示省略号。
强制不换行,超出显示省略号。
效果如下:

说明:
white-space: nowrap;样式强制文本不换行,white-space 属性设置如何处理元素内的空白。这个属性声明建立布局过程中如何处理元素中的空白符。
text-overflow:ellipsis;样式设置文本超出显示省略号。
text-overflow 属性规定当文本溢出包含元素时发生的事情。ellipsis显示省略符号来代表被修剪的文本。




















 1084
1084











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








