App Inventor中的Web浏览框组件相当于一个浏览器,相对于标准的浏览器来说,虽然它的功能不够完整,但这一组件提供了一个交换字串(webViewString)属性,可以实现app与javaScript之间的数据交换,这在很大程度上拓展了App Inventor的开发能力。
有些应用都涉及到用户身份的识别,需要设置用户注册、登录环节,为了确保用户信息的安全,用户的密码要避免在网络上明文传输,这就需要用到加密算法,如MD5加密。App Inventor没有提供这样的加密功能,但我们可以借助于外来的现成的JavaScript程序实现这一目标,具体方法简介如下。
一、获取并修改MD5的javaScript源码
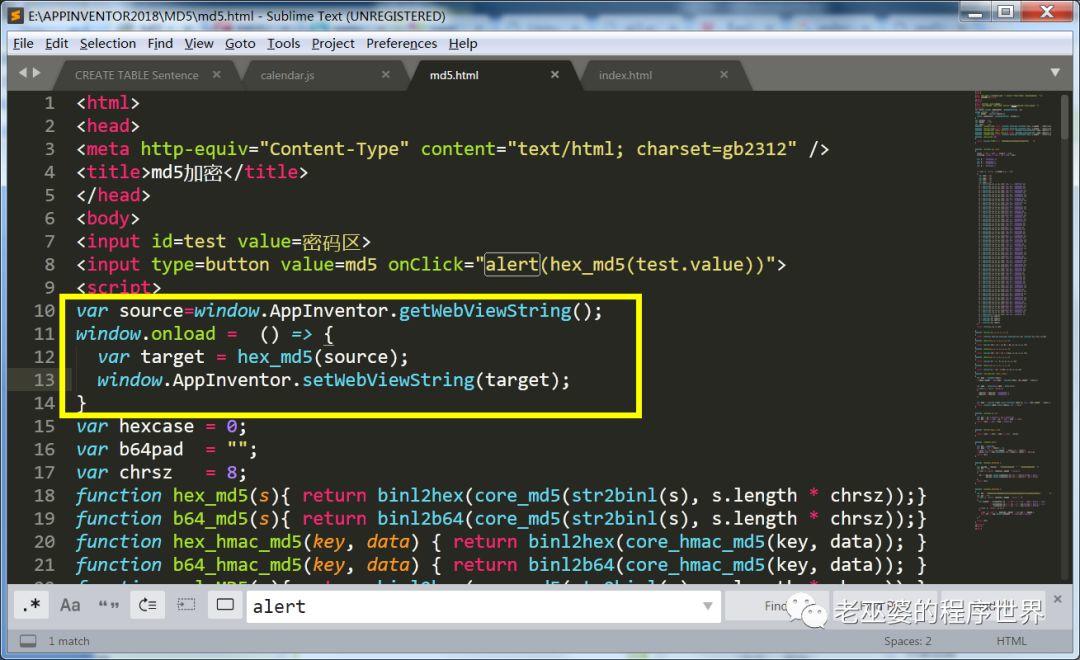
网上随处可以找到MD5的JavaScript源码,我的代码来自于一位程序员的博客,网址为:http://blog.csdn.net/ibey0nd/article/details/31032653,将页面中的源码复制粘贴到文本编辑器中(我使用sublime),并添加如下代码:
var source = window.AppInventor.getWebViewString();
window.onload = () => {
vartarget = hex_md5(source);
window.AppInventor.setWebViewString(target);
}
结果如图1所示。

