Menu button的开发背景
用户在使用Chrome插件的时候,通常都是一种功能单一的Chrome插件来满足用户某一种特殊的需求,比如新标签页插件来t替换Chrome原有的新标签页,插件用于访问网站等,用户需要一种插件的功能都需要一种对于的插件,同时这也是谷歌所要求的那样,因为一个插件的功能过多势必导致插件的体积庞大,而影响Chrome的性能,今天给大家推荐的这款插件可以自定义Chrome插件的功能,让用户自己做一会Chrome插件的开发者。
Menu button的简介
Menu button是一款可以帮助用户自定义Chrome插件菜单的谷歌浏览器插件,用户在Chrome中安装了Menu button插件以后,就可以使用Menu button插件来自定义这款Chrome插件的功能,用户可以把Menu button的菜单项设置一个指向网络的菜单,还可以把Menu button设置一个在新标签页中打开新文件,链接到Chrome的应用程序、分享当前的信息到网络,返回上级菜单、显示标尺,创建自定义搜索,创建一个RSS列表,创建一个办事指南等等,用户还可以把这些设置在Chrome的右键菜单中,让用户更加快速地访问这些自定义的菜单功能。
Menu button的使用方法
1.在谷歌浏览器中安装Menu button插件,并在Chrome的扩展器中启动自定义菜单的功能,Menu button插件的下载地址可以在本文的下方找到,离线Menu button插件的安装方法可参考:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件? 最新谷歌浏览器离线安装版可以从这里下载:https://huajiakeji.com/chrome/2014-09/177.html。
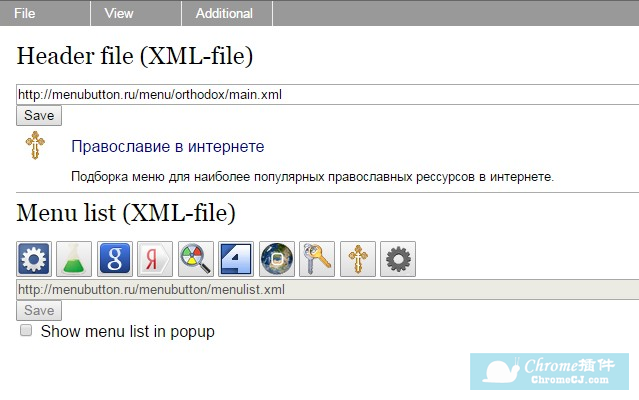
2.点击Chrome右上角的Menu button插件按钮,并选择设置的选项,在该选项中用户可以选择自定义插件功能的列表,点击其中的已经存在的插件功能按钮,就可以重置这些功能,使用Menu button插件提供的xml就可以重新定义这些列表,如图所示:

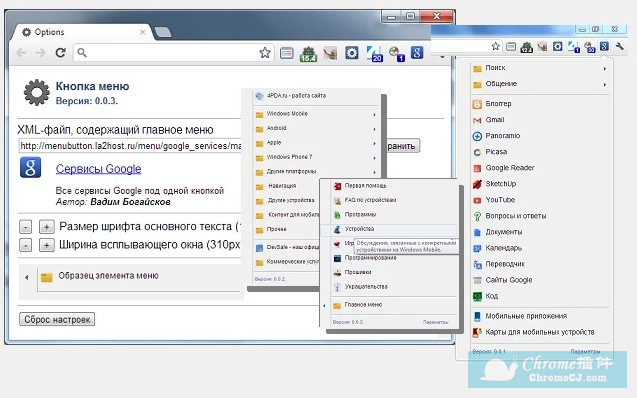
3.在设置完成之后,就可以点击Chrome上的Menu button插件按钮来使用这些功能,如果用户同时设置了右键菜单,还可以在Chrome的右键菜单中快速地启动这些功能,如图所示:

Menu button的注意事项
1.使用Menu button插件需要用户懂得一定的Chrome插件的开发知识才能更好地驾驭这款自定义度非常高的Chrome插件。
2.Menu button插件中提供的一些默认功能也许并不能全部满足用户的需要,用户也许需要自己来开发并上传到Menu button插件。
Menu button的联系方式
1.由 menubutton.ru 提供。
查看更多






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








