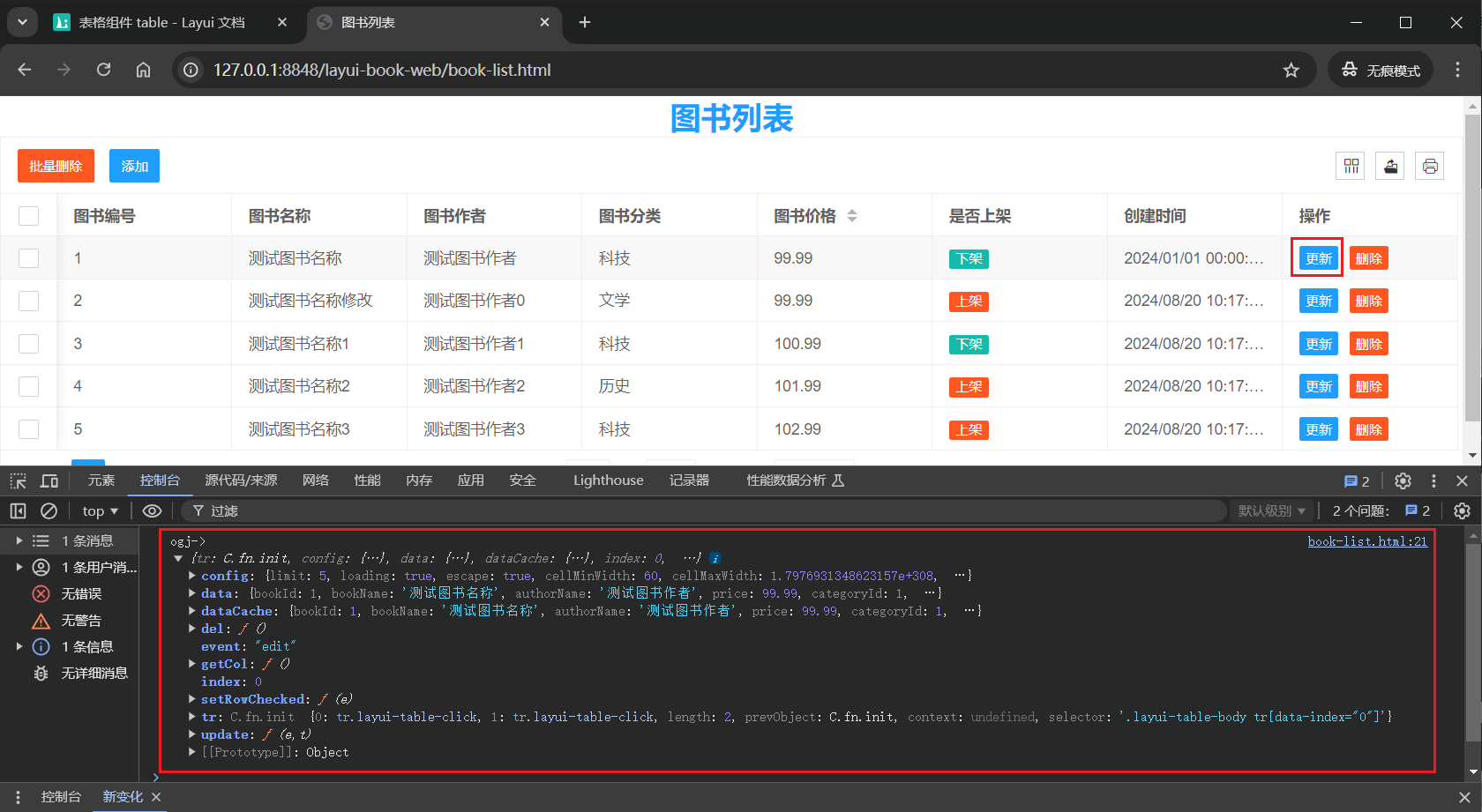
1.图书价格列排序
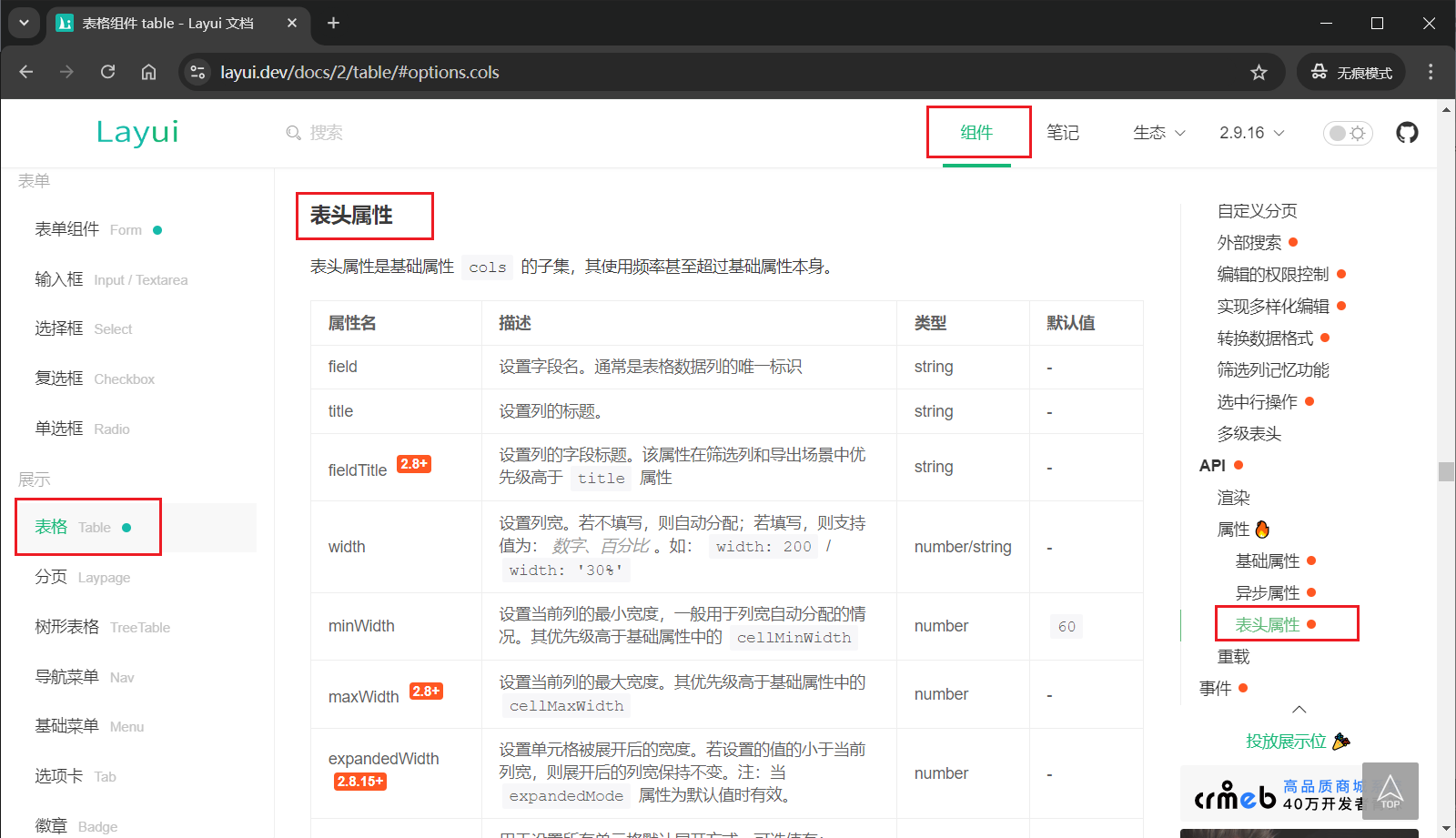
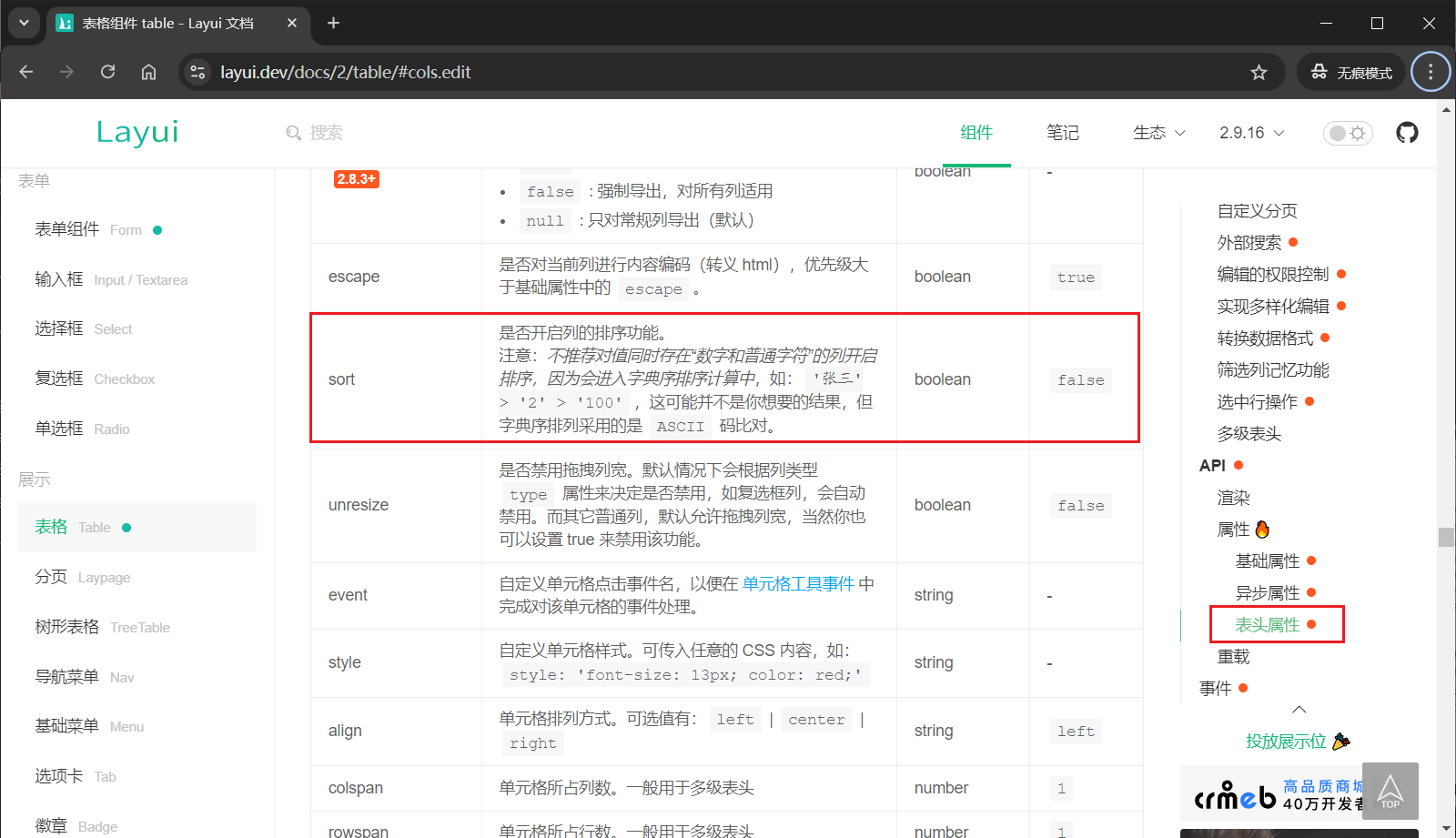
在“组件”中,选择“表格”,然后选择“表头属性”,在“表头属性”中找 sort 属性。


