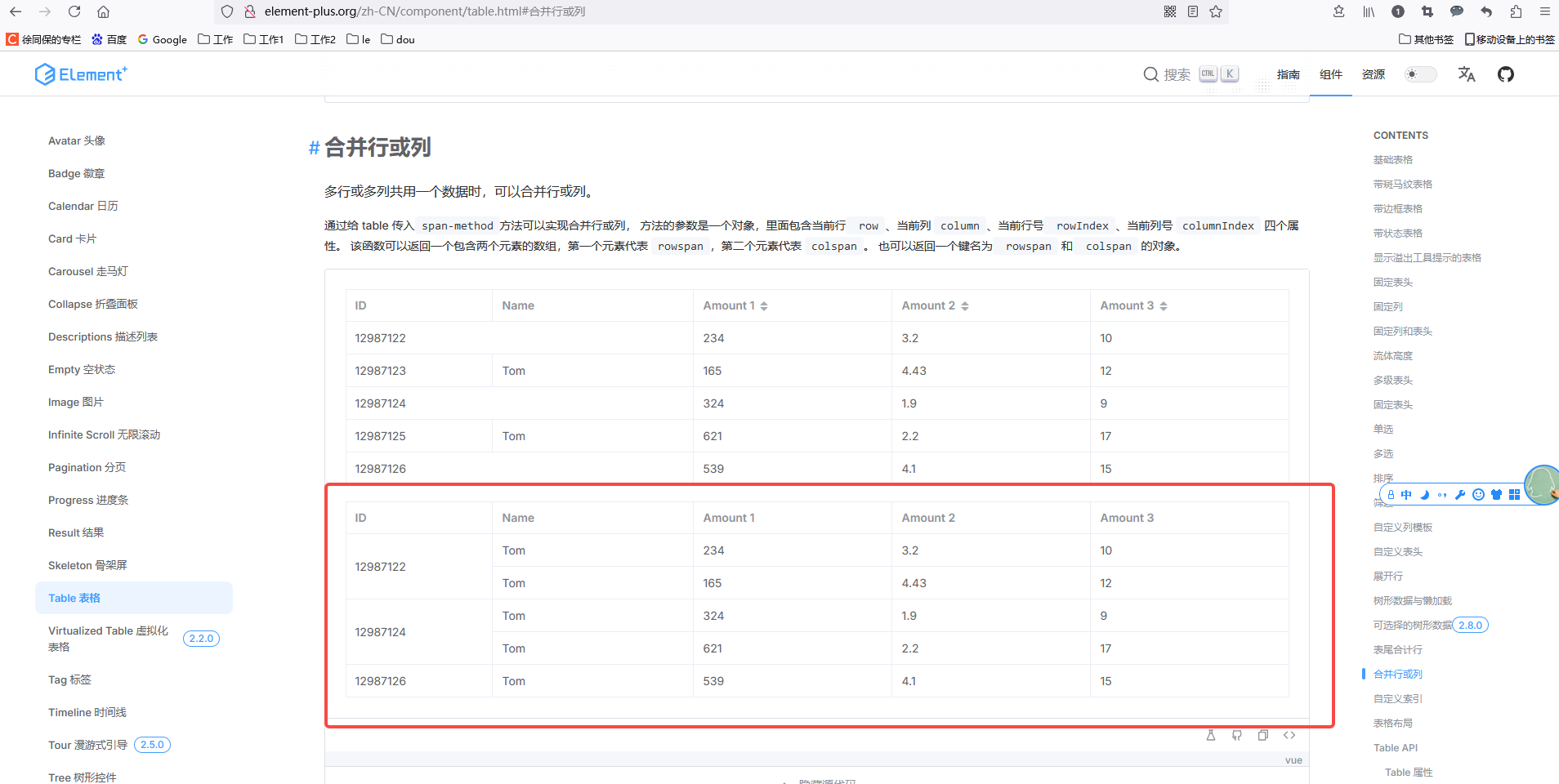
http://element-plus.org/zh-CN/component/table.html#%E5%90%88%E5%B9%B6%E8%A1%8C%E6%88%96%E5%88%97


