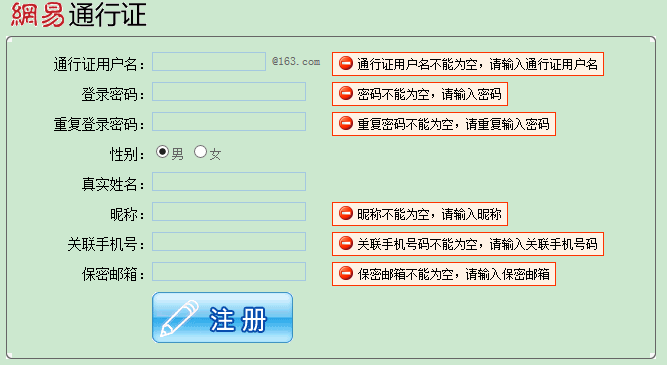
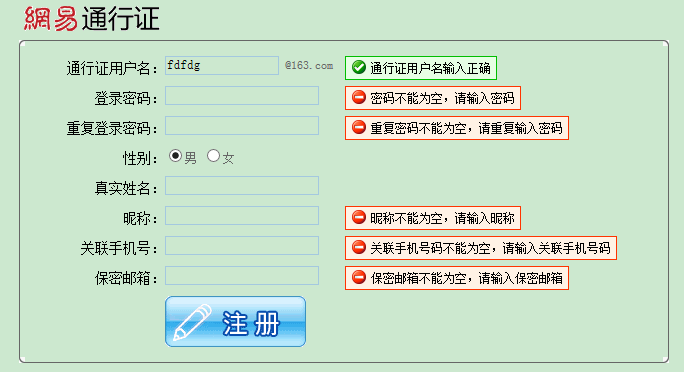
介绍一下表单验证,不错哦:
如图


CSS代码
@charset "gb2312";
/* CSS Document */
body,dl,dt,dd,div,form {padding:0;margin:0;}
#header,#main{
width:650px;
margin:0 auto;
}
.bg{
background-image:url(../images/register_bg.gif);
background-repeat:no-repeat;
width:6px;
height:6px;
}
.bg_top_left{
background-position:0px 0px;
}
.bg_top_right{
background-position:0px -6px;
}
.bg_end_left{
background-position:0px -12px;
}
.bg_end_right{
background-position:0px -18px;
}
.bg_top{
border-top:solid 1px #666666;
}
.bg_end{
border-bottom:solid 1px #666666;
}
.bg_left{
border-left:solid 1px #666666;
}
.bg_right{
border-right:solid 1px #666666;
}
.content{
padding:10px;
}
.inputs{
border:solid 1px #a4c8e0;
width:150px;
height:15px;
}
.userWidth{
width:110px;
}
.content div{
float:left;
font-size:12px;
color:#000;
}
dl{
clear:both;
}
dt,dd{
float:left;
}
dt{
width:130px;
text-align:right;
font-size:14px;
height:30px;
line-height:25px;
}
dd{
font-size:12px;
color:#666666;
width:180px;
}
/*当鼠标放到文本框时,提示文本的样式*/
.import_prompt{
border:solid 1px #ffcd00;
background-color:#ffffda;
padding-left:5px;
padding-right:5px;
line-height:20px;
}
/*当文本框内容不符合要求时,提示文本的样式*/
.error_prompt{
border:soli








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1753
1753











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








