原标题:左图右文与左文右图
应该有不少小伙伴在平时在使用各种APP阅读新闻资讯时遇到过这样的问题:
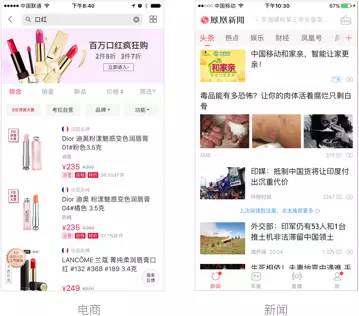
同样是新闻资讯类的APP,为什么有些的布局是左文右图,而有些则是左图右文?

刚开始发现这个问题的时候自己也比较困惑,便和一些设计伙伴进行讨论,也在网上查看了其他人的理解。当中不少人认为这样的差异是因为不同新闻平台侧重点不一样,像今日头条侧重的是保证用户阅读信息的流畅性便采用左文右图的布局,而网易则想让用户更加注重深度阅读,同时图片也更能吸引人的注意,便选择左图右文。也有一些人认为就是谁重要就放在前面,只不过是今日头条认为文字重要,而网易新闻认为图片重要。
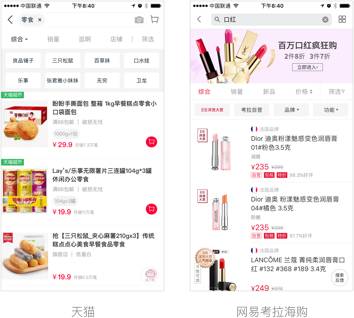
在寻求问题的答案之前,我们不妨来看看其他类型产品的左右布局问题(以电商为例)

对于电商平台,所有的左右布局中都是左图右文,至少我是没有见过左文右图的布局。那为什么都是左图右文的布局呢?其实理由也很简单,因为图片所表达的信息更为直接,能够帮助用户更快的了解商品信息(颜色、款式、造型灯),从而更快的找到自己想要的,而且将更为吸引用户视觉的元素置于前面也更符合人们一贯以来的排列习惯。但最根本的原因就是帮助用户更快的找到自己想要的商品。

我们平时在实体店进行购物时,我们从来都是先通过外包装来挑选商品,之后再通过具体的商品信息(价格、保质期、原料等)来最终确定要购买的商品,这一过程和如今人们在线上的购物流程其实是一样的。电商平台之所以会如此设计其实也是遵循了人们在线下的购物流程体验,而并不是说图片更重要或更吸引用户。
同样,我们也可以将新闻看作是一种商品,用户在对新闻列表页面进行浏览时其实也是在挑选自己感兴趣的商品,那这是不是就意味着新闻的列表也应该采用左图右文的布局?接下来我们以一个例子来进行说明。

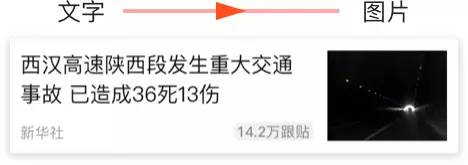
人的视线顺序是从左往右的,所以先看图片再阅读文字,但这则新闻对用户而言就会产生一个问题,因为移动端的尺寸都很小,图片所包含的信息有时又太过于隐蔽,用户一眼根本看不出是什么意思,之后通过阅读文字才知道那张图片原来是隧道,这时候用户可能会再一次查看那张图片,这便造成了用户的视觉反复,如下图。

对于新闻资讯类APP而言,用户的使用场景是比较多样的,可能是睡前睡后,地铁或公交上,甚至是走路时等等,当中的很多场景都有一个特点,就是用户无法集中精力去阅读,阅读的同时会有很多外界的因素干扰,这时候保证用户阅读的流畅性就十分重要,而流畅性的体现就是让用户快速的了解新闻的信息,不让其有视觉上的反复进而影响阅读效率。上诉左图右文的布局方式明显使用户的阅读不怎么流畅,视觉上会有反复。造成这种情况的根本原因其实是新闻资讯的图片形式和一般商品的图片形式不同。

商品的图片虽然各不相同,但他们都有一个共同的属性:商品。而且用户在购物时都会进行分类搜索,比如要买鞋,通过搜索之后列表里的图片都是鞋的图片,用户在先浏览图片的信息时并不会对图片产生疑问(这张图片是什么东西?)。而新闻资讯类图片的内容则五花八门,用户第一眼可能无法理解图片的内容,受移动端尺寸的影响,这个问题就会愈发严重。如采用左文右图的布局,虽然与一般的视觉布局习惯不同,但用户阅读的流畅性就会有较大的提升。

经过分析之后,我认为对于新闻资讯类APP(移动端)而言,左文右图比左图右文的阅读体验更佳。至于为什么有些APP(少数)会采用左图右文,当中的原因我也不打算做过多的揣测。
希望自己的分析对各位能有所帮助。返回搜狐,查看更多
责任编辑:
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








