本文实例为大家分享了Android绝对布局AbsoluteLayout的具体代码,供大家参考,具体内容如下
1>AbsoluteLayout(绝对布局)
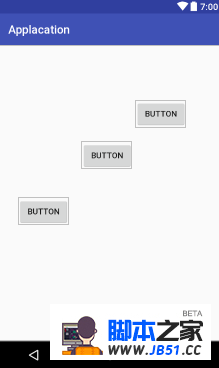
又可以叫做坐标布局,可以直接指定子元素的绝对位置(xy)
2>由于手机屏幕尺寸差别比较大
使用绝对定位的适应性会比较差,在屏幕的适配上有缺陷
3>AbsoluteLayout子类控件的属性
android:layout_x=”35dip” 控制当前子类控件的x位置
android:layout_y=”40dip” 控制当前子类控件的y位置
开发中不推荐使用
android:layout_width="match_parent" android:layout_height="match_parent">
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="236dp"
android:layout_y="94dp"
android:text="Button" />
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="143dp"
android:layout_y="166dp"
android:text="Button" />
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="33dp"
android:layout_y="263dp"
android:text="Button" />

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持编程小技巧。
总结
如果觉得编程之家网站内容还不错,欢迎将编程之家网站推荐给程序员好友。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
小编个人微信号 jb51ccc
喜欢与人分享编程技术与工作经验,欢迎加入编程之家官方交流群!




















 1228
1228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