图1 改造MD5的JavaScript源码
将上述文件编辑完成之后,保存为md5.html。
二、创建项目添加组件
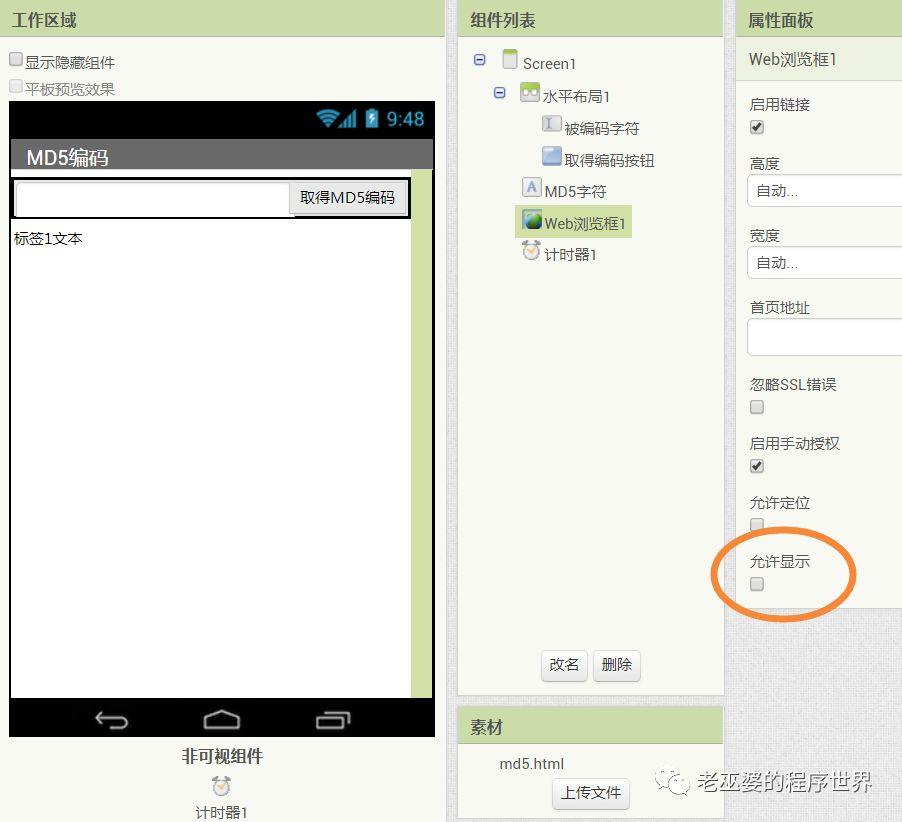
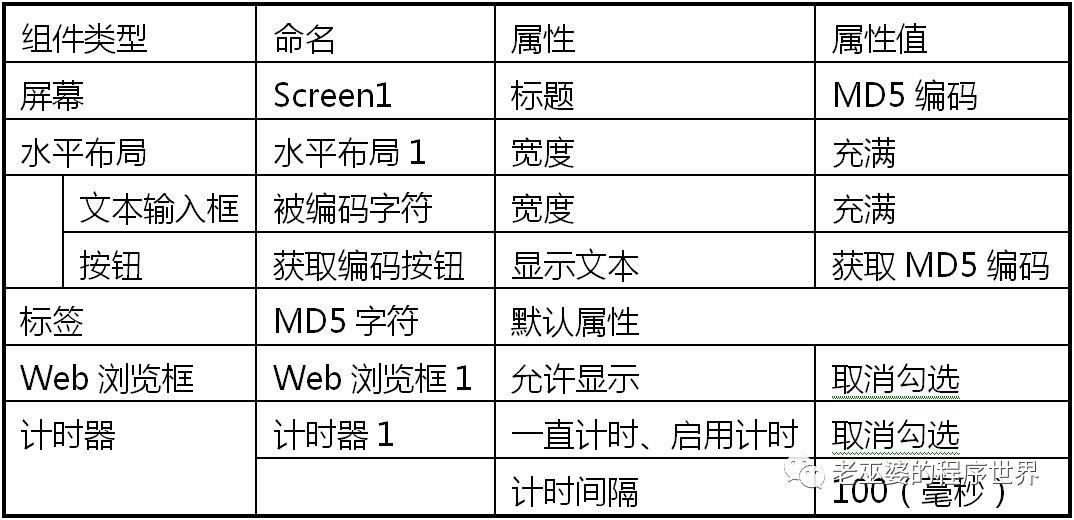
创建一个项目,命名为MD5,添加组件,如图2所示,组件的命名及属性设置如表1所示。

图2 在项目中添加组件并设置属性
表1:组件的命名及属性设置

将第1步中编辑好的JavaScript文件(md5.html)上传到项目中,注意,此时如果用手机上AI伴侣进行测试,则手机sd卡的AppInventor/assets文件夹下将出现md5.html文件。
三、编写程序
将开发环境切换到编程视图,编写代码如图3所示。

图3 实现MD5编码的程序
在手机中测试上述程序,结果如图4所示。

图4 上述程序的测试结果
四、存在问题
1、测试结果与手机型号有关
利用两部手机进行测试,在努比亚nx511J上测试成功,但在三星nexus S上测试不成功,输入“qqq”并点击按钮后,返回的仍然是“qqq”,将计时器的计时间隔调整到2000毫秒仍然无法返回正确结果。
2、计时器的作用
计时器的作用是延迟显示网页md5.html的返回结果。在测试过程中修改计时器的计时间隔,从10毫秒到100毫秒,递增幅度为10毫秒,发现当计时间隔小于80毫秒时,返回结果是文本输入框中输入的内容。





















 952
952











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








