aqua.css
A delicate CSS framework for humans.
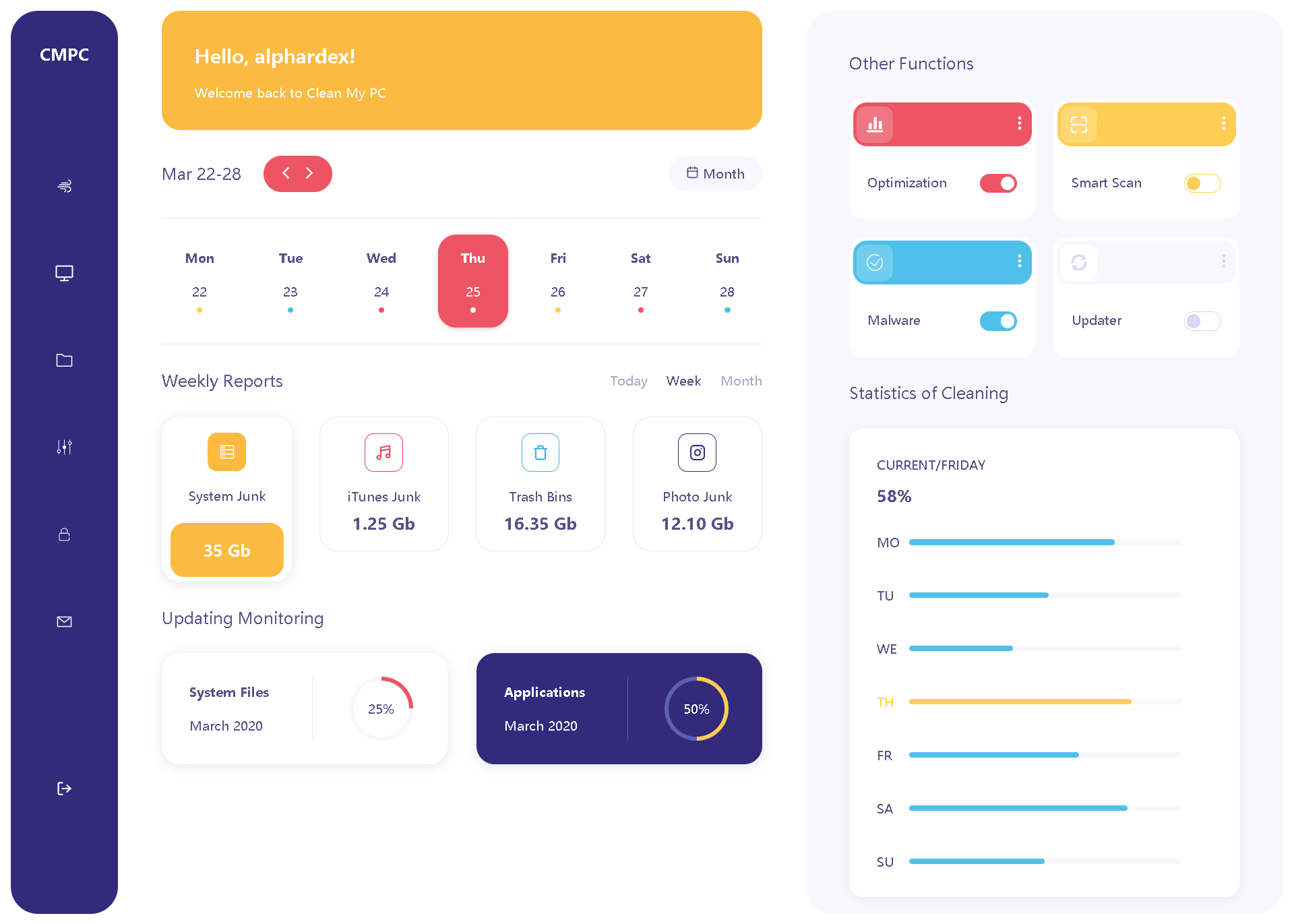
范例

看到这么精美的 Dashboard 是不是心动了?快来尝试一下吧!
安装
通过 cdn 引用
在页面的
标签里添加以下行即可rel="stylesheet"
type="text/css"
href="https://cdn.jsdelivr.net/gh/alphardex/aqua.css/dist/aqua.min.css"
/>
通过 npm 安装
npm i @alphardex/aqua.css -S
特点
易用
aqua.css 是一个纯 CSS 框架,没有任何 JS
如果想使用本框架,直接引入 CSS 文件即可
诸如 React、Vue 之类框架一概不需掌握,参照组件 demo 复制粘贴就能跑出效果来
并且该框架提供了许多极其实用的工具类,可以直接用在 HTML 上,这样既省去了给 CSS 命名的功夫,又防止了 CSS 文件的膨胀
易定制
阅读本项目源码你会发现许多 CSS 变量,它们往往决定了组件的色彩,如果你想“换肤”,只需用不同的颜色变量覆盖即可
由于没有 JS 的掺和,因此想定制本项目的组件是一件非常容易的事情,只需定制你自己的 CSS 即可
有学习价值
本项目用到了很多有趣且实用的 CSS 技巧,非常适合学习
Author
👤 alphardex
Show your support
Give a ⭐️ if this project helped you!
This README was generated with ❤️ by readme-md-generator
























 860
860











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








