div css布局中常常遇到文章标题列表前有序号(1-10)排版布局,如何简单实现这类新闻文章标题列表排版布局呢?如看到列表布局前有1 2 3 4 5 6 7等数字顺序。

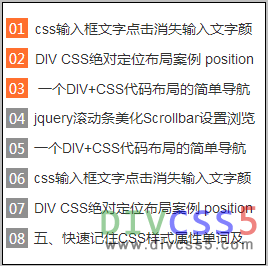
类似带有序布局效果图
一、布局思维讲解
可能遇到这样的布局第一反应你会想到有序标签ol li的使用,但这里CSS5告诉你因为浏览器版本比较多而不同浏览器对ol li有序列表默认自带的序号列表有着不同显示,这样容易引起浏览器兼容问题,所以遇到这样的有序排版布局,最简单是将序号切成背景图片,CSS布局时作为ul或ol背景图片达到一样的排版布局效果。
但通常我们对ul使用比较多,所以虽然是有序列表当然这里也使用ul li实现这个布局。
这里关键时如何切出图片素材便于布局。CSS5推荐一次性整切图片作为背景图片素材。

切出这样完整竖条图片作为DIV+CSS布局素材,可另存为保存使用
二、实例具体布局代码(HTML+CSS)
在引人CSS5初始化模板基础上进行案例代码布局。
不间断每次滚动一条数据DIV CSS Js滚动特效父级容器盒子div高度不能自适应解决为什么div css网页在FF浏览器中不能水平居中呢XHTML(div css)编码七条基本规范左边logo 右边广告图片布局 div css左右浮动布局实例一个DIV+CSS代码布局的简单导航条DIV CSS绝对定位布局案例 position布局实例ul li css隔行换色 css li列表布局隔行背景颜色不ul.array{ margin:0 auto; width:300px; background:url(m-top.gif) no-repeat 0 5px}
ul.array li{ height:30px; line-height:30px; text-align:left; overflow:hidden;
width:100%; text-indent:28px}
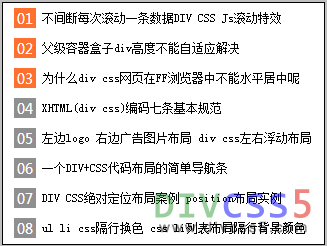
3、效果截图

浏览器效果截图CSS有序列表布局
html>
有序列表布局 CSS5 在线演示不间断每次滚动一条数据DIV CSS Js滚动特效父级容器盒子div高度不能自适应解决为什么div css网页在FF浏览器中不能水平居中呢XHTML(div css)编码七条基本规范左边logo 右边广告图片布局 div css左右浮动布局实例一个DIV+CSS代码布局的简单导航条DIV CSS绝对定位布局案例 position布局实例ul li css隔行换色 css li列表布局隔行背景颜色不5、完整CSS代码
@charset "utf-8";
/* CSS5-CSS-css5.com.cn */
body, div, ul, li{margin:0; padding:0;font-style: normal;
font:12px/22px "\5B8B\4F53",Arial, Helvetica, sans-serif}
ol, ul ,li{list-style:none}
img {border: 0; vertical-align:middle}
body{color:#000000;background:#FFF; text-align:center}
a{color:#000000;text-decoration:none}
a:hover{color:#BA2636;text-decoration:underline}
ul.array{ margin:0 auto; width:300px; background:url(m-top.gif) no-repeat 0 5px}
ul.array li{ height:30px; line-height:30px; text-align:left;
overflow:hidden; width:100%; text-indent:28px}
三、在线演示与下载
1、在线演示
2、完整实例打包下载(图片素材+CSS文件+HTML文件)
作者:css5





















 1985
1985











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








