简要教程
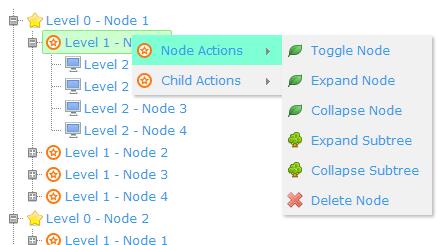
aimaraJS是一款非常实用的纯javascript响应式多级目录树结构插件。该目录树可以动态添加和删除树节点,可以制作多级树结构,每个节点上可以都带有右键上下文菜单,并且每个节点上都可以配置不同的图标。它的特点有:
可以创建一个基本的树结构并渲染它。
可以实时添加和删除树节点。
可以显示不同的树节点图标。
在树节点打开和关闭的时候可以自定义事件。
每个树节点上都可以制作右键上下文菜单。

使用方法
使用该幻灯片插件需要在页面中引入Aimara.css和Aimara.js文件。
HTML结构
可以使用一个空的
来作为这个目录树的容器。
JAVASCRIPT
然后你可以通过下面的方法来初始化该目录树插件。你可以创建一些树节点和子节点,然后渲染它们。节点可以在树被渲染之前或之后添加到树结构中。
window.onload = function() {
//创建树结构
var tree = createTree('div_tree','white');
//创建树节点node1
var node1 = tree.createNode('First node',false,'images/star.png',null,null,null);
//node1添加








 本文介绍了如何使用aimaraJS这个纯JavaScript库来创建响应式的多级目录树结构。该插件支持动态添加和删除节点,自定义节点图标,以及在节点上设置右键上下文菜单。文章提供了初始化树结构、创建节点、添加上下文菜单的代码示例。
本文介绍了如何使用aimaraJS这个纯JavaScript库来创建响应式的多级目录树结构。该插件支持动态添加和删除节点,自定义节点图标,以及在节点上设置右键上下文菜单。文章提供了初始化树结构、创建节点、添加上下文菜单的代码示例。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1087
1087











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