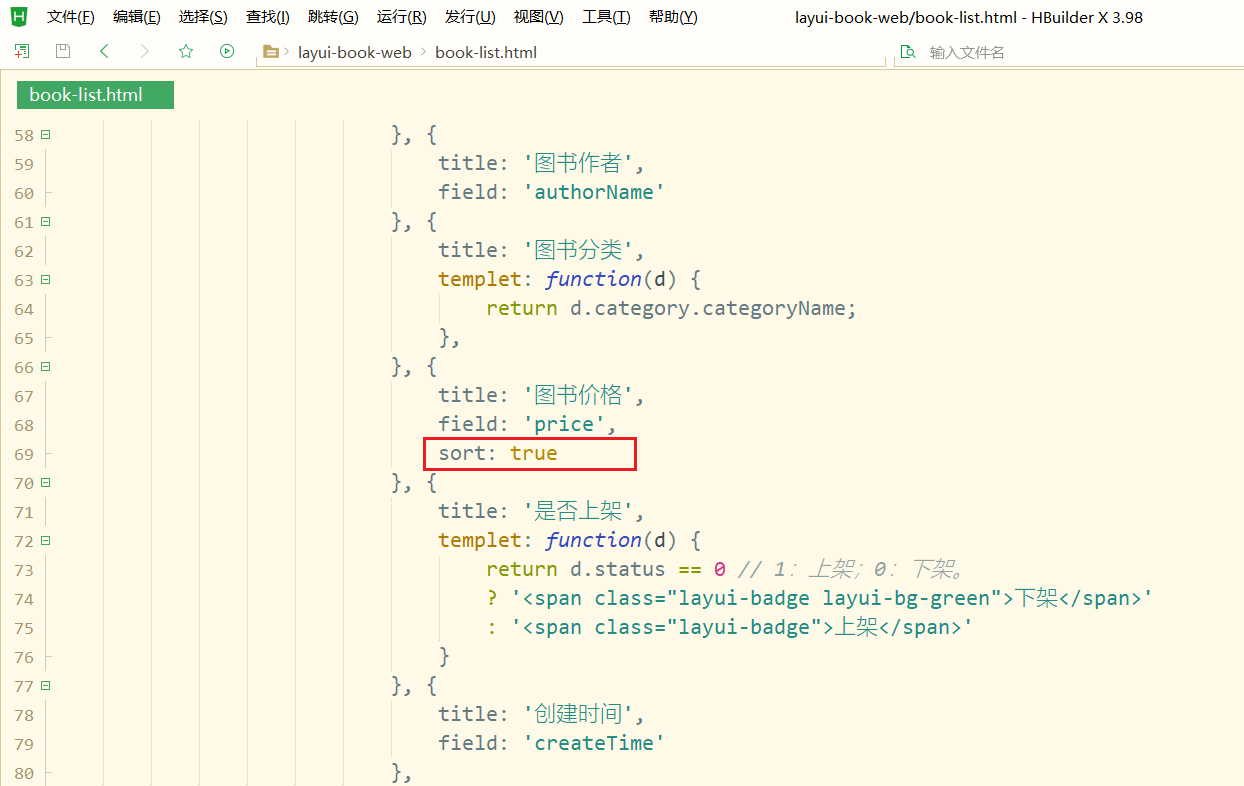
在代码中添加 sort 属性并设置为 true。

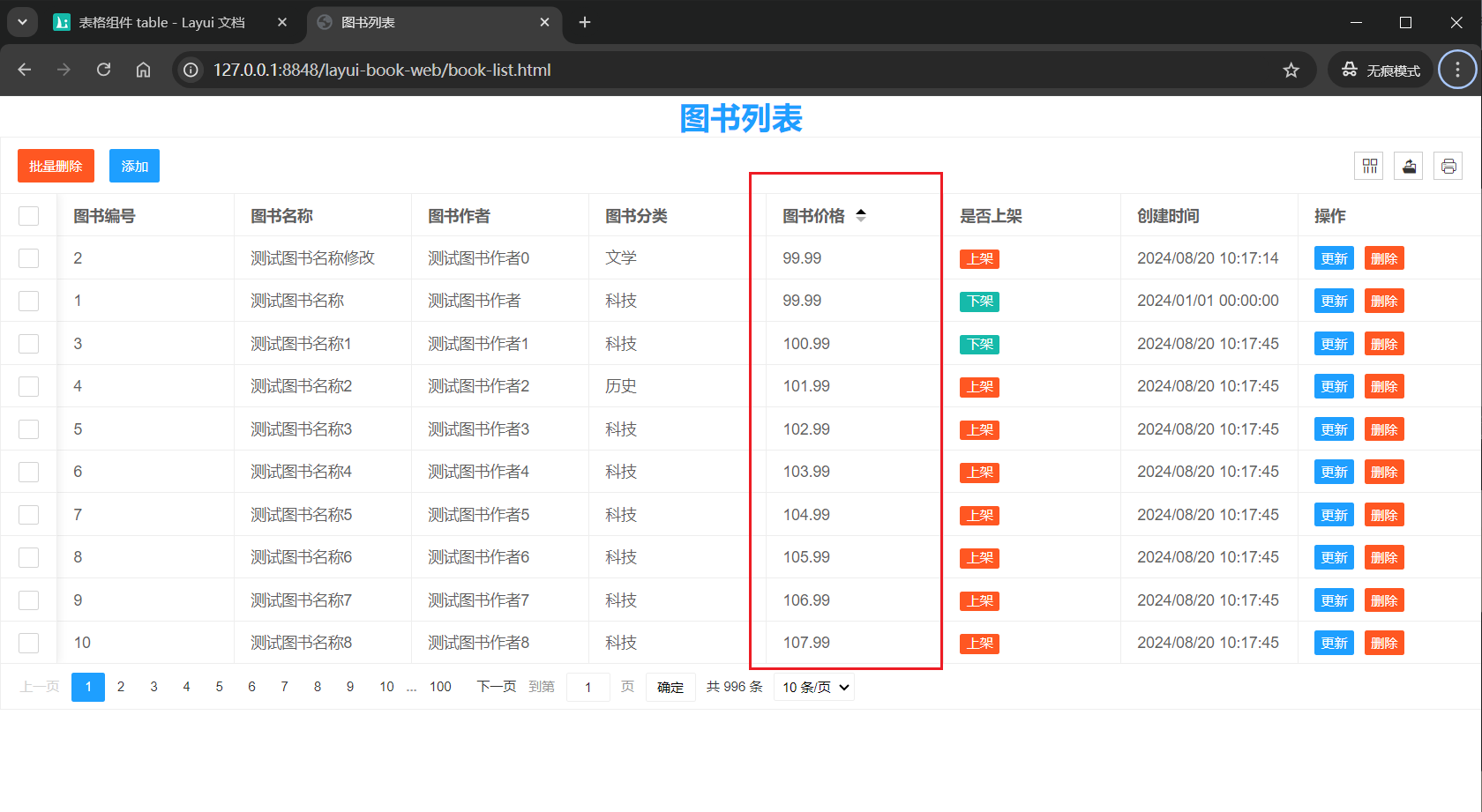
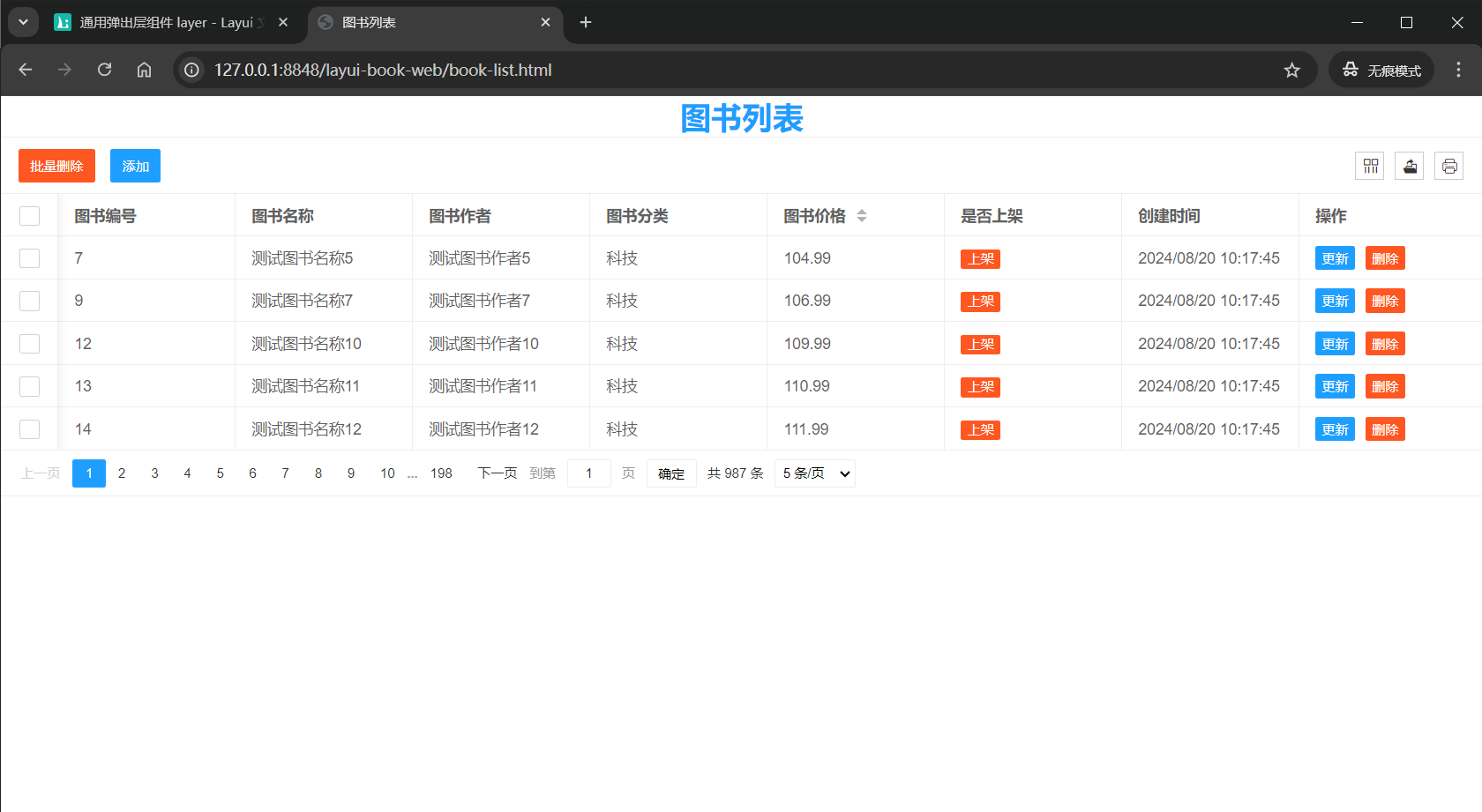
运行项目,使用 Chrome 浏览器打开。

