本文实例讲述了jquery实现多条件筛选特效。分享给大家供大家参考。具体如下:
jquery实现的多条件搜索表单带日期选择表格表单效果源码,是一段实现了多个条件筛选搜索的特效代码,多条件拥有时间、地点、酒店位置及酒店名称等选项,同时在时间的输入表格中拥有时间选择功能,是一款非常实用的特效代码,值得大家学习。
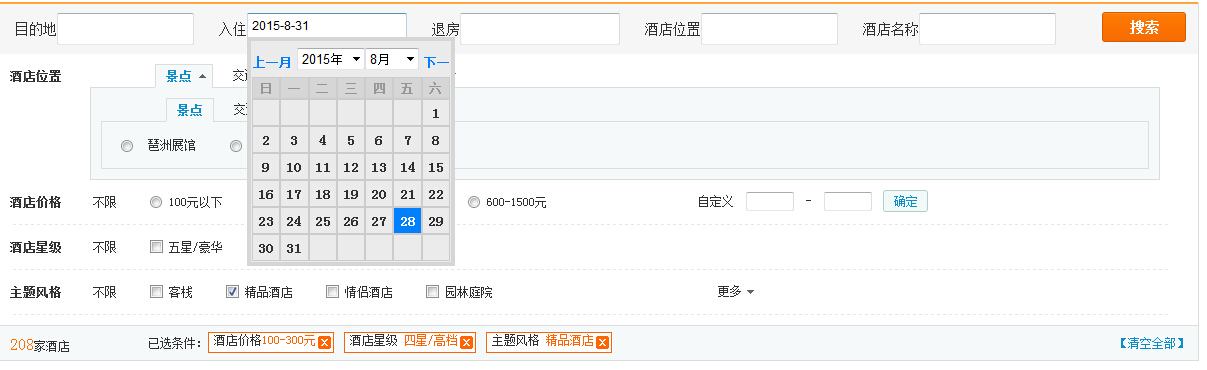
运行效果图: -------------------查看效果 下载源码-------------------

小提示:浏览器中如果不能正常运行,可以尝试切换浏览模式。
为大家分享的jquery实现多条件筛选特效代码如下
jquery多条件搜索表单带日期选择表格表单代码$(document).ready(function(){
var tab = new $.fn.tab({
tabList:"#demo1 .ui-tab-container .ui-tab-list li",
contentList:"#demo1 .ui-tab-container .ui-tab-content"
});
var tab = new $.fn.tab({
tabList:"#demo1 .ui-tab-container .ui-tab-list2 li",
contentList:"#demo1








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8065
8065











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








