如何利用WordPress创建自定义注册表单插件,wordpress表单
来源:http://www.ido321.com/1031.html
原文:Creating a Custom WordPress Registration Form Plugin
译文:创建一个定制的WordPress插件注册表单
译者:dwqs

开门见山,WordPress提供了一个自定义的注册表单供新用户使用,或者当添加一个新用户到已经存在的WordPress站点。但是如果你想实现一个自定义的注册表单而没有显示WordPress仪表盘的选项呢?
在这篇文章中,我们将学会怎么使用标签模板和短代码模板的联合体在WordPress中创建一个自定义的注册表单。
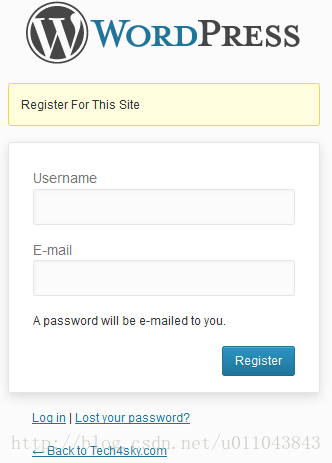
WordPress默认的注册表单仅由两个字段组成—-用户名和邮箱。

这个仅有的用户名和邮箱表单字段使得注册速度非常的简单。首先,你输入一个用户名,然后输入邮箱,这个邮箱就是用来接收密码的。接下来,你使用邮箱接收到的密码登陆站点,并且完成个人资料,把密码修改成简单易记得。
仅仅是在站点注册,而不是让用户区经历这些压力,那为什么除了用户名和邮箱之外,不提供一个直接的、包含一些额外重要的表单字段,例如密码、个人的URL、个人简介、昵称和他们的姓名的注册表单供用户使用呢?
这对于像Tuts+的多用户网站是非常有用的。
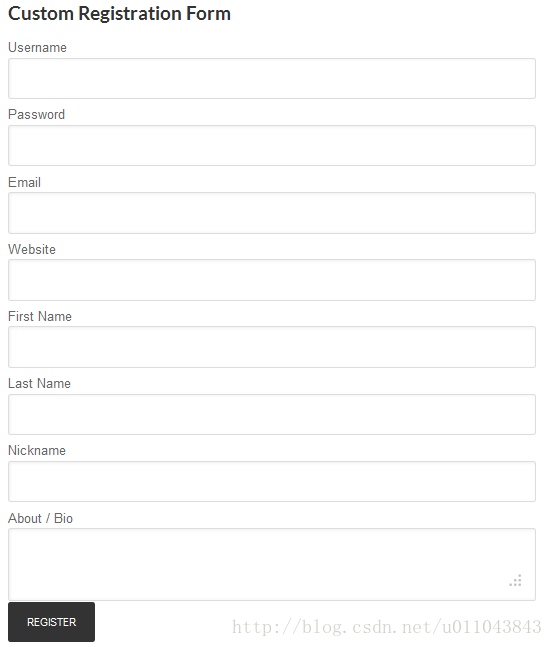
在这篇文章中,我们将使用下列的表单字段建立一个自定义的表单注册插件:
username
password
website URL
first name
last name
nickname
biography (or an about section)
这个自定义表单插件可以通过使用短代码和联系模板整合到WordPress中。
利用短代码模板,你可以在你的站点中创建一个正式的注册页面。你也可以再一篇发表的文章中是用短代码模板,这样用户就可以在阅读完你的文章之后进行注册。
如果你想添加一个注册表单在你网站侧边栏的某个具体位置,你可以对WordPress主题中仅仅期望放置标签模板的位置进行编辑,来创建需要的注册表单。
在创建之前,需要注意的是,用户名、密码和电子邮件字段是必需的。
当我们编写验证函数时,我们将强制执行这些规则。
构建插件
正如说的那样,我们开始对插件编码。首先,包含插件的头部:
/*
Plugin Name: Custom Registration
Plugin URI: http://code.tutsplus.com
Description: Updates user rating based on number of posts.
Version: 1.0
Author: Agbonghama Collins
Author URI: http://tech4sky.com
*/
接下来,我们创建一个包含注册表单的HTML代码的PHP函数:
functionregistration_form( $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio ) {
echo '
';
echo '
Username *
Password *
Email *
Website
First Name
Last Name
Nickname
About / Bio
' . ( isset( $_POST['bio']) ? $bio : null ) . '
';
}
请注意注册字段是作为变量传递给上面的函数。在函数中,你会看到下面代码的示例:
( isset( $_POST['lname'] ) ? $last_name : null )
这个三元操作符是检查全局变量数组$_POST是否包含数据,如果有数据,就把填充的表单字段值保存以便进入下一个字段。
除非你验证了表单数据并且清空了表单数据,一个注册表单才能算完成,否则就不算。因此,我们要创建一个名为registration_validation的表单验证函数。
为了简化验证的”痛苦”,我们可以使用WordPress中的 WP_Error 类。跟着我编写验证函数:
1、创建函数,并将注册表单的字段值作为函数的参数传递进来
functionregistration_validation( $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio ) {
2、实例化WP_Error 类,并把实例作为全局变量,以便于我们可以再函数的作用域之外使用。
global$reg_errors;
$reg_errors = new WP_Error;
3、记住:我们说的用户名、密码和电子邮件是必填的,不要忽略了。为了执行这个规则,我们需要检查它们中任何一个是否为空。如果为空,我们就将错误信息追加给WP_Error 类的实例。
if( empty( $username ) || empty( $password ) || empty( $email ) ) {
$reg_errors->add('field', 'Required form field is missing');
}
4、我们也可以确保用户名的字符个数不小于4
if( 4 > strlen( $username ) ) {
$reg_errors->add( 'username_length', 'Username too short. At least 4 characters is required' );
}
5、检查用户名是否被注册了
if( username_exists( $username ) )
$reg_errors->add('user_name', 'Sorry, that username already exists!');
6、利用WordPress的validate_username函数确保用户名是可用的
if( ! validate_username( $username ) ) {
$reg_errors->add( 'username_invalid', 'Sorry, the username you entered is not valid' );
}
7、确保用户输入的密码的字符个数不小于5
if( 5 > strlen( $password ) ) {
$reg_errors->add( 'password', 'Password length must be greater than 5' );
}
8、检查电子邮件是否有效
if( !is_email( $email ) ) {
$reg_errors->add( 'email_invalid', 'Email is not valid' );