2.单元格事件
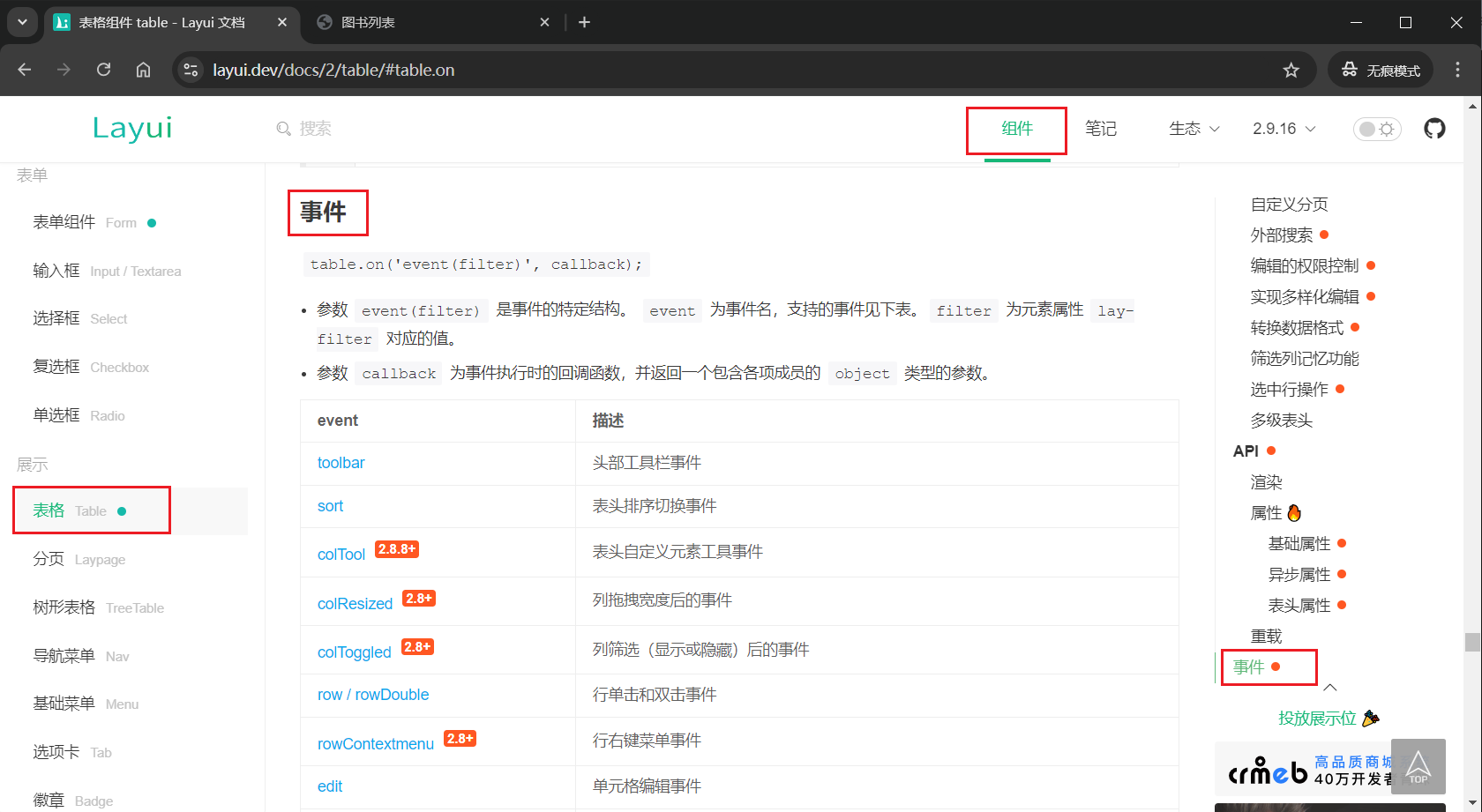
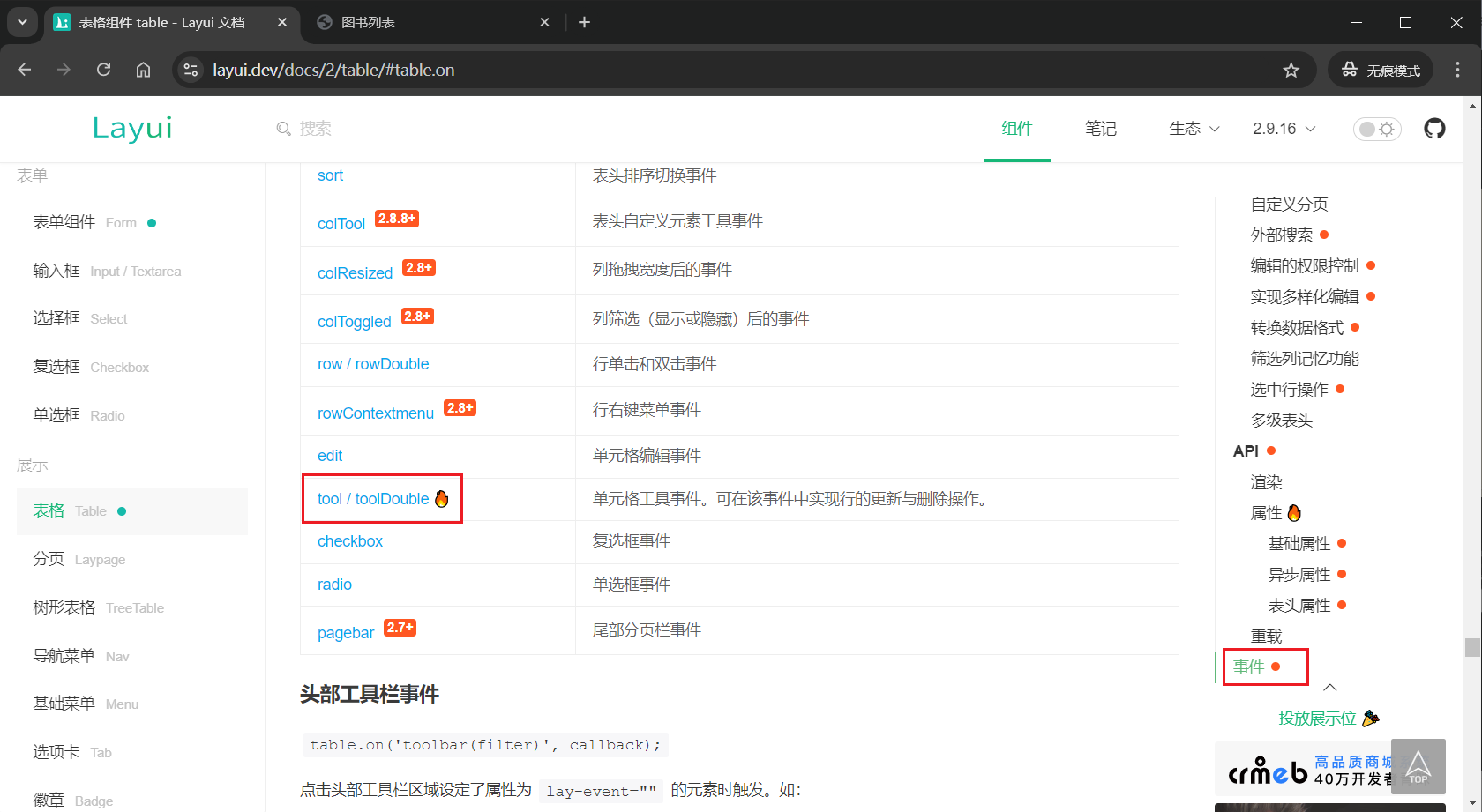
在“组件”中,选择“表格”,然后选择“事件”,在“事件”中找 tool / toolDouble 事件。

