原标题:Android使用RecycleView实现魅族手机通讯录界面
本文作者
本文由_小马快跑_投稿。
_小马快跑_的博客地址:
http://www.jianshu.com/u/185028550381
本文主要是通过模仿魅族通讯录,学习一下RecycleView的基本用法,水平有限,如有不当之处,欢迎批评指正,不胜感激!
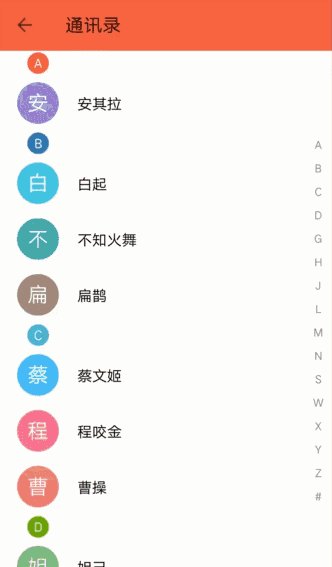
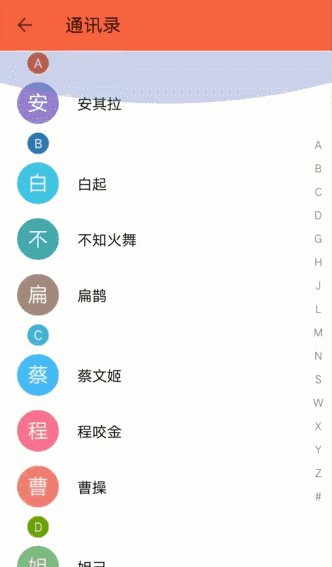
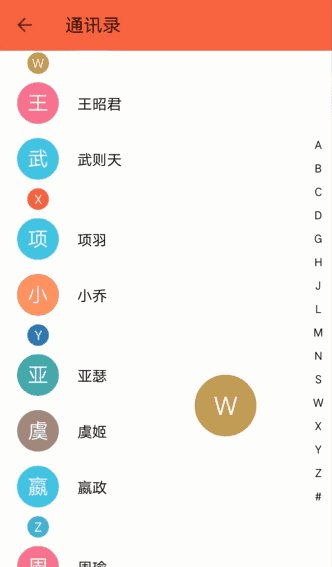
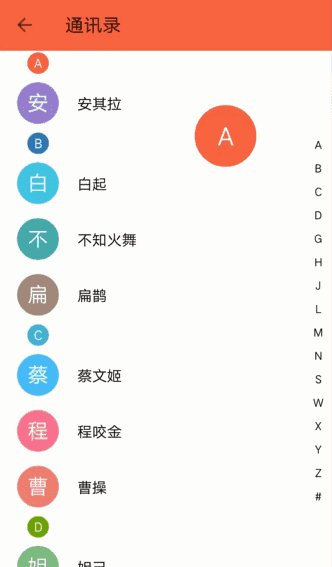
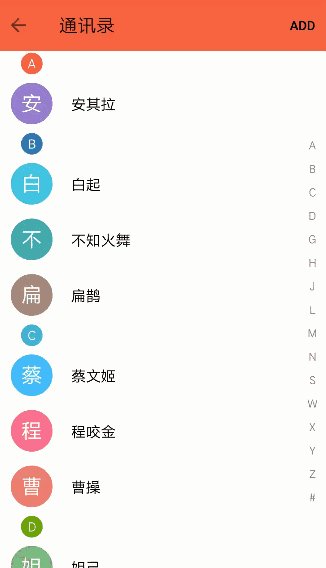
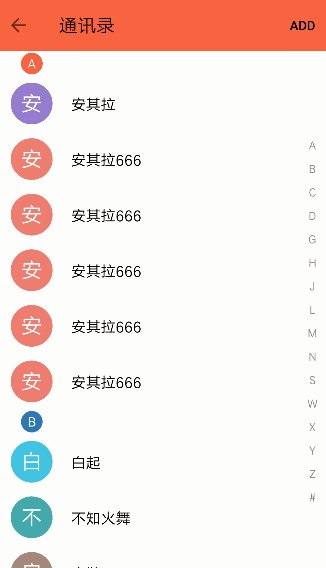
先看通过RecycleView实现的一个效果图:

完整代码见github:
https://github.com/crazyqiang/AndroidStudy/blob/master/app/src/main/java/org/ninetripods/mq/study/recycle/ContactsActivity.java