}
9、检查电子邮件是否被注册
if( !is_email( $email ) ) {
$reg_errors->add( 'email_invalid', 'Email is not valid' );
}
10.、如果用户填写了网站字段,需要检查其是否有效
if( ! empty( $website ) ) {
if ( ! filter_var( $website, FILTER_VALIDATE_URL ) ) {
$reg_errors->add( 'website', 'Website is not a valid URL' );
}
}
11、最后,我们在WP_Error实例中对错误进行循环,并显示个别的错误
if( is_wp_error( $reg_errors ) ) {
foreach ( $reg_errors->get_error_messages() as $error ) {
echo '
';
echo 'ERROR:';
echo $error . '
';
echo '';
}
}
这样,验证函数就完成了。接下来是complete_registration()函数,用于处理用户注册。用户的注册真正完成是通过wp_insert_user函数,
用户的数据作为数据保存后可以作为此函数的参数。
functioncomplete_registration() {
global $reg_errors, $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio;
if ( 1 > count( $reg_errors->get_error_messages() ) ) {
$userdata = array(
'user_login' => $username,
'user_email' => $email,
'user_pass' => $password,
'user_url' => $website,
'first_name' => $first_name,
'last_name' => $last_name,
'nickname' => $nickname,
'description' => $bio,
);
$user = wp_insert_user( $userdata );
echo 'Registration complete. Goto login page.';
}
}
在上面的函数中,我们将$reg_errors作为WP_Error的实例,并将表单字段作为全局变量以便于可以再全局作用域中使用。
我们需要检查$reg_errors是否包含任何错误,如果没有错误,则将用户注册信息插入到WordPress的数据库并用登陆链接来显示注册完成的信息。
然后,把所有我们之前创建的函数全部放在全局函数custom_registration_function()之中
functioncustom_registration_function() {
if ( isset($_POST['submit'] ) ) {
registration_validation(
$_POST['username'],
$_POST['password'],
$_POST['email'],
$_POST['website'],
$_POST['fname'],
$_POST['lname'],
$_POST['nickname'],
$_POST['bio']
);
// sanitize user form input
global $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio;
$username = sanitize_user( $_POST['username'] );
$password = esc_attr( $_POST['password'] );
$email = sanitize_email( $_POST['email'] );
$website = esc_url( $_POST['website'] );
$first_name = sanitize_text_field( $_POST['fname'] );
$last_name = sanitize_text_field( $_POST['lname'] );
$nickname = sanitize_text_field( $_POST['nickname'] );
$bio = esc_textarea( $_POST['bio'] );
// call @function complete_registration to create the user
// only when no WP_error is found
complete_registration(
$username,
$password,
$email,
$website,
$first_name,
$last_name,
$nickname,
$bio
);
}
registration_form(
$username,
$password,
$email,
$website,
$first_name,
$last_name,
$nickname,
$bio
);
}
我需要说明一下全局函数custom_registration_function()中有哪些代码。
首先,我通过检查$_POST['submit']是否是空来确定表单是否提交。如果提交了,我就调用
registration_validation()函数来验证用户提交的表单.
然后,确保表单数据的有效性并将有效的数据在表单字段域之后用一个变量命名。最后,调用
complete_registration()函数保存用户。我需要调用registration_form()函数来显示用户注册表单。
我之前提到过,我打算用短代码模板来支持注册插件。下面就是短代码模的支持代码:
// Register a new shortcode: [cr_custom_registration]add_shortcode( 'cr_custom_registration', 'custom_registration_shortcode' );
// The callback function that will replace [book]
function custom_registration_shortcode() {
ob_start();
custom_registration_function();
return ob_get_clean();
}
到这里为止,我们已经完成了插件,下面的一张图片展示了注册表单的外观。
注意,你可能不会得到完全相同的外观,因为WordPress站点的CSS样式不同。