<script setup>
import { onMounted, ref } from 'vue'
import './index.css'
const objectSpanMethod = ({
row,
column,
rowIndex,
columnIndex,
}) => {
if (columnIndex === 0) {
console.log(row)
if (row.branchNameIndex === 1) {
return {
rowspan: row.count,
colspan: 1,
}
} else {
return {
rowspan: 0,
colspan: 0,
}
}
}
}
let tableData = [
{
deviceName: "生产设施",
branchName: "一部",
branchTotalStableRate: "97.63",
deviceTotalDeviationTime: "72.00",
deviceTotalStableRate: "1.71",
deviceTotalCountTime: "97.08",
comLevelDeviationTime: "0.7",
comLevelTime: "24.00"
},
{
deviceName: "生产设施222",
branchTotalStableRate: "98.88",
branchName: "一部",
deviceTotalDeviationTime: "72.00",
deviceTotalStableRate: "0.81",
deviceTotalCountTime: "97.08",
comLevelDeviationTime: "0.7",
comLevelTime: "24.00"
},
{
deviceName: "生产设施",
branchName: "一部",
branchTotalStableRate: "97.63",
deviceTotalDeviationTime: "72.00",
deviceTotalStableRate: "1.71",
deviceTotalCountTime: "97.08",
comLevelDeviationTime: "0.7",
comLevelTime: "24.00"
},
{
deviceName: "生产设施",
branchName: "四部",
branchTotalStableRate: "97.63",
deviceTotalDeviationTime: "72.00",
deviceTotalStableRate: "1.71",
deviceTotalCountTime: "97.08",
comLevelDeviationTime: "0.7",
comLevelTime: "24.00"
},
{
deviceName: "生产设施",
branchName: "四部",
branchTotalStableRate: "97.63",
deviceTotalDeviationTime: "72.00",
deviceTotalStableRate: "1.71",
deviceTotalCountTime: "97.08",
comLevelDeviationTime: "0.7",
comLevelTime: "24.00"
},
{
deviceName: "生产设施",
branchName: "五部",
branchTotalStableRate: "97.63",
deviceTotalDeviationTime: "72.00",
deviceTotalStableRate: "1.71",
deviceTotalCountTime: "97.08",
comLevelDeviationTime: "0.7",
comLevelTime: "24.00"
},
{
deviceName: "生产设施",
branchName: "五部",
branchTotalStableRate: "97.63",
deviceTotalDeviationTime: "72.00",
deviceTotalStableRate: "1.71",
deviceTotalCountTime: "97.08",
comLevelDeviationTime: "0.7",
comLevelTime: "24.00"
},
]
let obj = {}
const formatData = (list) => {
list.forEach(item => {
let count = list.filter(listItem => listItem.branchName === item.branchName).length
if (obj[item.branchName] ) {
obj[item.branchName]++
} else {
obj[item.branchName] = 1
}
item.branchNameIndex = obj[item.branchName]
item.count = count
})
tableData = list
}
formatData(tableData)
onMounted(() => {
})
</script>
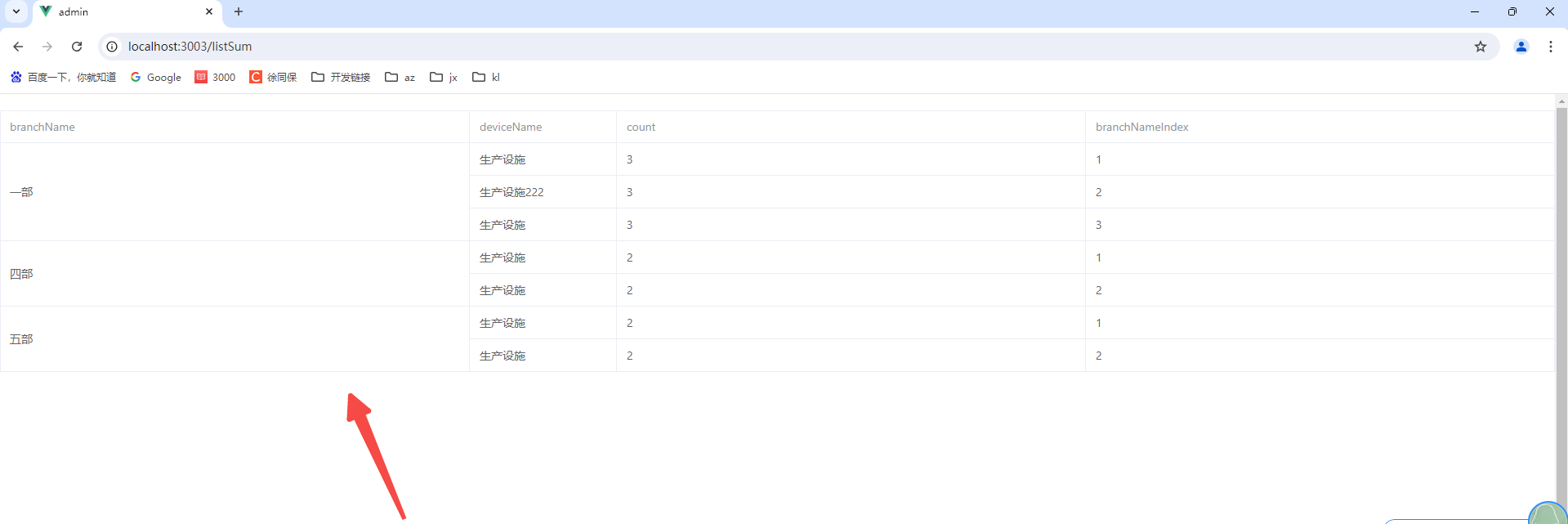
<template>
<div id="m-list" class="js-list" style="position: relative">
<el-table
:data="tableData"
:span-method="objectSpanMethod"
border
style="width: 100%; margin-top: 20px"
>
<el-table-column prop="branchName" label="branchName" />
<el-table-column prop="deviceName" label="deviceName" width="180" />
<el-table-column prop="count" label="count" />
<el-table-column prop="branchNameIndex" label="branchNameIndex" />
</el-table>
</div>
</template>- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
- 64.
- 65.
- 66.
- 67.
- 68.
- 69.
- 70.
- 71.
- 72.
- 73.
- 74.
- 75.
- 76.
- 77.
- 78.
- 79.
- 80.
- 81.
- 82.
- 83.
- 84.
- 85.
- 86.
- 87.
- 88.
- 89.
- 90.
- 91.
- 92.
- 93.
- 94.
- 95.
- 96.
- 97.
- 98.
- 99.
- 100.
- 101.
- 102.
- 103.
- 104.
- 105.
- 106.
- 107.
- 108.
- 109.
- 110.
- 111.
- 112.
- 113.
- 114.
- 115.
- 116.
- 117.
- 118.
- 119.
- 120.
- 121.
- 122.
- 123.
- 124.
- 125.
- 126.
- 127.
- 128.
- 129.
- 130.
- 131.
- 132.
- 133.
- 134.
- 135.
- 136.
- 137.
- 138.
- 139.
- 140.





















 3132
3132

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