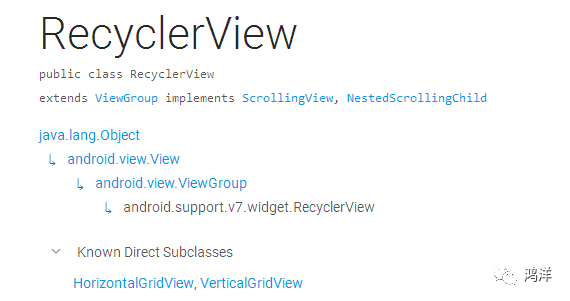
Recycleview继承关系:

RecycleView的三个主要参与者:
1、LayoutManager
2、ItemAnimator
3、ItemDecoration
本文主要用到的是ItemAnimator和ItemDecoration。
1
Item动画 ItemAnimator
ItemAnimator是个抽象类,ItemAnimator子类用来管理ViewHolder的动画,官方已经实现了一个DefaultItemAnimator,它继承自SimpleItemAnimator,而SimpleItemAnimator继承自ItemAnimator。
SimpleItemAnimator是一个包装类,用来记录视图范围,决定当前ViewHolder是否执行移动、变化、添加和删除动画,如果想自定义动画可以通过继承SimpleItemAnimator来实现,github上已经有很多优秀的开源动画了,如:
https://github.com/gabrielemariotti/RecyclerViewItemAnimators
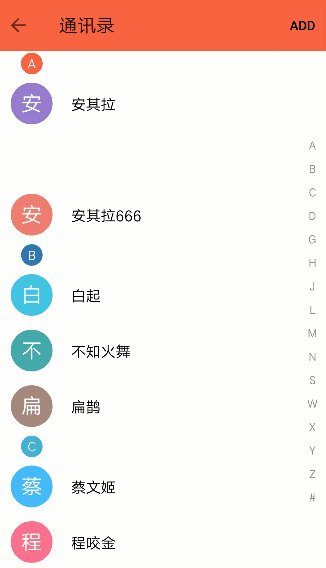
