
导语:
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。
(学习视频分享:编程入门)
那么在小程序中,如何生成小程序码?虽然小程序目前可以分享到朋友圈了的,但小程序码的传播无论是直接分享给好友,还是作为图片分享,或是作为线下扫码入口,都是引流的一种重要的入口。
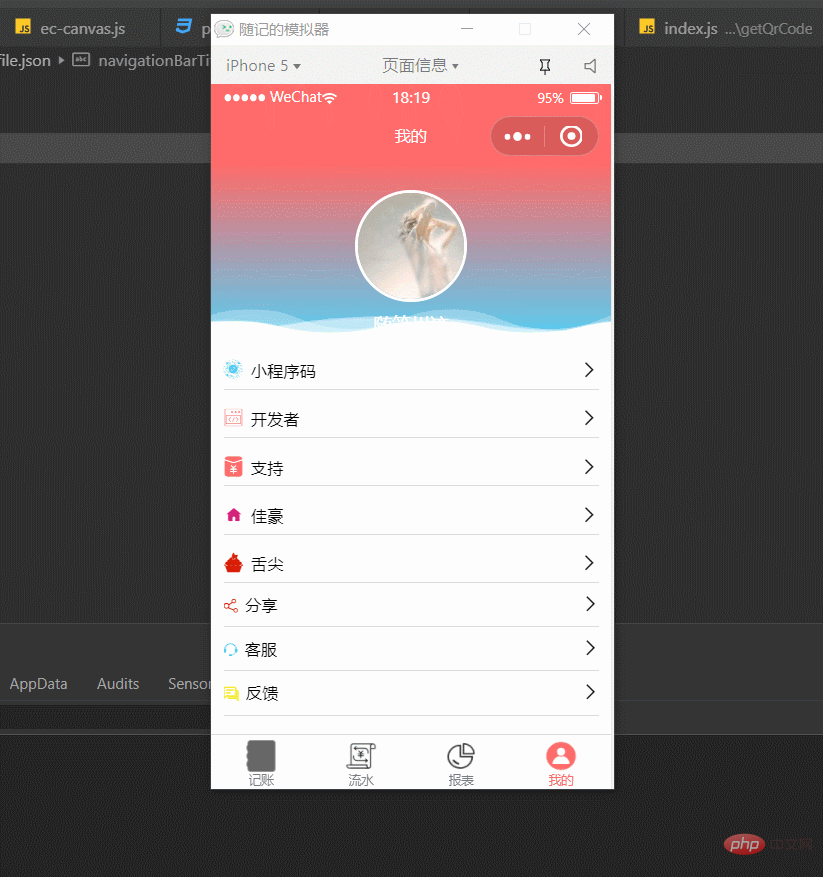
实例效果:


具体实现:
小程序端代码,在view元素上绑定事件小程序码
小程序端逻辑代码Page({
data: {},
// 绑定的点击事件函数
onViewTap() {
this.createQrCode(); // 调用生成小程序码
},
// 生成小程序码
createQrCode() {
this.showLoading();
wx.cloud
.callFunction({
// 请求云函数
// 云函数getQrCode
name: 'getQrCode',
})
.then((res) => {
console.log(res);
const fileId = res.result;
wx.previewImage({
// 小程序码,生成后直接预览,前台展示
urls: [fileId],
current: fileId,
});
this.hideLoading();
});
},
// toast生成中
showLoading() {
wx.showLoading({
title: '正在生成中...',
icon: 'none',
});
},
hideLoading() {
wx.hideLoading();
},
});
在小程序端就上面几行代码
云函数端实现代码
在cloudFunctions文件夹下创建getQrCode云函数,会默认创建config.json,index.js,package.json三个文件
其中config.json内为{
"permissions": {
"openapi": [
"wxacode.getUnlimited"
]
}
}
上面的是利用wxacode.getUnlimited生成小程序码的配置,这个配置是固定的
而index.js中如下代码// 云函数入口文件
const cloud = require('wx-server-sdk');
cloud.init();
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext(); // 获取上下文
const result = await cloud.openapi.wxacode.getUnlimited({
// 调用生成小程序码的接口,携带一些参数,例如:scene
scene: wxContext.OPENID,
});
// console.log(result)
const upload = await cloud.uploadFile({
// 生成的小程序码上传到云存储中
cloudPath: 'qrcode/' + Date.now() + '-' + Math.random() + '.png', // 生成的小程序码存储到云存储当中去,路径
fileContent: result.buffer,
});
return upload.fileID; // 返回文件的fileID,也就是该图片
};
生成小程序码就是上面几行简单的云函数代码就可可以实现,主要是利用wxacode.getUnlimited这个接口
获取小程序码,适用于需要的码数量极多的业务场景。通过该接口生成的小程序码,永久有效,数量暂无限制
相关文档
结语
在小程序中生成小程序码有两种方式一种是https调用,另一种是云调用,在本文中就是使用的云调用最为简单,免去了获取access_token,免鉴权
在小程序端发起请请求生成小程序码的云函数,云函数端借用云调用根据wxcode.getUnlimited这个接口生成小程序码,然后上传到云存储中,返回云存储中的图片的fileID,在小程序端就可以拿到云函数端返回fileID,根据这个fileID把小程序码展示出来.





















 443
443











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