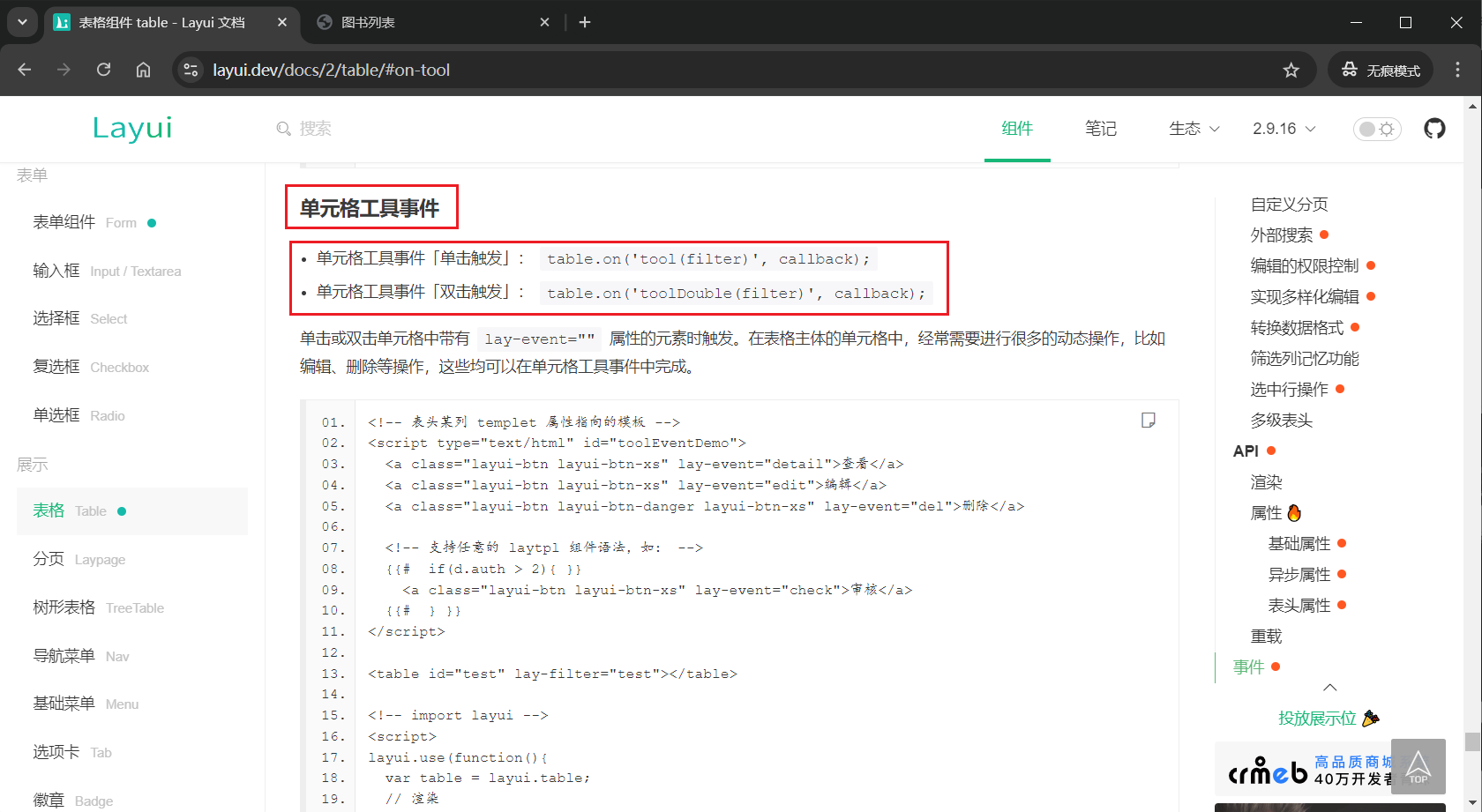
点击打开 tool / toolDouble 事件。

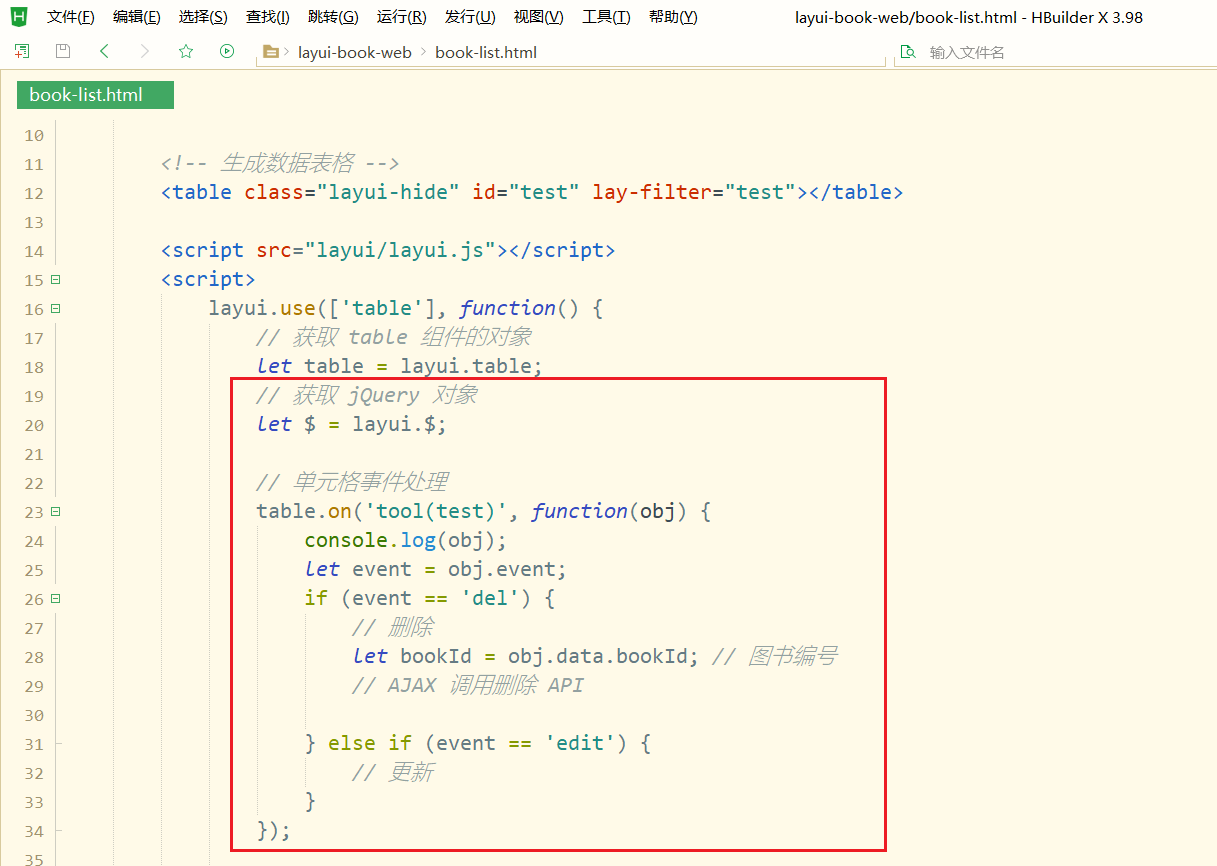
使用 table.on('tool(filter)', callback); 单元格单击事件。

tool(test) 的参数 test 是 lay-filter 的值。

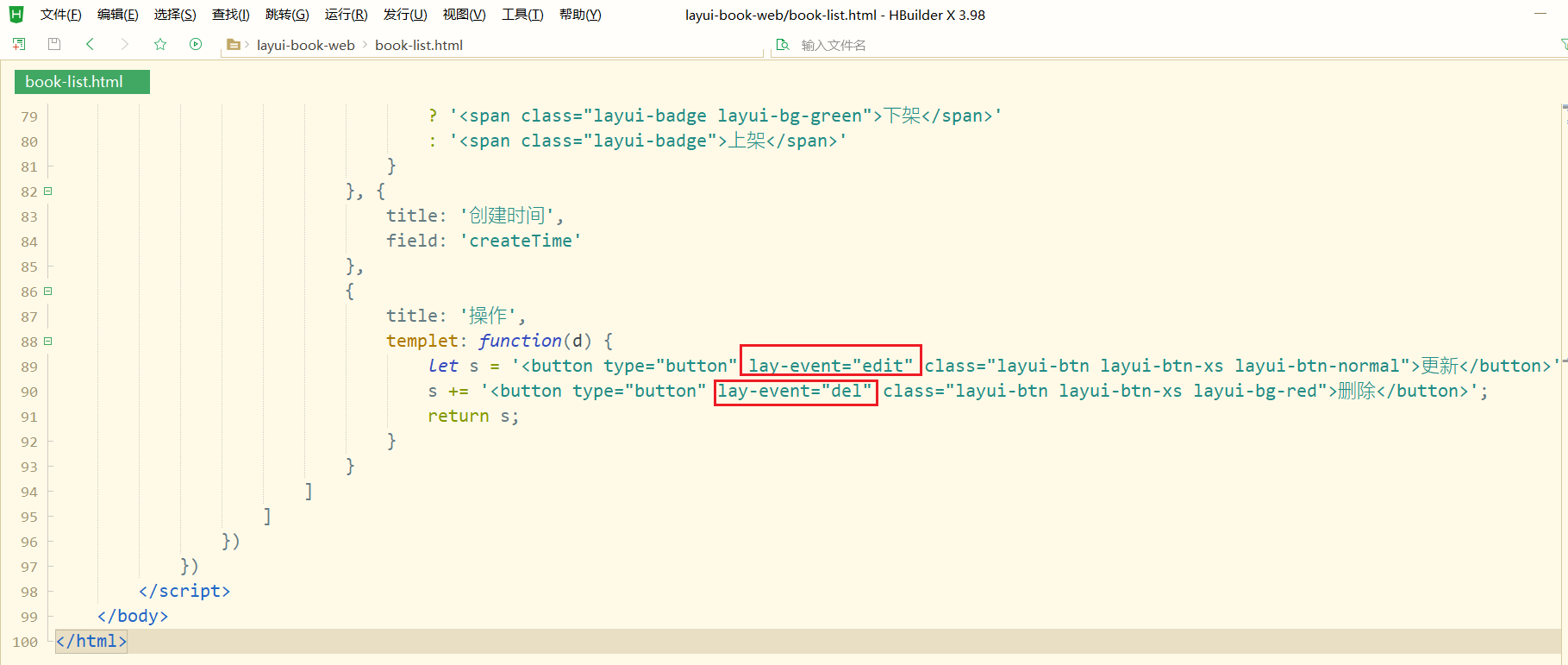
在单击或双击单元格上添加 lay-event="xx" 属性,单元格才会触发事件。