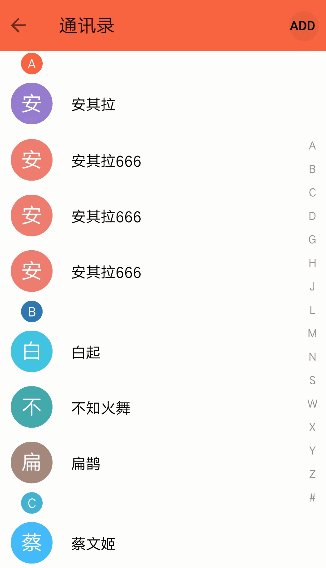
这里只展示一种从左边进入的动画效果,其余大家可以下载下源码查看:

注:这里动画position=1是写死了的,主要是为了方便看效果~
2
ItemDecoration
(1)基础知识
ItemDecoration是RecycleView的一个静态内部类,通过对每一个ItemView的边界添加特殊绘制和布局,从而影响每一个ItemView的边界,如绘制分割线、绘制悬浮框等等,ItemDecoration中有三个方法:
1、getItemOffsets()
2、onDraw()
3、onDrawOver()
所有的ItemDecorations绘制都是顺序执行,即:
onDraw() < Item View < onDrawOver(),
onDraw()可以用来绘制divider,但在此之前必须在getItemOffsets设置了padding范围,否则onDraw()的绘制是在ItemView的下面导致不可见;
onDrawOver()是绘制在最上层,所以可以用来绘制悬浮框等。
下面来看各个方法:
1、getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state)