应用插件
为了在WordPress的文章页或独立页面使用这个插件,可以加入以下代码:[cr_custom_registration]
也可以添加列出的模板标记.,这样可以让表单插件成
为WordPress主题的一个部分。你可以从这篇文章的附加代码得到这个插件。
总结
在这篇文章中,我们一步步创建了一个自定义注册表单并添加到WordPress站点。你可以添加额外字段,进一
步扩展这个注册表单,例如用户角色,AOL IM 账户,但是确保数据时有效的。
如果你有任何问题或建议你,可以留下评论。
下一篇:如何在网站中添加音乐
自定义表单插件Wordpress Form Manager怎使用
category-6.php页面有引入wp_head和wp_footer么,插件需要的资源文件需要这两个来加载
一个可以自定义评论表单的wordpress插件,增加输入手机号,去掉email与网站填写
这还要插件?!我的wordpress基本上没用插件,这么简单的功能,花个把小时写一个……
插件越多越慢
http://www.bkjia.com/PHPjc/894761.htmlwww.bkjia.comtruehttp://www.bkjia.com/PHPjc/894761.htmlTechArticle如何利用WordPress创建自定义注册表单插件,wordpress表单 来源:http://www.ido321.com/1031.html 原文:Creating a Custom WordPress Registration Form Plugin 译文...




 本文详细介绍了如何在WordPress中创建一个自定义注册表单插件,包括添加用户名、密码、邮箱、网站URL、姓名、昵称和简介等字段。通过短代码和模板,该插件可在页面、文章或侧边栏中灵活使用。同时,文章还涵盖了表单验证和用户注册的完整流程,以及如何处理和显示错误。最后,提供了应用插件的方法和实际效果截图。
本文详细介绍了如何在WordPress中创建一个自定义注册表单插件,包括添加用户名、密码、邮箱、网站URL、姓名、昵称和简介等字段。通过短代码和模板,该插件可在页面、文章或侧边栏中灵活使用。同时,文章还涵盖了表单验证和用户注册的完整流程,以及如何处理和显示错误。最后,提供了应用插件的方法和实际效果截图。
















 1180
1180

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








