(一)解决图片上传丢失
如果在Tomcat部署路径下创建upload文件夹,每次部署项目的时候upload文件夹会被自动删除再重新创建upload文件夹,因此保存在upload文件夹中的图片或其它文件都会被删除。要想保存的文件和图片不被自动删除解决办法如下:
- 在webapps并行的目录下,建一个upload文件,专门存储应用上传的文件。
- 其它磁盘路径也可以,在webapps并行的目录下创建建一个upload文件方便查看。
(二)如何使用img标签显示本地磁盘保存的图片
今天遇到这样一个问题,在eclipse使用默认浏览器可以打开img标签引用本地磁盘路径的图片,但是使用Chrome、360和Firefox等外部浏览器无法打开本地磁盘路径下的图片。解决方法如下:
- 在jsp页面标签引用本地路径下的图片,图片不会显示,需要在tomcat中配置虚拟路径。
在tomcat中配置虚拟路径步骤如下:
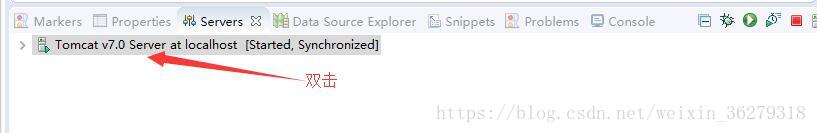
1.双击

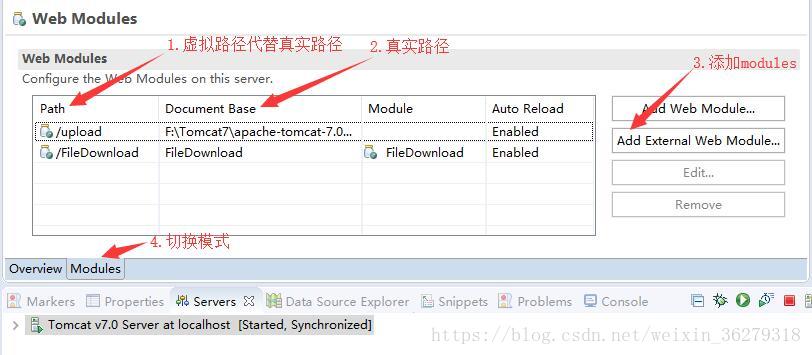
2.点击modules
- 真实路径:F:\Tomcat7\apache-tomcat-7.0.79
- 虚拟路径:/upload代替真实路径
- 创建images文件夹:项目自动在F:\Tomcat7\apache-tomcat-7.0.79下创建images文件夹

3.在jsp页面标签引用本地路径下的图片,使用虚拟路径引用本地磁盘下图片的方法如下:
方法:/虚拟路径/images文件夹/文件名
<img alt="" src="/upload/images/${newfilename}" width="140" height="170"/>(三)文件上传实例演示
下载:文件上传项目源码
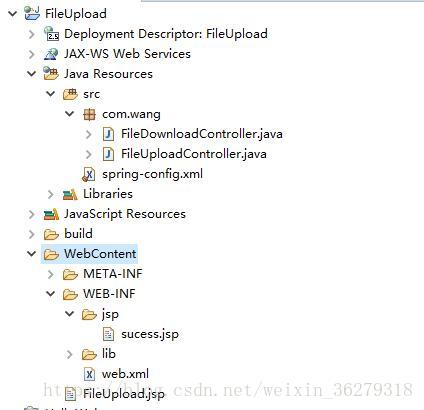
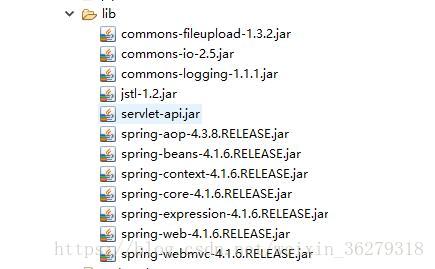
项目结构:
1./FileUpload/WebContent/FileUpload.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>文件上传</title>
<script >
function check(){
var file=document.getElementById("file").value;
if(file.length==0||file==""){
alert("请选择上传文件");
return false;
}
return true;
}
</script>
</head>
<body>
<form action="${pageContext.request.contextPath }/fileUpload"
method="post" enctype="multipart/form-data" onsubmit="return check()">
请选择文件:<input id="file" type="file" name="uploadfile"
multiple="multiple" /><br/><br/>
<input type="submit" value="上传" />
</form>
</body>
</html>2./FileUpload/src/com/wang/FileUploadController.java
package com.wang;
import java.io.File;
import java.util.ArrayList;
import java.util.List;
import java.util.UUID;
import javax.servlet.http.HttpServletRequest;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.MultipartFile;
@Controller
public class FileUploadController {
@RequestMapping("/fileUpload")
/*必须使用注释 @RequestParam("uploadfile")List<MultipartFile> uploadfile
*否则报Failed to instantiate [java.util.List]: Specified class is an interface错误
* */
public String handleFormUpload(@RequestParam("uploadfile")List<MultipartFile> uploadfile, HttpServletRequest request) {
// 如果上传文件存在
if (!uploadfile.isEmpty() && uploadfile.size() > 0) {
// 遍历文件
for (MultipartFile file : uploadfile) {
// 获取上传文件的名称
String originalFilename = file.getOriginalFilename();
System.out.println("文件名"+originalFilename);
// 设置上传文件保存的地址目录
//String dirpath = request.getServletContext().getRealPath("/images");
//创建images文件夹
File filepath = new File("F:\\Tomcat7\\apache-tomcat-7.0.79\\images");
// 如果保存文件的目录不存在,创建upload文件夹
if (!filepath.exists()) {
filepath.mkdirs();
}
// 1.使用UUID重新命名上传文件的名称/2.替换上传文件的名称
String newFilename =UUID.randomUUID()+ originalFilename.replace(originalFilename, ".jpg");
System.out.println(newFilename);
try {
// 使用MultipartFile的方法将文件上传到指定位置
file.transferTo(new File(filepath +File.separator+ newFilename));
System.out.println("目标路径"+filepath +File.separator+ newFilename);
//定义列表保存图片保存的路径
List<String> filenames=new ArrayList<String>();
filenames.add(newFilename);
request.setAttribute("filenames", filenames);
} catch (Exception e) {
e.printStackTrace();
return "error";
}
}
}
return "sucess";
}
}3./FileUpload/WebContent/WEB-INF/jsp/sucess.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>文件上传页面</title>
</head>
<body>
<h1>文件上传成功</h1>
<form >
<table border="1">
<tr>
<th>图片展示</th>
<!-- <th>操作</th> -->
</tr>
<c:forEach items="${filenames}" var="newfilename">
<!--路径为以下形式,浏览器可以打开图片-->
<td><img alt="" src="/upload/images/${newfilename}" width="140" height="170"/> </td>
</c:forEach>
</table>
</form>
</body>
</html>

























 745
745











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