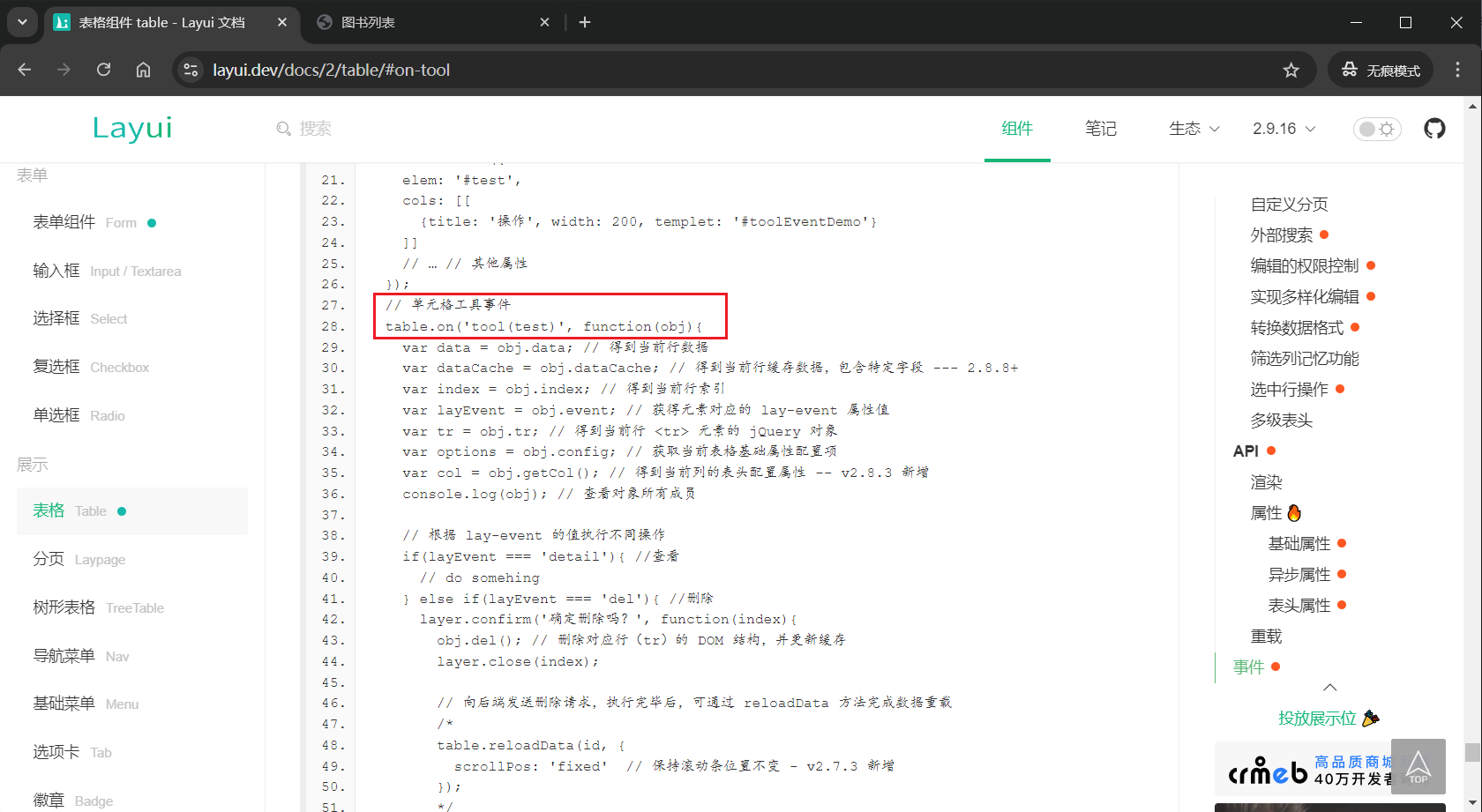
单击后回调函数中,打印参数,获取到当前行的数据。


判断点击的是“更新”按钮还是“删除”按钮。

3.删除操作的提示框
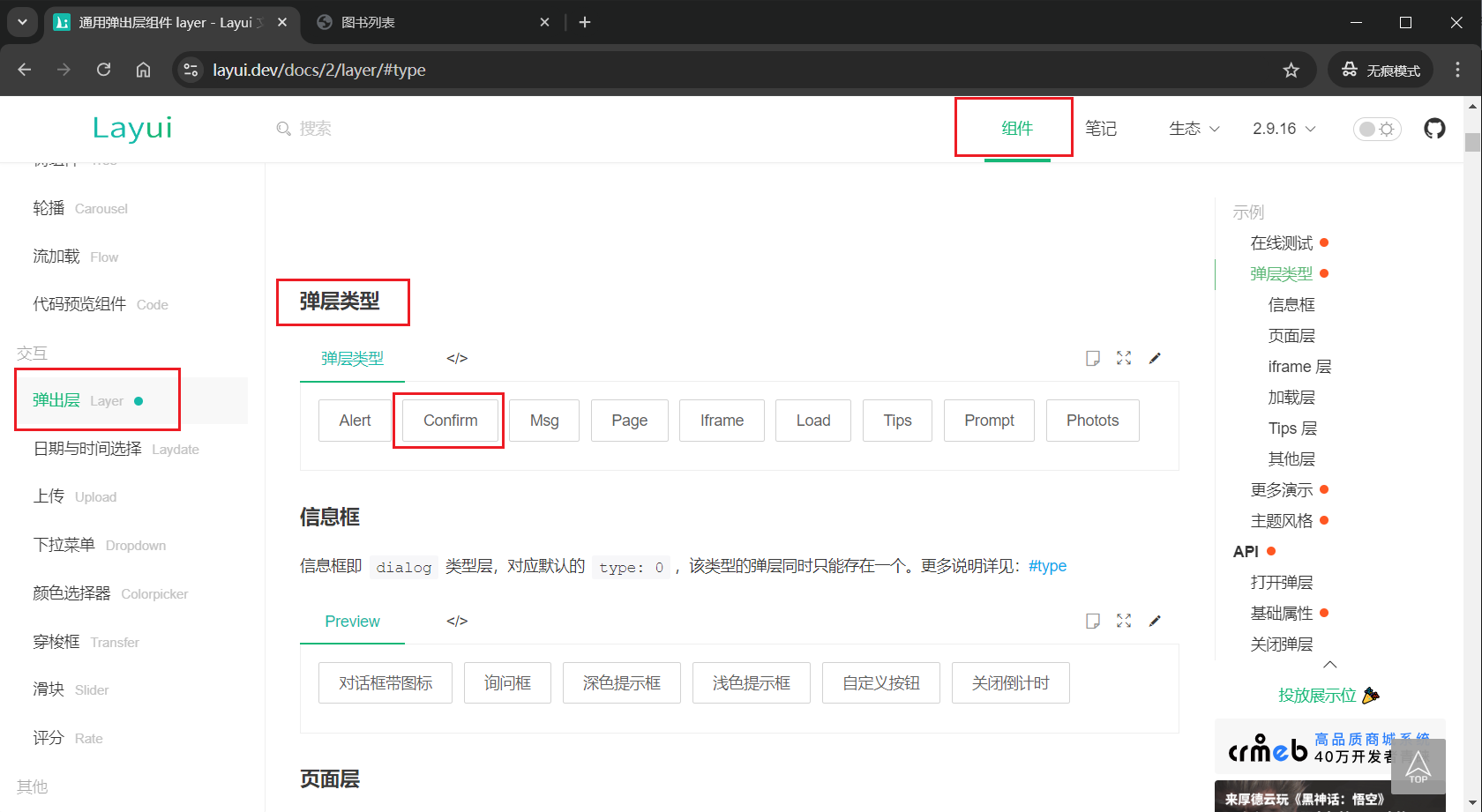
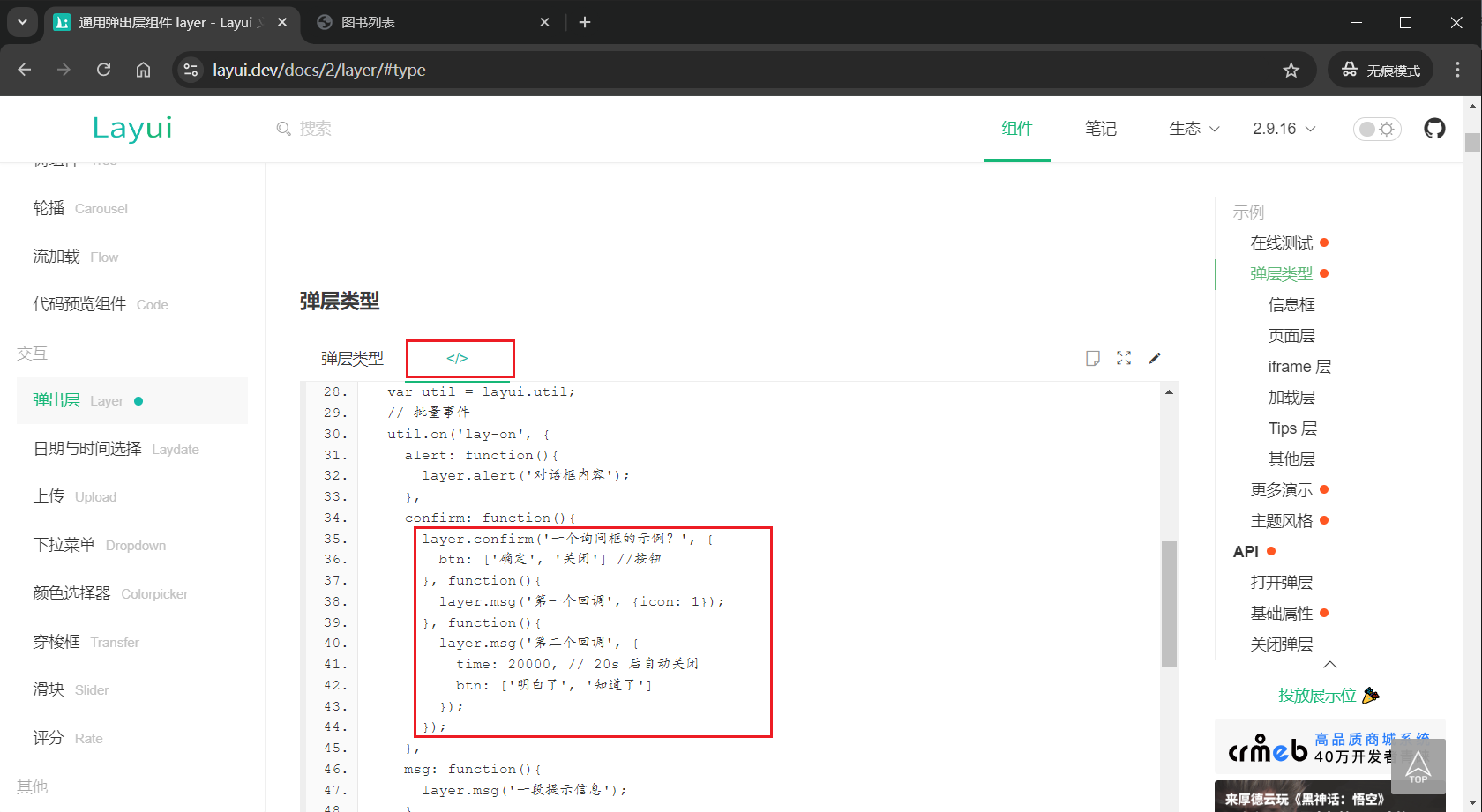
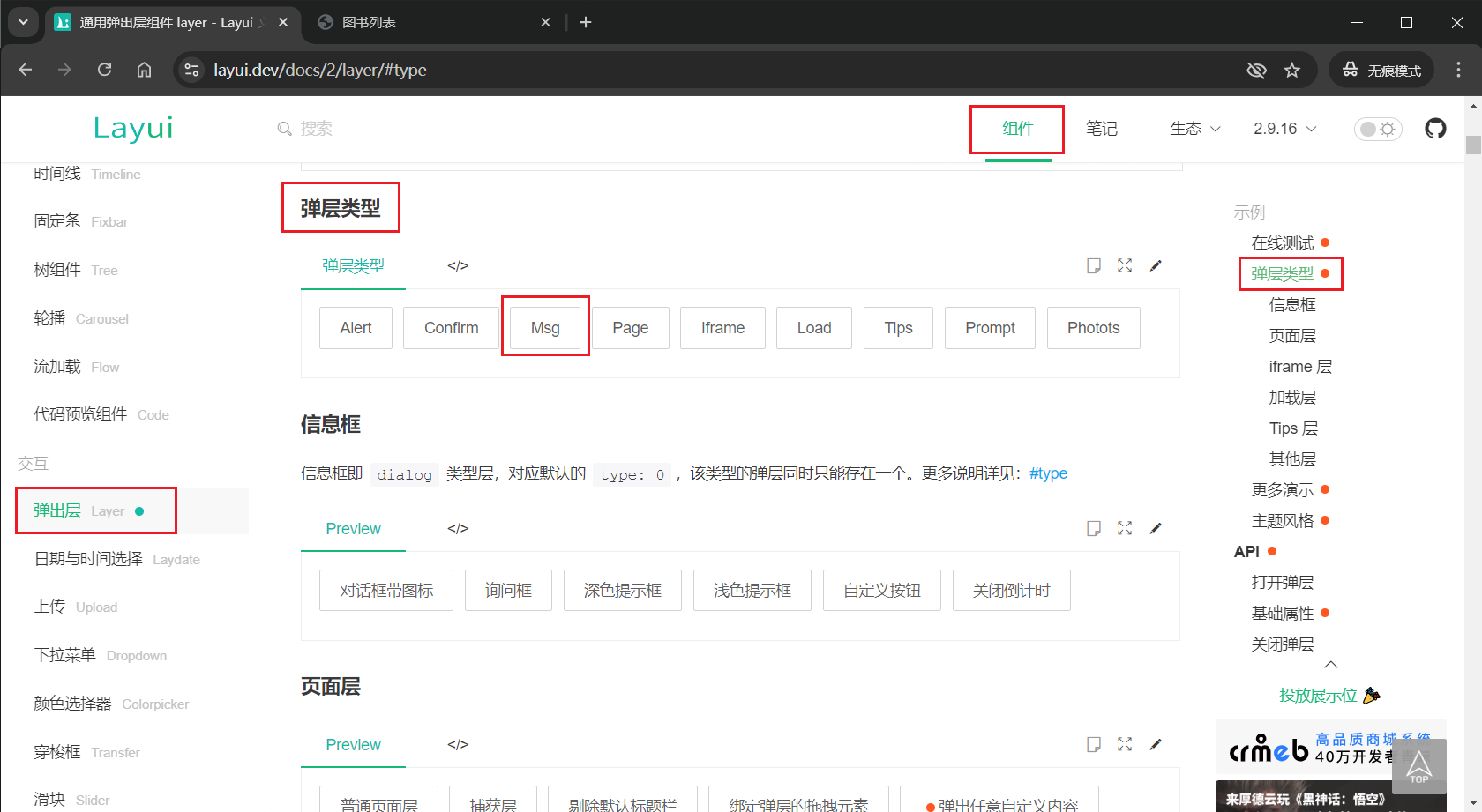
在“组件”中,选择“弹出层”,然后选择“弹层类型”,在“弹层类型”中选择“Confirm”弹出层。

