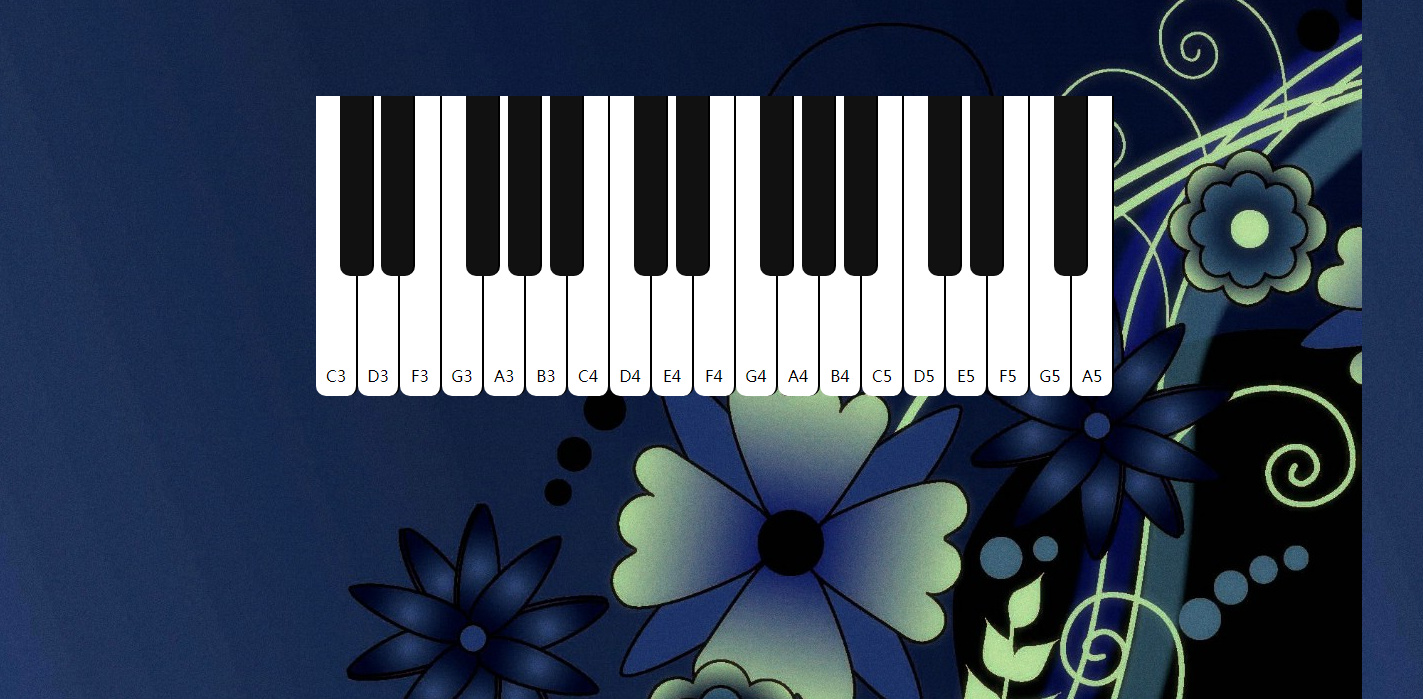
效果图如下(点击对应的按键会有不同的声音):

素材准备:
按键音效:

背景图片:

