收藏 0
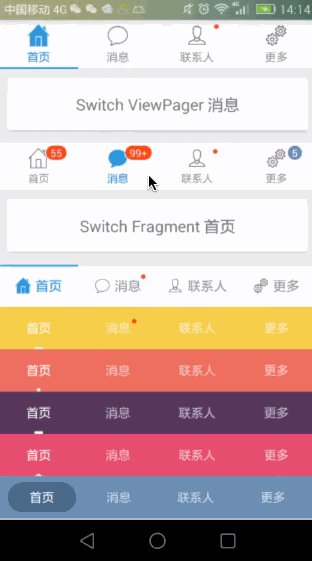
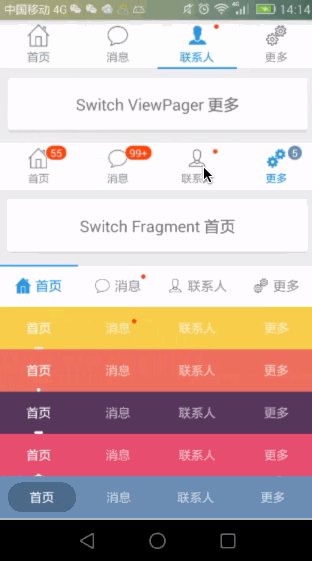
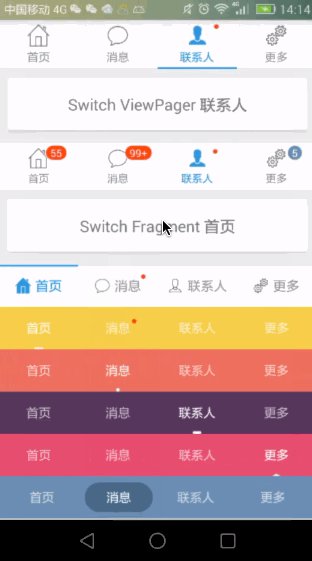
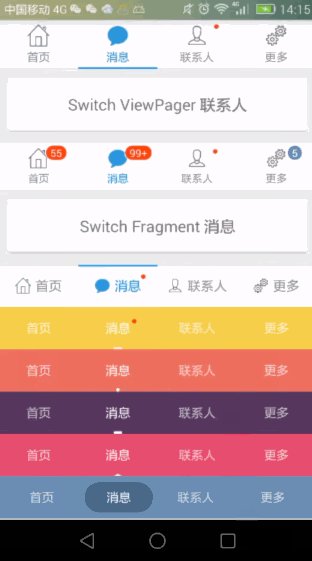
一个Android TabLayout库,目前有3个TabLayout
SlidingTabLayout:参照PagerSlidingTabStrip进行大量修改.新增部分属性
新增支持多种Indicator显示器
新增支持未读消息显示
新增方法for懒癌患者 /** 关联ViewPager,用于不想在ViewPager适配器中设置titles数据的情况 */
public void setViewPager(ViewPager vp, String[] titles)
/** 关联ViewPager,用于连适配器都不想自己实例化的情况 */
public void setViewPager(ViewPager vp, String[] titles, FragmentActivity fa, ArrayList fragments)
CommonTabLayout:不同于SlidingTabLayout对ViewPager依赖,它是一个不依赖ViewPager可以与其他控件自由搭配使用的TabLayout.支持多种Indicator显示器,以及Indicator动画
支持未读消息显示
支持Icon以及Icon位置
新增方法for懒癌患者 /** 关联数据支持同时切换fragments */
public void setTabData(ArrayList tabEntitys, FragmentManager fm, int containerViewId, ArrayList fragments)
SegmentTabLayout
Demo



Change Log
v2.0.0(2016-03-01)
删除了对FlycoRoundView库的依赖
新增方法getIconView和getTitleView(为了某些情况需要动态更新icon之类的)
v2.0.2(2016-04-23)
删除了对NineOldAnimation库依赖(仅支持3.0+)
Gradle
dependencies{
compile 'com.android.support:support-v4:23.1.1'
compile 'com.nineoldandroids:library:2.4.0'
compile 'com.flyco.roundview:FlycoRoundView_Lib:1.1.2@aar'
compile 'com.flyco.tablayout:FlycoTabLayout_Lib:1.5.0@aar'
}
After v2.0.0(support 2.2+)
dependencies{
compile 'com.android.support:support-v4:23.1.1'
compile 'com.nineoldandroids:library:2.4.0'
compile 'com.flyco.tablayout:FlycoTabLayout_Lib:2.0.0@aar'
}
After v2.0.2(support 3.0+)
dependencies{
compile 'com.android.support:support-v4:23.1.1'
compile 'com.flyco.tablayout:FlycoTabLayout_Lib:2.1.2@aar'
}
Attributes
nameformatdescriptiontl_indicator_colorcolor设置显示器颜色
tl_indicator_heightdimension设置显示器高度
tl_indicator_widthdimension设置显示器固定宽度
tl_indicator_margin_leftdimension设置显示器margin,当indicator_width大于0,无效
tl_indicator_margin_topdimension设置显示器margin,当indicator_width大于0,无效
tl_indicator_margin_rightdimension设置显示器margin,当indicator_width大于0,无效
tl_indicator_margin_bottomdimension设置显示器margin,当indicator_width大于0,无效
tl_indicator_corner_radiusdimension设置显示器圆角弧度
tl_indicator_gravityenum设置显示器上方(TOP)还是下方(BOTTOM),只对常规显示器有用
tl_indicator_styleenum设置显示器为常规(NORMAL)或三角形(TRIANGLE)或背景色块(BLOCK)
tl_underline_colorcolor设置下划线颜色
tl_underline_heightdimension设置下划线高度
tl_underline_gravityenum设置下划线上方(TOP)还是下方(BOTTOM)
tl_divider_colorcolor设置分割线颜色
tl_divider_widthdimension设置分割线宽度
tl_divider_paddingdimension设置分割线的paddingTop和paddingBottom
tl_tab_paddingdimension设置tab的paddingLeft和paddingRight
tl_tab_space_equalboolean设置tab大小等分
tl_tab_widthdimension设置tab固定大小
tl_textsizedimension设置字体大小
tl_textSelectColorcolor设置字体选中颜色
tl_textUnselectColorcolor设置字体未选中颜色
tl_textBoldboolean设置字体加粗
tl_iconWidthdimension设置icon宽度(仅支持CommonTabLayout)
tl_iconHeightdimension设置icon高度(仅支持CommonTabLayout)
tl_iconVisibleboolean设置icon是否可见(仅支持CommonTabLayout)
tl_iconGravityenum设置icon显示位置,对应Gravity中常量值,左上右下(仅支持CommonTabLayout)
tl_iconMargindimension设置icon与文字间距(仅支持CommonTabLayout)
tl_indicator_anim_enableboolean设置显示器支持动画(only for CommonTabLayout)
tl_indicator_anim_durationinteger设置显示器动画时间(only for CommonTabLayout)
tl_indicator_bounce_enableboolean设置显示器支持动画回弹效果(only for CommonTabLayout)
tl_indicator_width_equal_titleboolean设置显示器与标题一样长(only for SlidingTabLayout)





















 3103
3103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