点击查看代码,复制“Confirm”弹出层的代码。

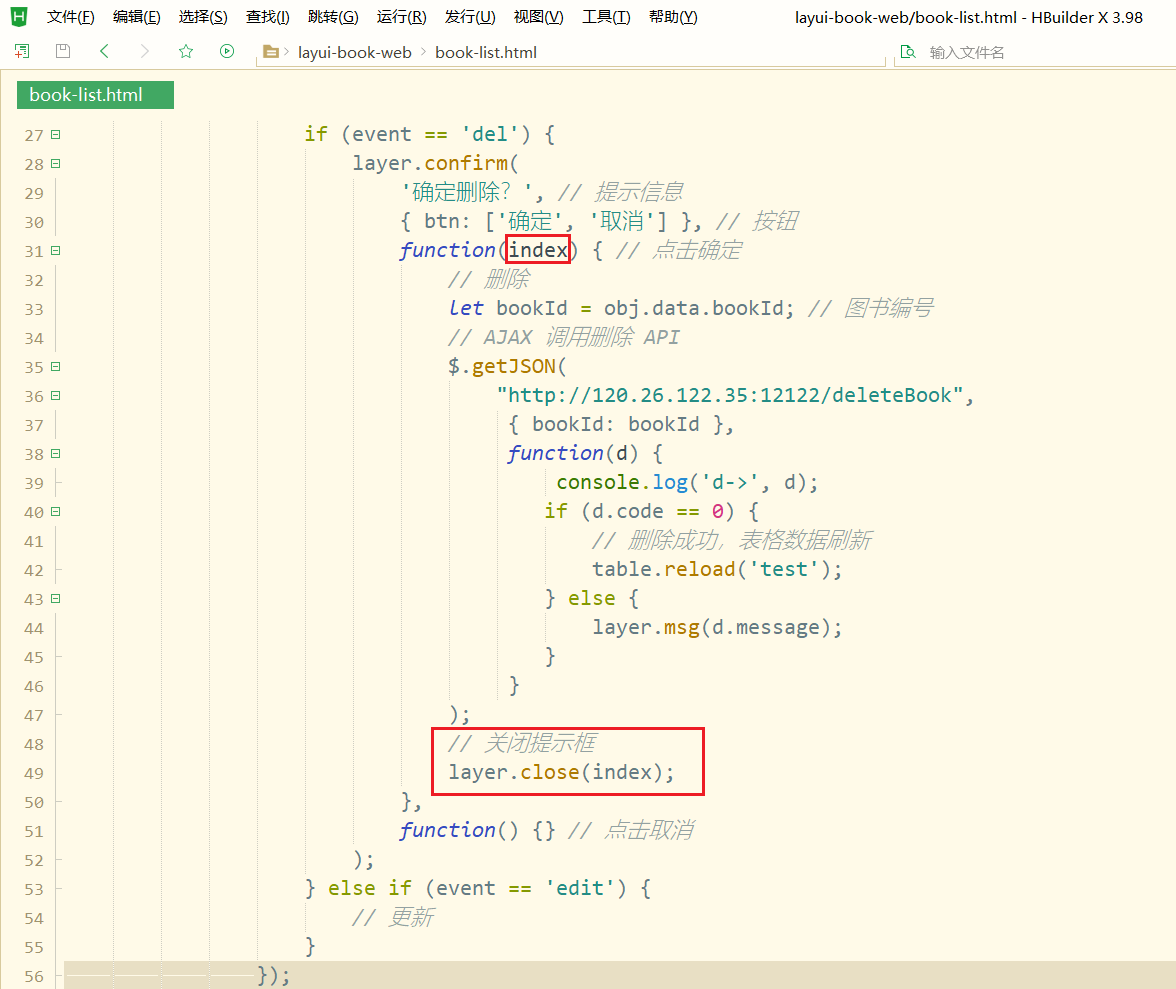
在代码中添加“Confirm"弹出层。

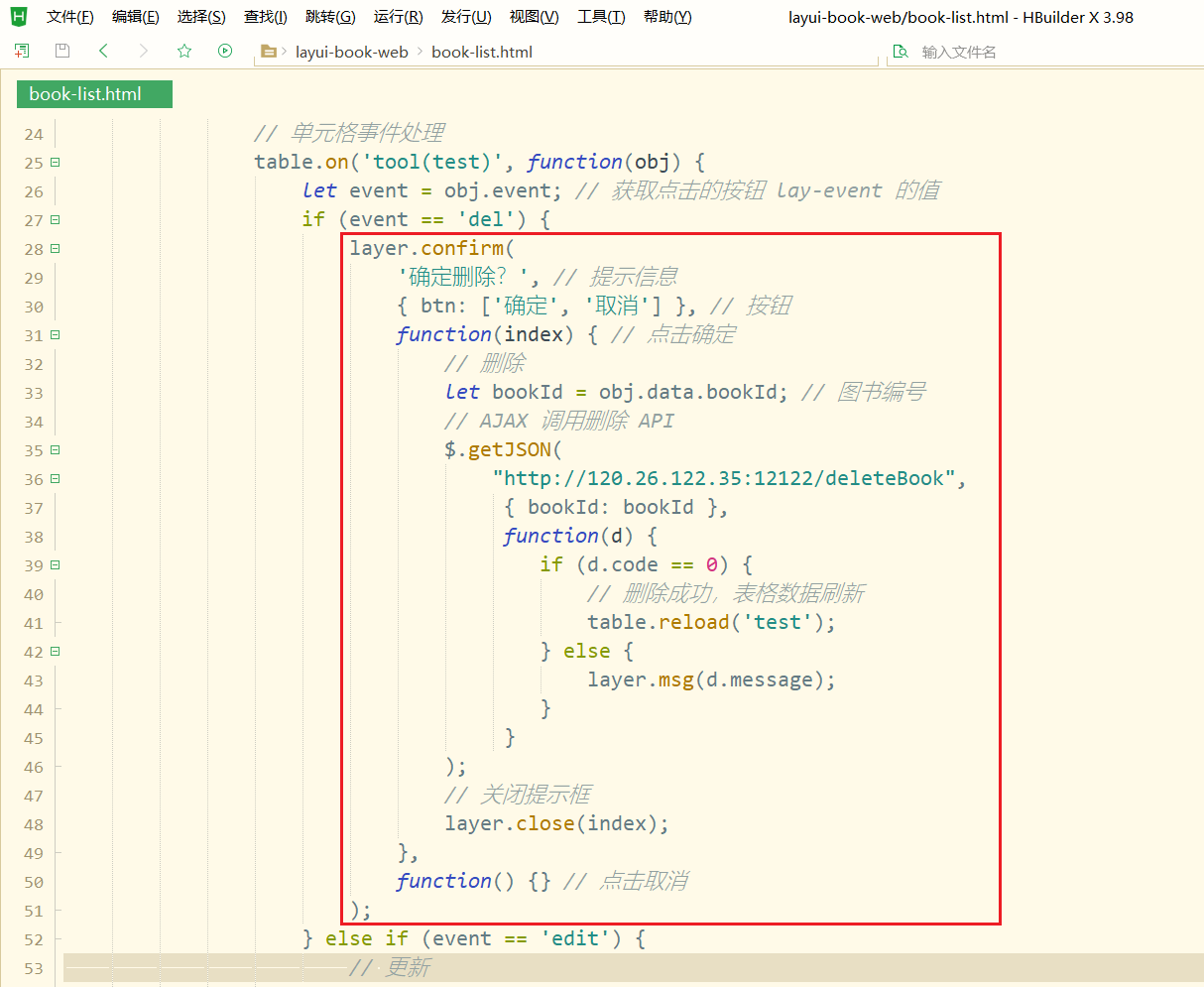
4.使用 AJAX 发送 HTTP 请求
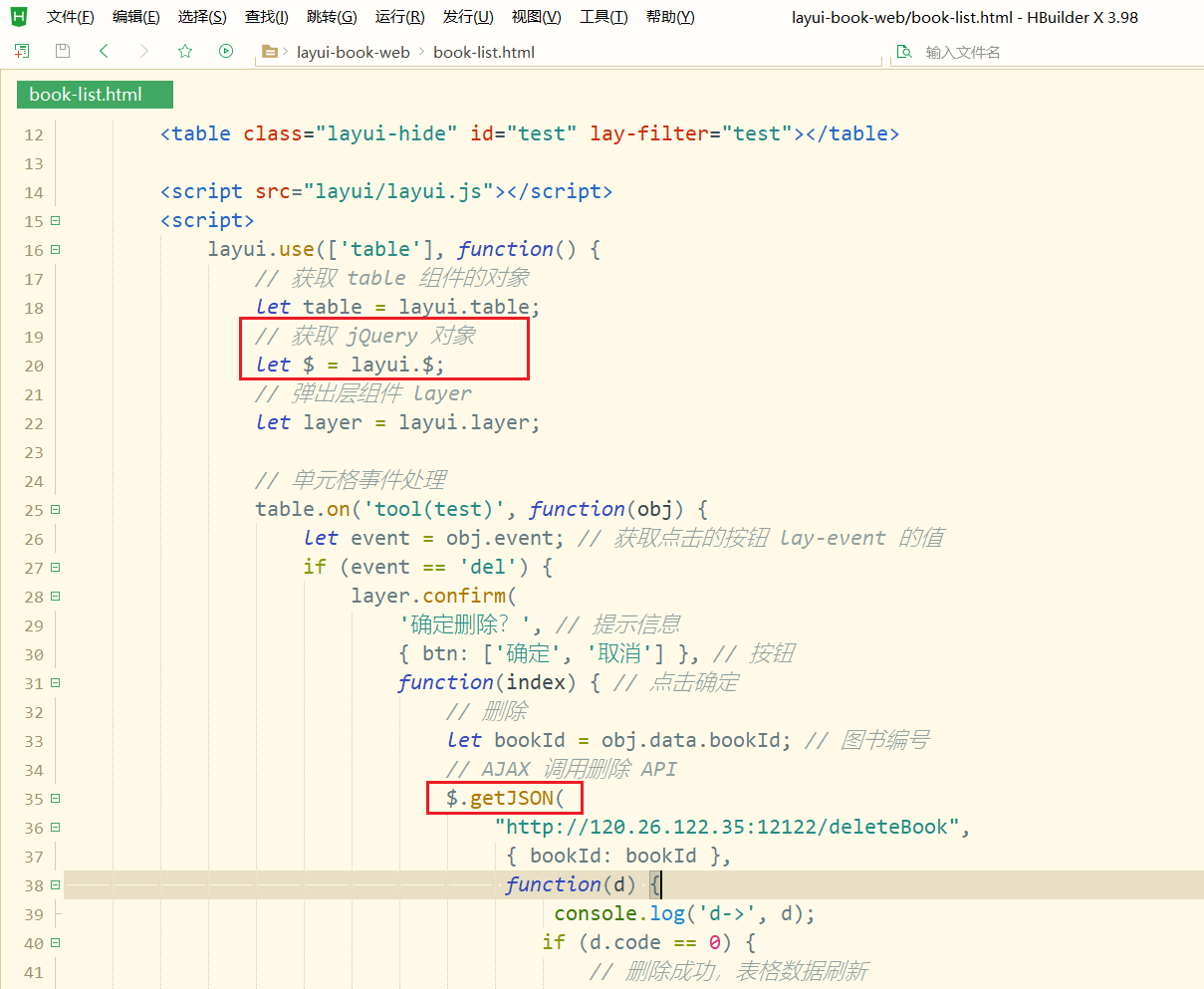
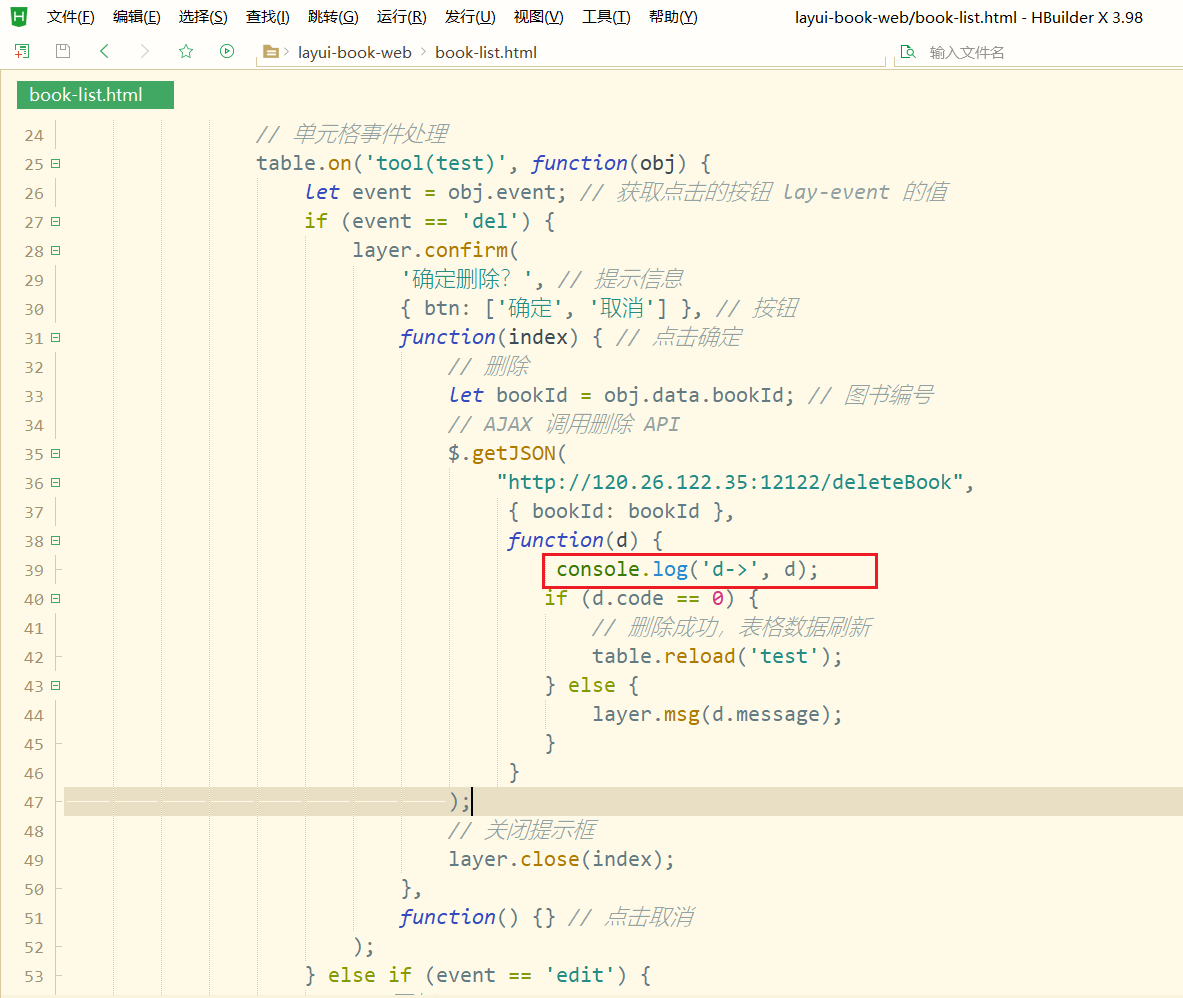
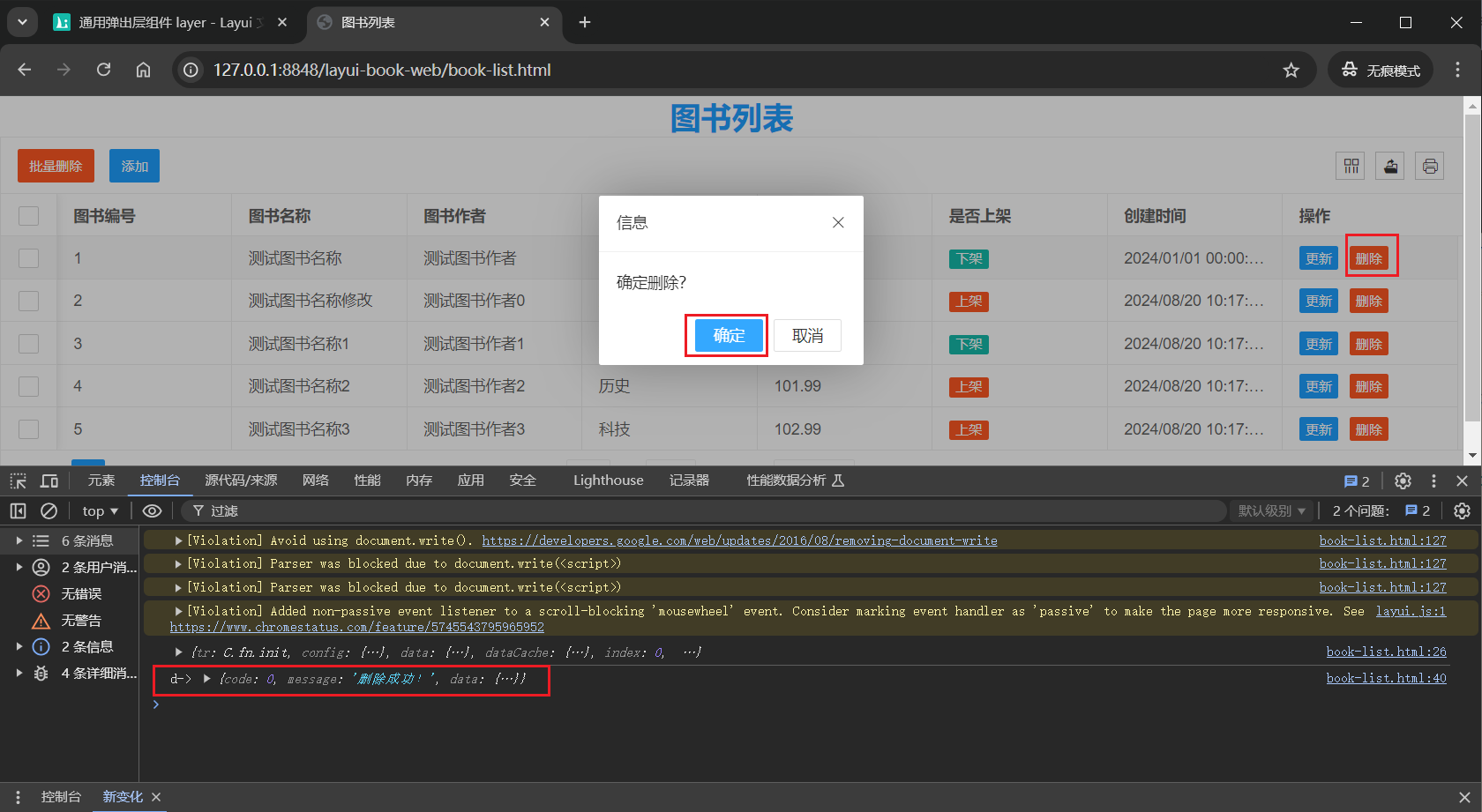
弹出层显示后,点击“确定”按钮。然后通过 AJAX 发送 HTTP 请求删除图书,打印出 HTTP 请求返回的响应信息。删除成功。



