原标题:阿里巴巴店铺装修之全屏广告轮换特效代码分享及说明
阿里巴巴店铺装修中离不开全屏轮换广告,由于阿里店铺装修原配的轮换图有点呆板,所以通过自己编写的特效代码来制作全屏轮换广告还是很有必要的。
(源代码特效观看及代码请在文末)
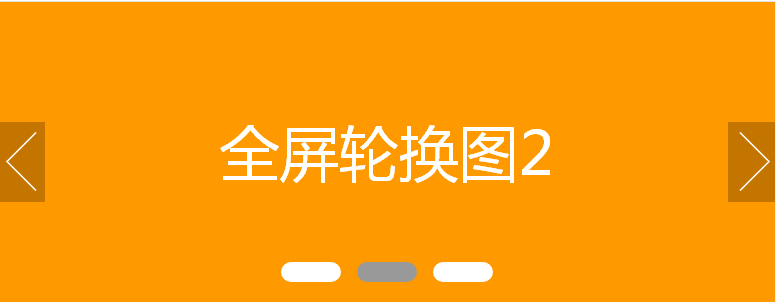
1. 先上全屏轮换的效果图

(由于画面问题,缩放显示了,正常宽度是 1920px或100%)
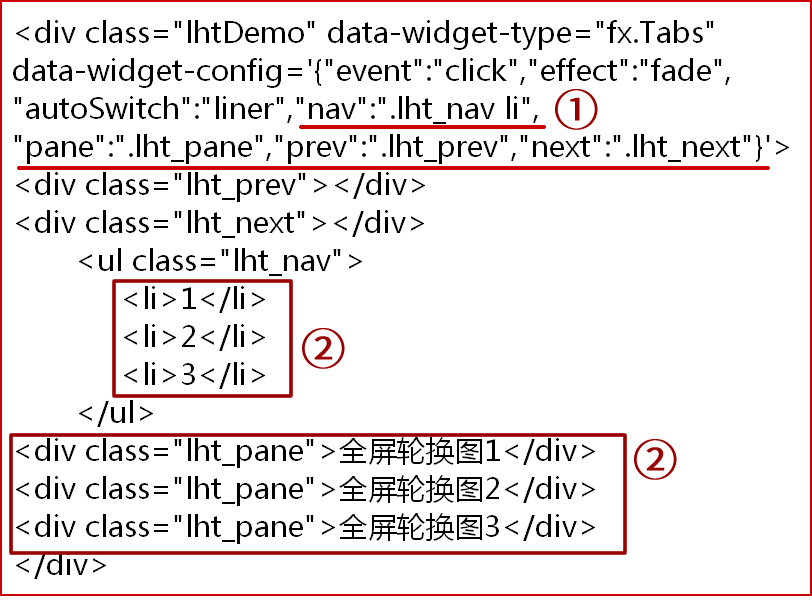
2. 店铺装修中全屏轮换特效的html代码

全屏广告轮换html代码解释:
① 属性的设置,这里nav(触发切换的标签)不使用默认,对应的是.lht_nav里面的li元素,切换的面板设置为.lht_pane,上下页按钮设置如图,触发动作设置成点击触发.
② li的触发标签个数与lht_pane面板的数量必须要一致。
3. 店铺装修中全屏轮换特效的CSS代码

全屏广告特效css部分说明:
① 这里涉及到一个css小技巧分享,对触发标签容器.lht设置文本居中,然后子元素设置为display:inline-block; (内联块状的意思,区别于float:left),这样里面的小模块就会在容器.lht里面居中了,这样能确保触发切换的按钮能一直画面中间
② 此处只是外部的箭头图片路径地址
③ .disabled类是当上下页失效(第一页和最后一页时)的特定类,小耐这里设置成不显示,也可以考虑设置成透明。
阿里巴巴国内店铺装修的全屏广告特效的基本代码就如上所示,此特效实际就是基于切换组件fx.tabs变通出来的特效,部分全屏特效是可以有缩率小图在左边或者右边,实际只要将触发标签里面的元素换成图片即可。
由于自媒体文章避免贴出代码展示网址,所以如果有意获取源代码,请访问小耐博客获取或阅读原文后获取。返回搜狐,查看更多
责任编辑:























 2012
2012

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








