一、Ajax原理
Ajax简介
- Asynchronous JavaScript And Xml 异步的 JavaScript 和 Xml
- Ajax 是一种用来改善用户体验的技术,其实质是,使用XMLHttpRequest对象异步地向服务器发送请求
- 服务器返回部分数据,而不是一个完整的页面,以页面无刷新的效果更改页面中的局部内容
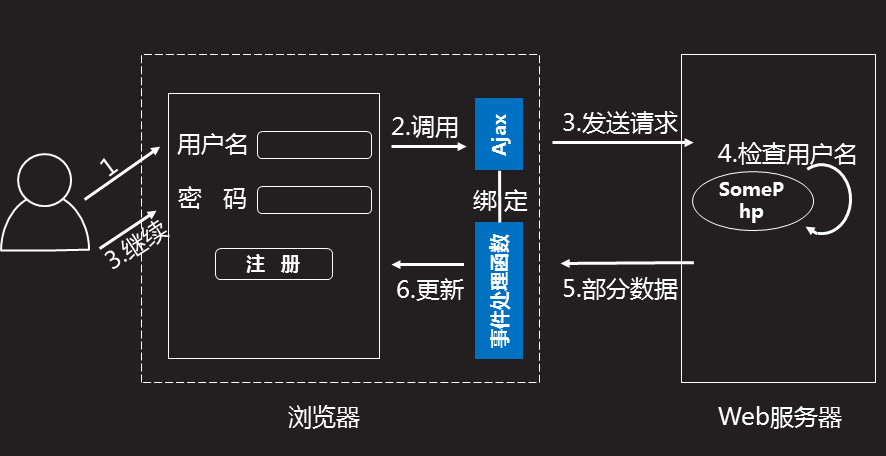
Ajax工作原理

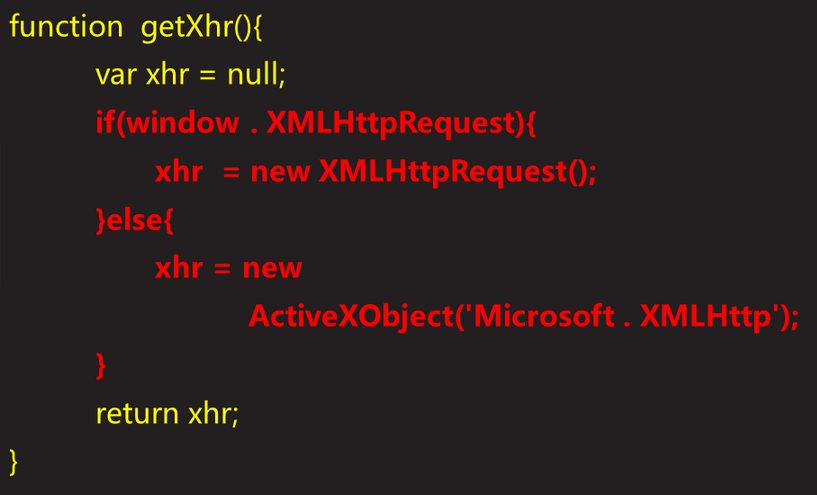
获取Ajax对象

二、Ajax对象属性和方法
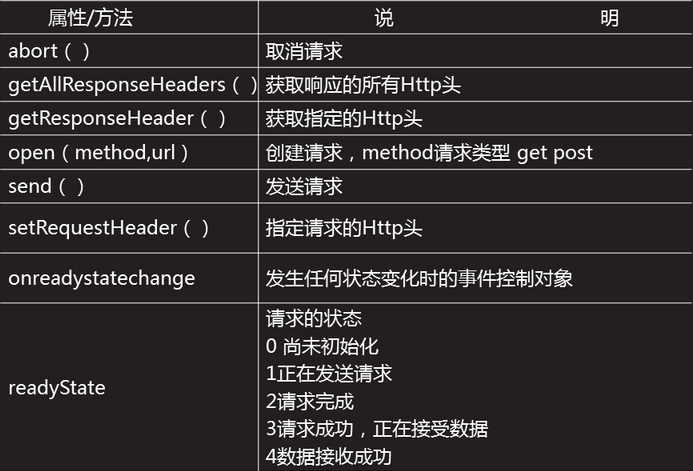
异步对象的属性和方法


onreadystatechange
- onreadystatechange:绑定一个事件处理函数,该函数用来处理readystatechange事件
- 注: 当Ajax对象的readyState的值发生了改变,比如,从0变为1,就会产生readystatechange事件
readyState
- readyState: 一共有5个值,分别是0,1,2,3,4,分别表示Ajax对象与服务器通信的状态
- 比如,当值为4时,表示Ajax对象已经获得了服务器返回的所有的数据
总结:本章内容主要介绍了 Ajax(Ajax原理、Ajax对象属性和方法)





















 1179
1179











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