5.关闭弹出层
弹出层显示后,点击“确定”按钮之后需要关闭弹出层。
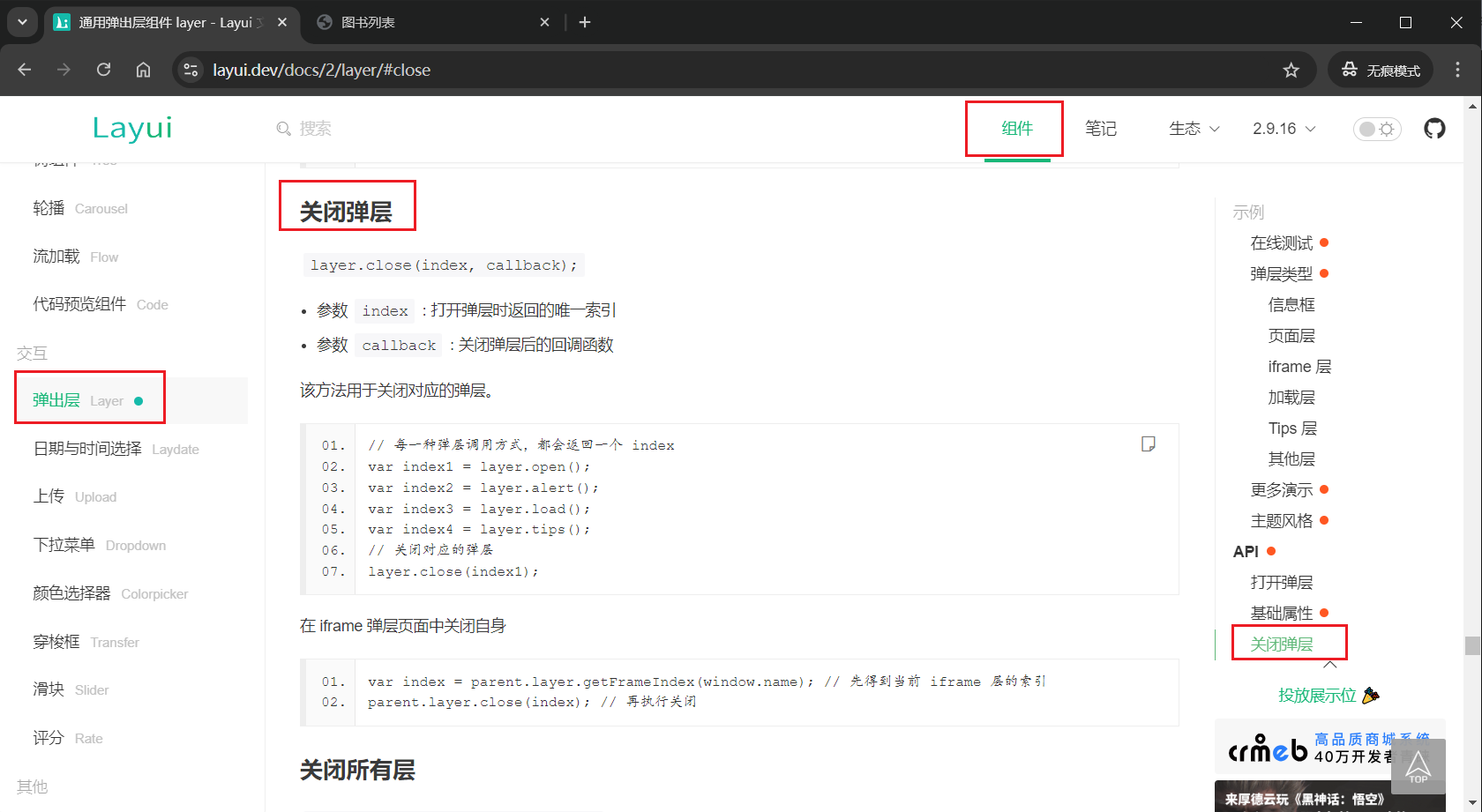
在“组件”中,选择“弹出层”,然后选择“关闭弹层”。


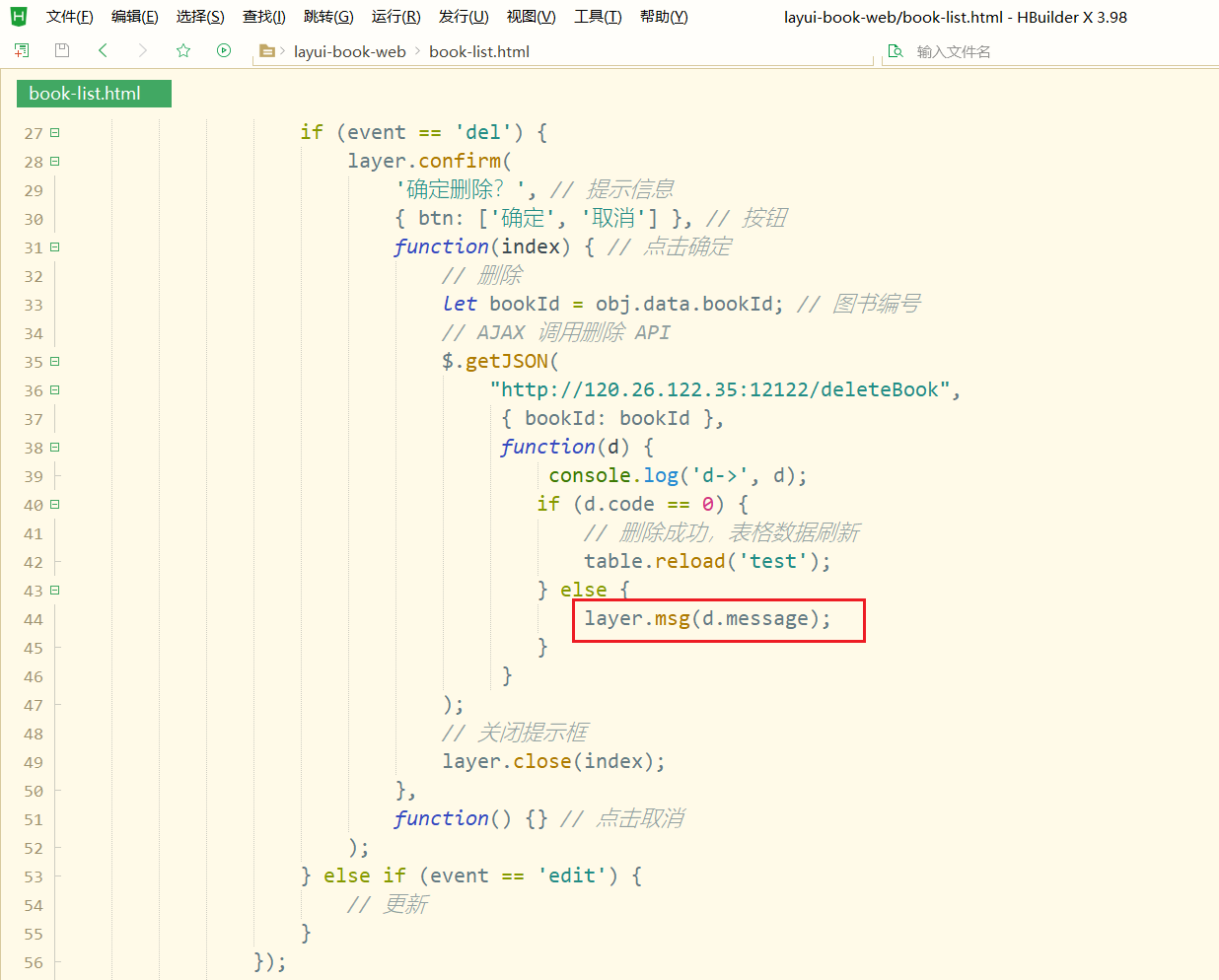
删除失败的提示消息。
在“组件”中,选择“弹出层”,然后选择“弹层类型”,在“弹层类型”中选择“Msg”弹出层。