内部调用outRect.set(int left, int top, int right, int bottom)来改变ItemView的边界,类似于给ItemView设置Padding,默认getItemOffsets不会影响ItemView的边界,即默认内部调用的是outRect.set(0, 0, 0, 0),如果想得到当前正在修饰的ItemView的位置,可以通过parent.getChildAdapterPosition(view)来获取。
2、onDraw(Canvas c, RecyclerView parent, RecyclerView.State state)
在画布canvas上进行绘制,onDraw()方法是在ItemView被绘制之前执行的,因此onDraw()的绘制是在ItemView下方。
3、onDrawOver(Canvas c, RecyclerView parent, RecyclerView.State state)
在画布canvas上进行绘制,onDrawOver()方法是在ItemView被绘制之后执行的,因此onDrawOver()的绘制是在ItemView上方,可用来绘制本例中的悬浮框等。
(2)实现本例魅族通讯录的主要思路:
1、自定义ItemDecoration来绘制悬浮框及ItemView之上的分类Tag:

用来绘制每个ItemView的边距。

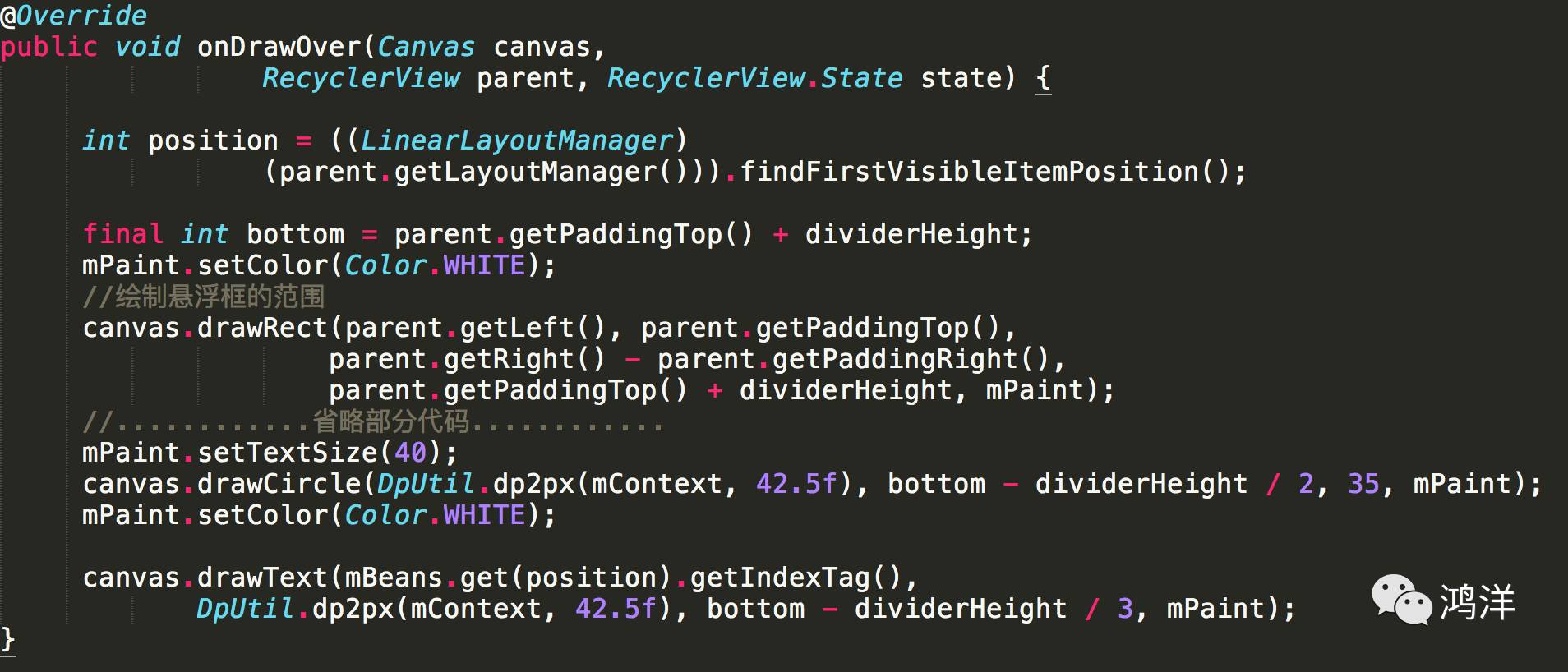
用来绘制最上面的悬浮框。

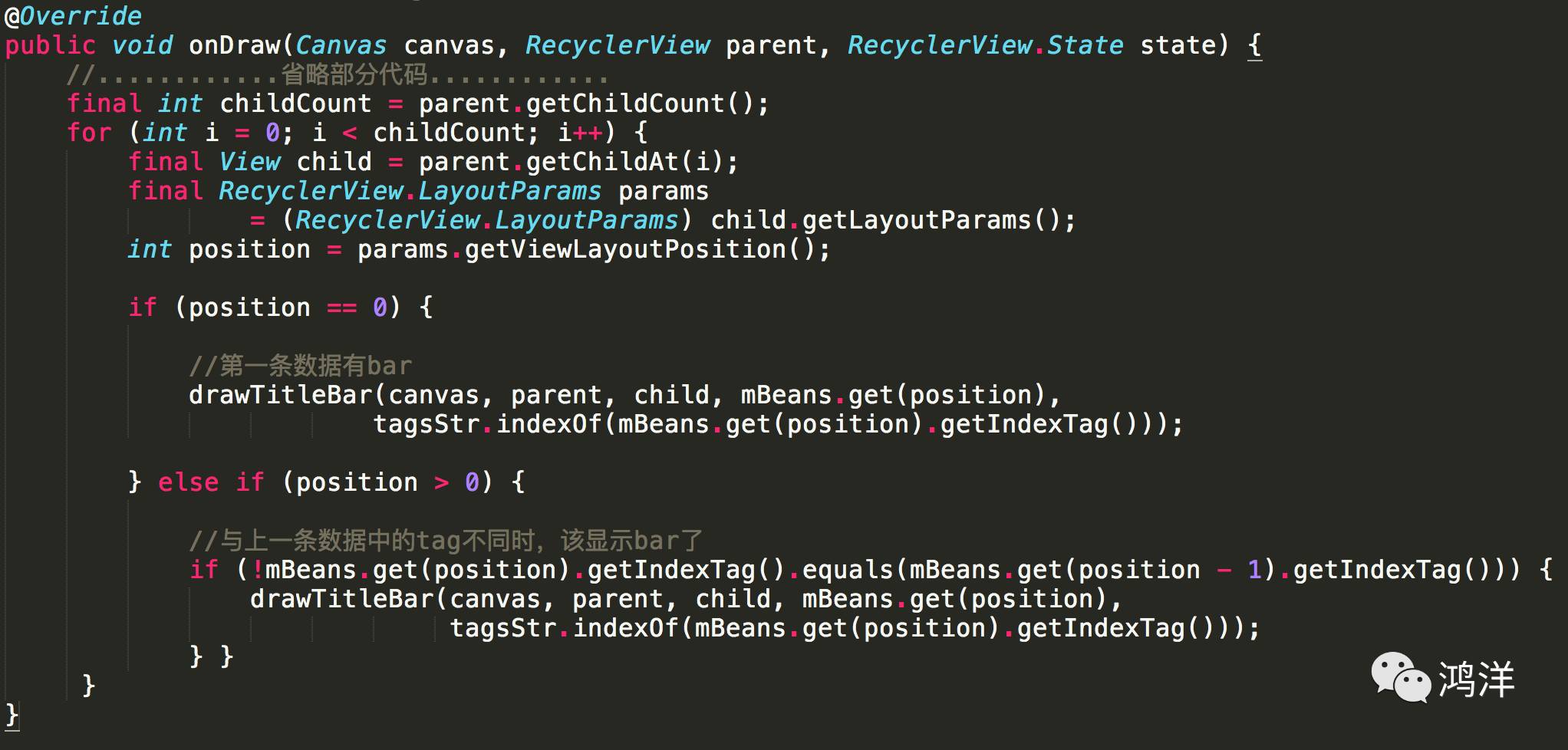
按需绘制ItemView上面的分类Tag。
2、绘制右侧导航栏:
首先自定义SideBar(SideBar extends View ) 绘制最右侧字母:

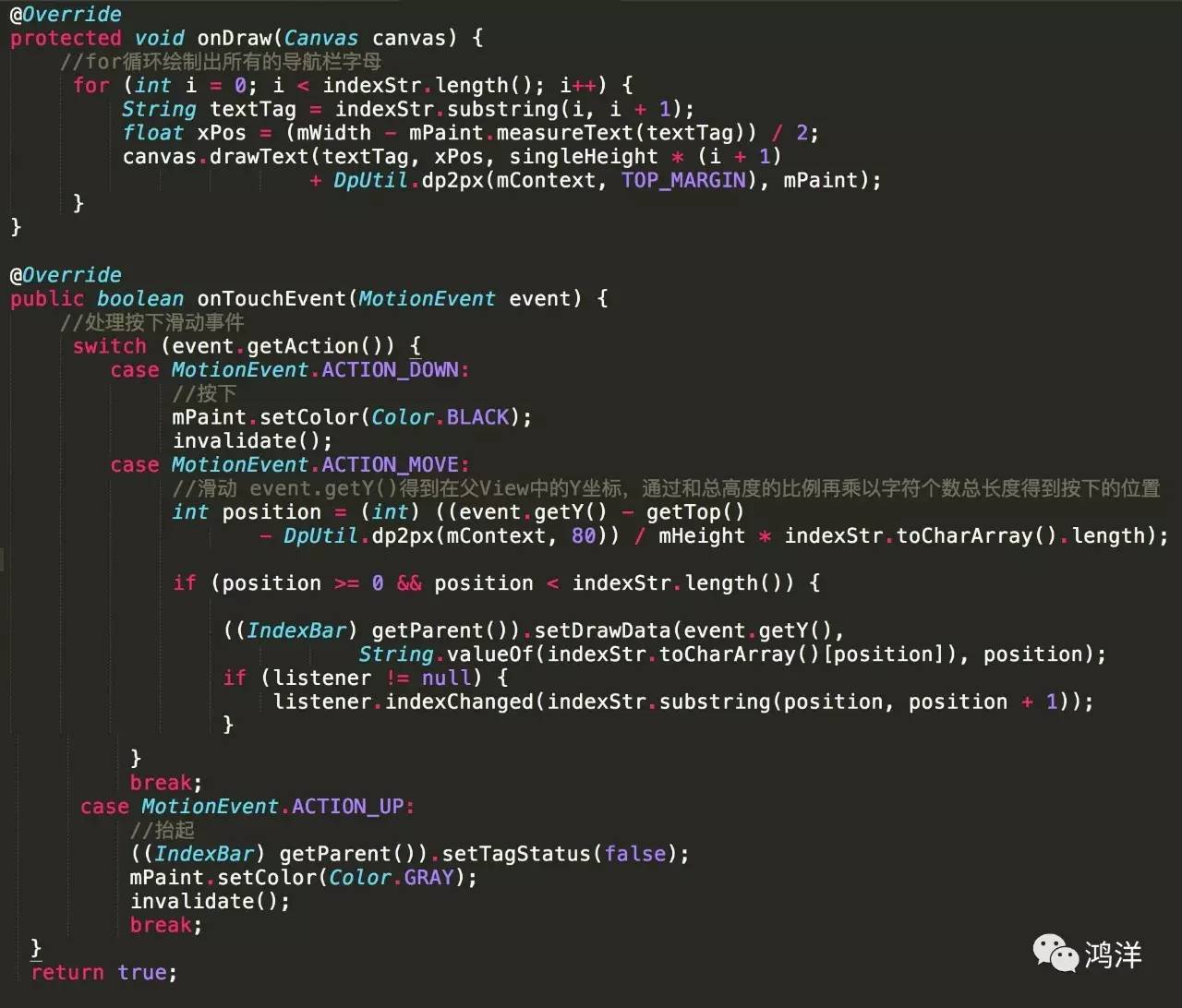
SideBar中绘制了导航字母并在onTouchEvent处理了滑动事件,当手指上下滑动时左侧有个圆跟着滑动,这里用的自定义IndexBar( IndexBar extends ViewGroup,IndexBar包含SideBar )来处理的。
当SideBar滑动处于MOVE状态时通过((IndexBar) getParent()).setDrawData()把一系列位置参数传到IndexBar中去:

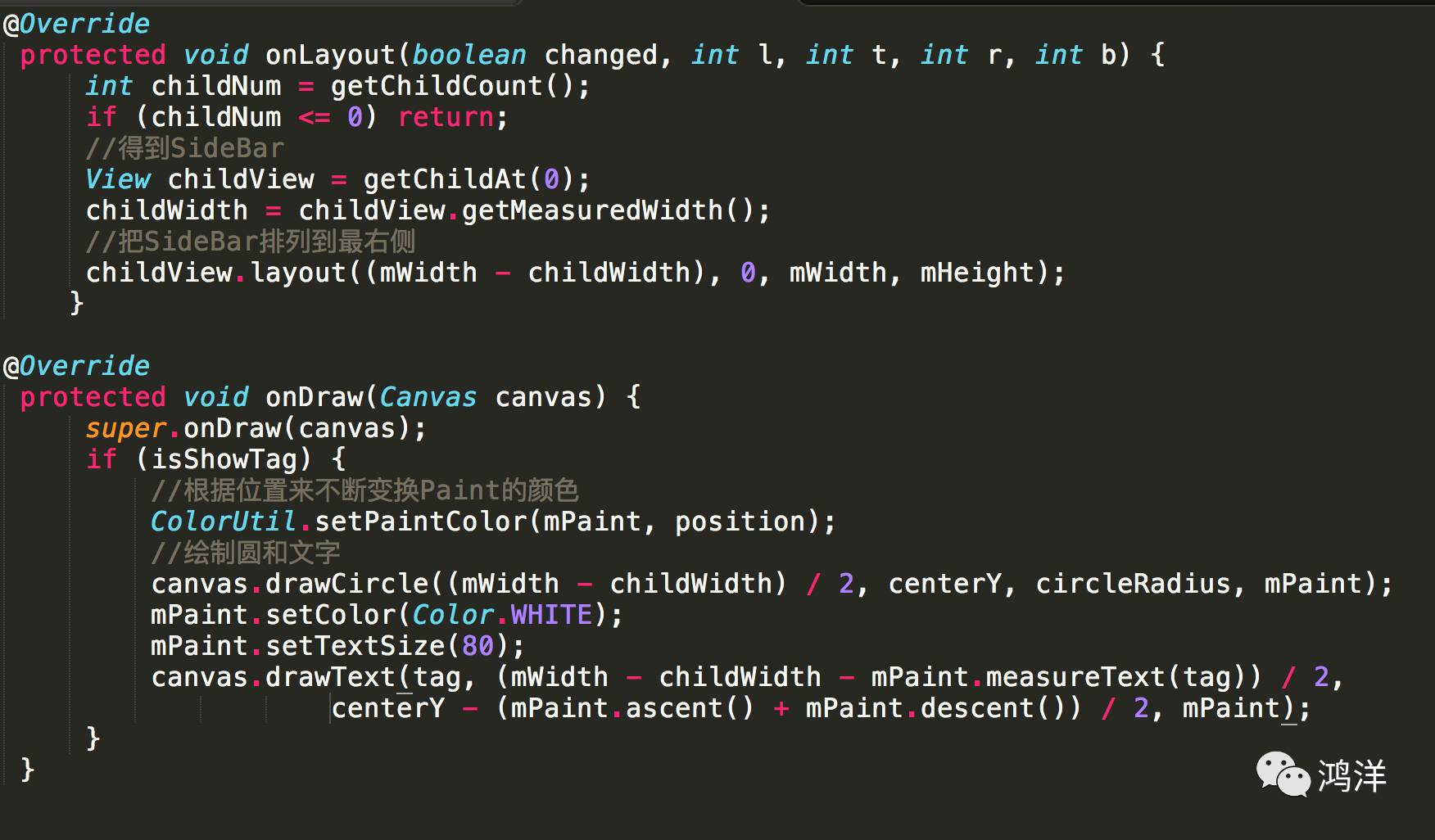
主要是在onLayout中把SideBar排列到最右侧,并在onDraw中根据SideBar传过来的一系列位置参数来不断改变圆的位置。
这里要注意一下,自定义ViewGroup的onDraw()方法默认是不会调用的,如果想执行onDraw方法,可以通过下面两种方法:
1.设置透明背景:
在构造函数中:setBackgroundColor(Color.TRANSPARENT);
或者在xml中:android:background="@color/transparent"
2.或者可以在构造函数中添加setWillNotDraw(false);
本文例子中用到的其他三方库:
https://github.com/amulyakhare/TextDrawable
https://github.com/promeG/TinyPinyin
https://github.com/gabrielemariotti/RecyclerViewItemAnimators
如果你有想学习的文章直接留言,我会整理征稿。如果你有好的文章想和大家分享欢迎投稿,直接向我投递文章链接即可。返回搜狐,查看更多
责任编辑:





















 2884
2884











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