代码实现:
钢琴*{margin:0px;padding:0px;list-style:none;}
#all{width:800px;height:300px;border:solid 0px #333;margin:100px auto;position:relative;}
body{background:url(bg_4.jpg);}
li{width:5%;height:100%;background:#fff;float:left;border-right:solid 2px black;border-radius:0px 0px 10px 10px;text-align:center;line-height:35em;}
.black{width:4%;height:60%;background:#111;border-radius:0px 0px 10px 10px;left:10px;top:0px;position:absolute;}
- C3
- D3
- F3
- G3
- A3
- B3
- C4
- D4
- E4
- F4
- G4
- A4
- B4
- C5
- D5
- E5
- F5
- G5
- A5
//鼠标按下事件
$('li').mousedown(function(){
//拼接路径
var src = "./music/"+$(this).html().toLowerCase()+'.wav.mp3';
//创建媒体对象
var audio = new Audio(src);
//调用play方法
audio.play();
// 改变当前按键的颜色
$(this).css('background','-moz-linear-gradient(top,#eee,#222)');
})
//鼠标抬起事件
$('li').mouseup(function(){
//回复键盘的颜色
$(this).css('background','white');
})
//mouseover mouseout
$('li').hover(function(){
$(this).css('cursor','pointer');
},function(){
$(this).css('cursor','default')
})
//键盘按下事件
$(window).keypress(function(e){
//获取当前的按键
var k = e.key.toLowerCase();
//针对按键进行不同的操作
switch(k){
case "q":
$('li:contains(C3)').mousedown();
break;
case "w":
$('li:contains(D3)').mousedown();
break;
case "e":
$('li:contains(F3)').mousedown();
break;
case "r":
$('li:contains(G3)').mousedown();
break;
case "t":
$('li:contains(A3)').mousedown();
break;
case "y":
$('li:contains(B3)').mousedown();
break;
case "u":
$('li:contains(C4)').mousedown();
break;
case "i":
$('li:contains(D4)').mousedown();
break;
case "o":
$('li:contains(E4)').mousedown();
break;
case "p":
$('li:contains(F4)').mousedown();
break;
case "[":
$('li:contains(G4)').mousedown();
break;
case "]":
$('li:contains(A4)').mousedown();
break;
case "\\":
$('li:contains(B4)').mousedown();
break;
case "pageup":
$('li:contains(C5)').mousedown();
break;
case "pagedown":
$('li:contains(D5)').mousedown();
break;
case "end":
$('li:contains(E5)').mousedown();
break;
default:
return false;
}
return false;
})
$(window).keyup(function(){
$('li').not('.black').css('background','white');
})
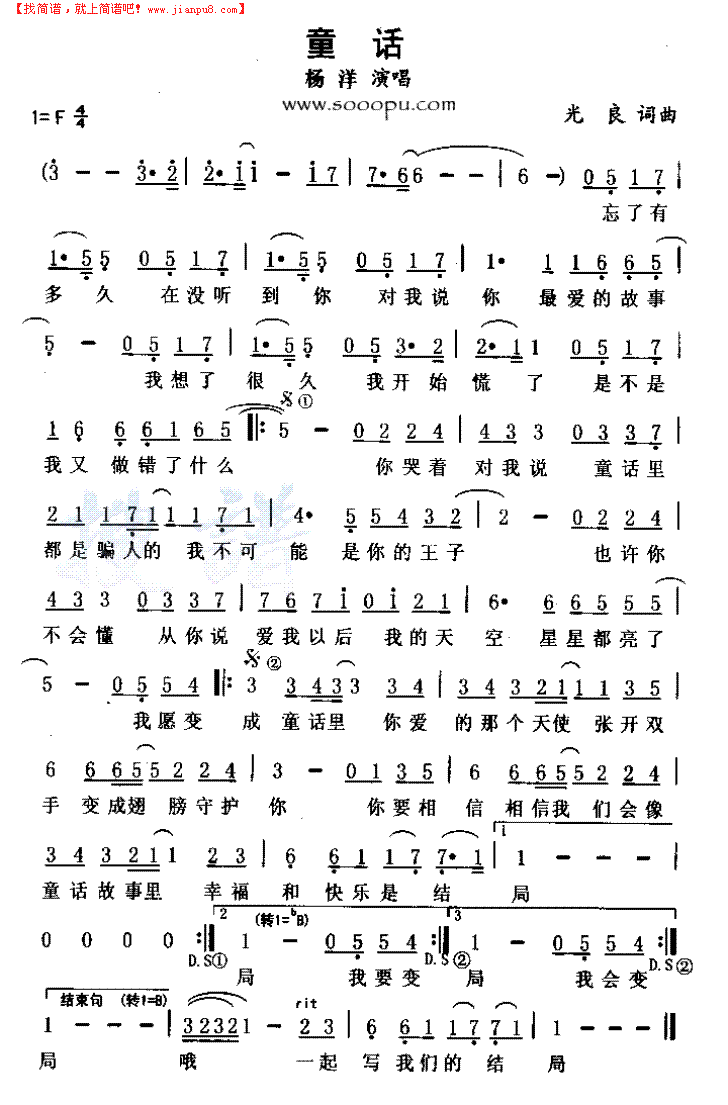
附上一首曲子:会弹钢琴的试试效果吧






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