在代码中添加“Confirm"弹出层。

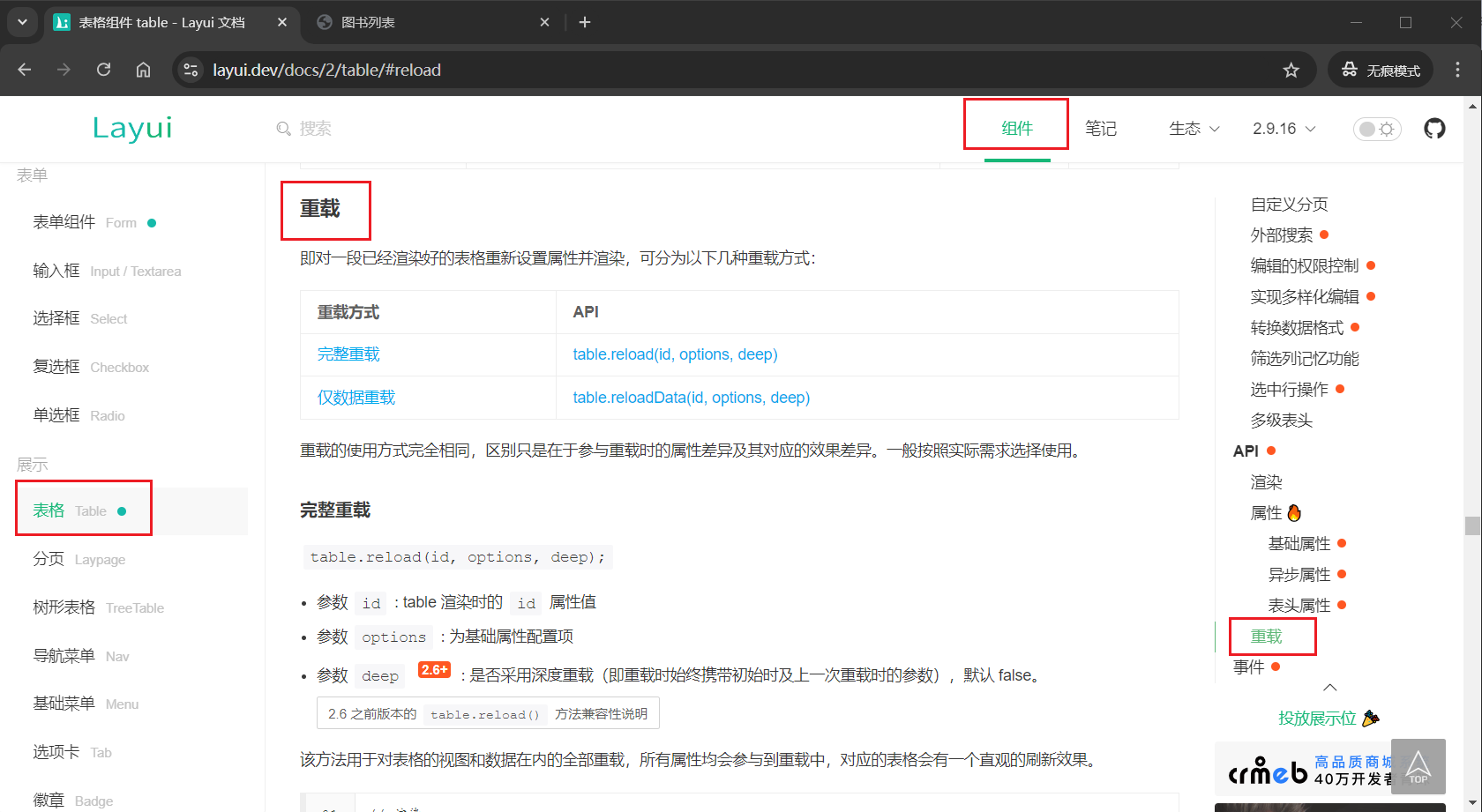
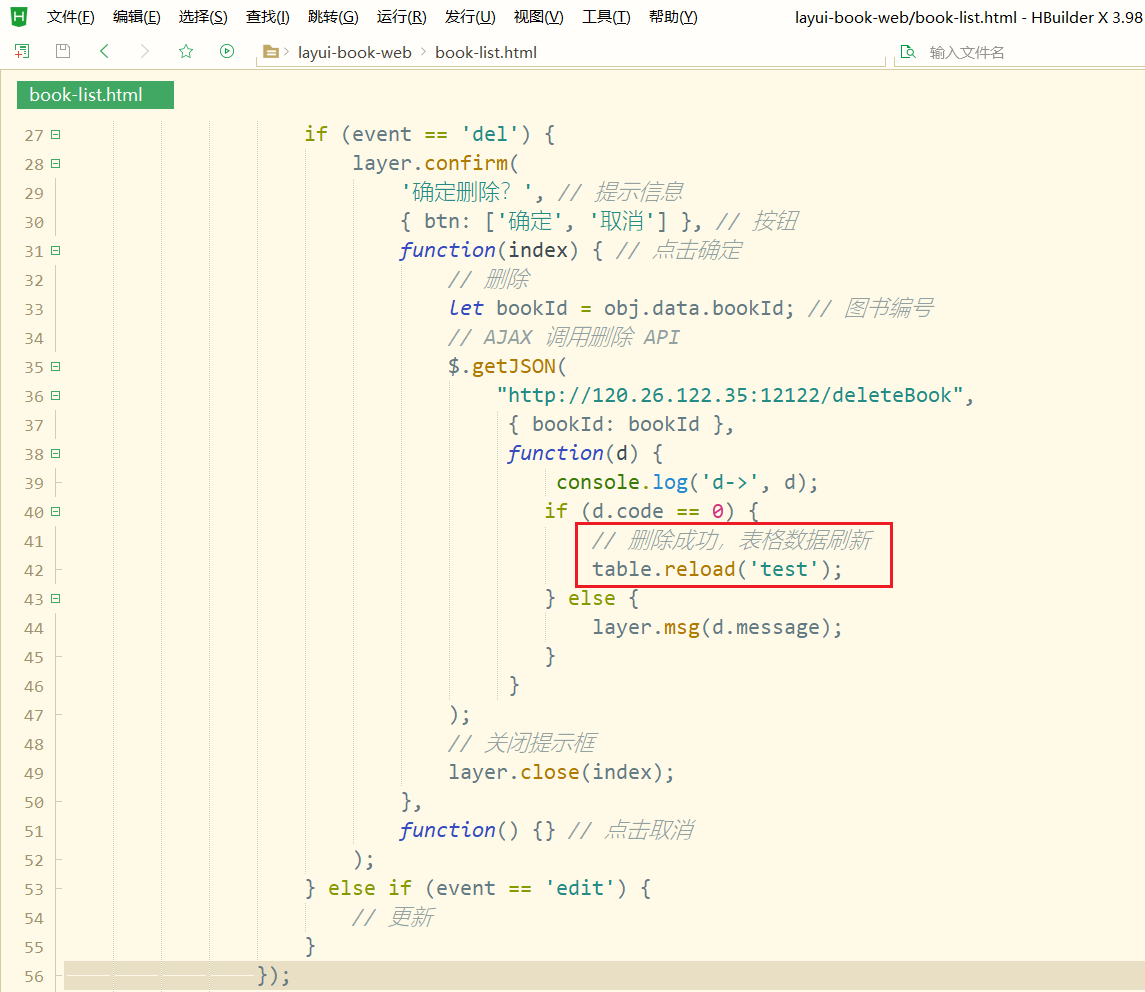
6.删除后重载数据
删除数据后,界面上还是原来的数据,没有更新,需要使用重载。
在“组件”中,选择“表格”,然后选择“重载”

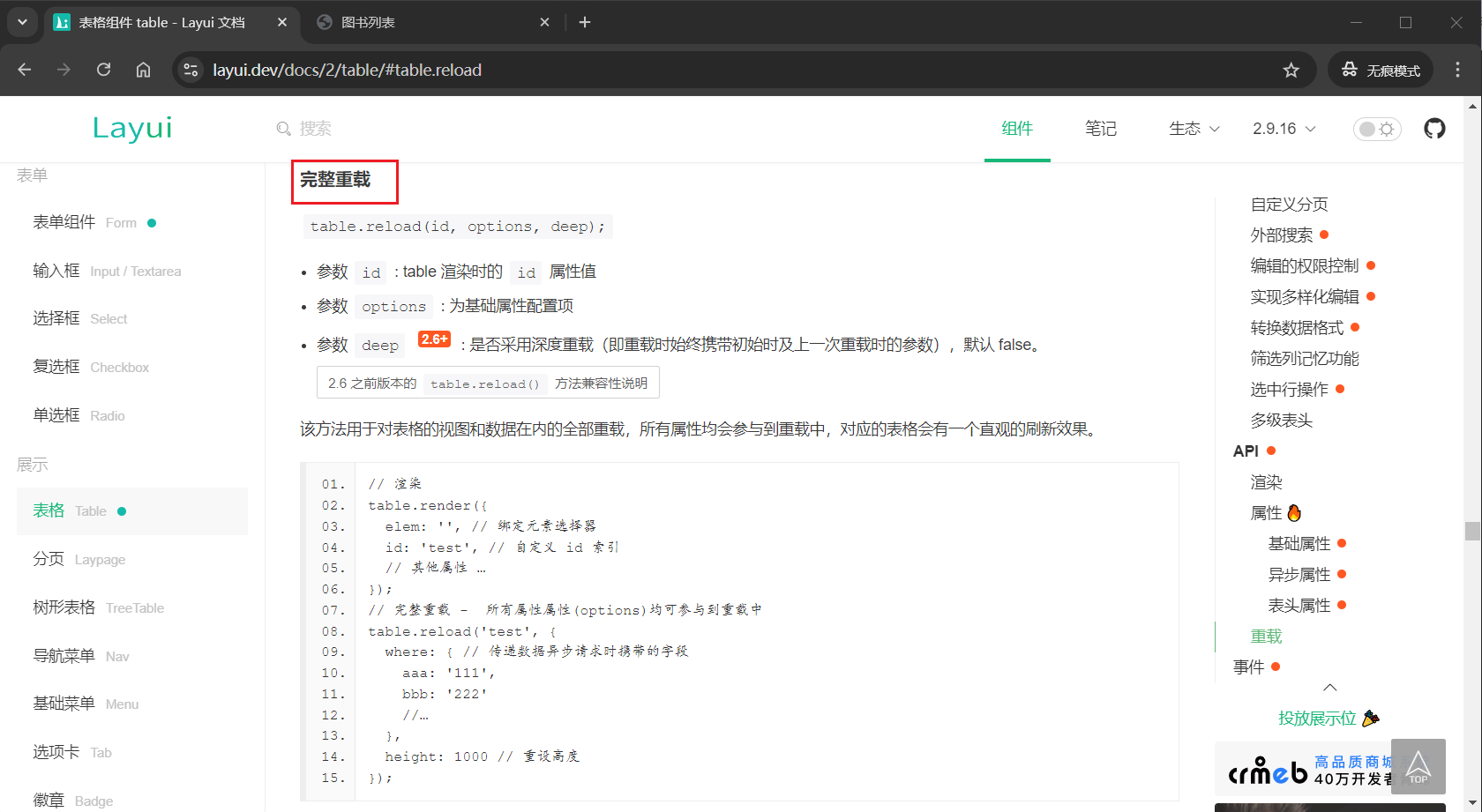
使用完整重载,参数 id 传表格的 id。

在代码中添加完整重载。

运行项目,使用 Chrome 浏览器打开。






















 1766
1766

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








