input 的单选框 radio 和复选框 checkbox 是样式是很难调的,设置背景和边框都不起效。
我们可以使用下面的方法进行样式美化:纯CSS就能实现。
HTML:
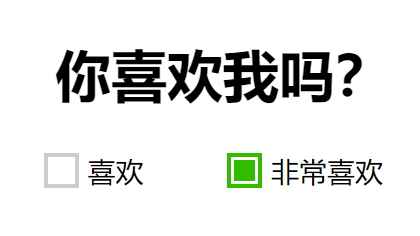
你喜欢我吗?
喜欢
非常喜欢
CSS: 将单选框或者复选框隐藏,在其后面写一个 span 利用 CSS 的相邻兄弟选择器 input + span 选中它,对它的样式进行美化。
label{
display: inline-block;
width: 100px;
text-align: left;
line-height: 26px;
}
label input[type="checkbox"]{
display: none;
}
label input[type="checkbox"]+span{
box-sizing: border-box;
display: inline-block;
width: 20px;
height: 20px;
padding: 2px;
border: 2px solid #ccc;
vertical-align: sub;
margin-right: 5px;
}
label input[type="checkbox"]+span>span{
display: inline-block;
width: 12px;
height: 12px;
float: left;
background: #33bb00;
opacity: 0;
}
label input[type="checkbox"]:checked+span{
border-color: #33bb00;
}
label:hover input[type="checkbox"]+span>span{
opacity: 0.5;
}
label input[type="checkbox"]:checked+span>span{
opacity: 1;
}
大功告成!如下图所示:

单选框也一样,只需要给 span 加一个圆角就可以啦!label input[type="radio"]+span{ border-radius:50%; }






















 4634
4634











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








