1. 网页的文件名,html文件可不可以使用中文?
答:在本地电脑,没什么问题. 不过,将来网页文件都是保存服务器上的 ,建议都使用英文.
2. html有什么作用?
答:控制网页内容(让浏览者看到的信息)
3. 在写代码时,先写“控制内容标记”,要是内容比较重要,可以在语义上加权:关键字.

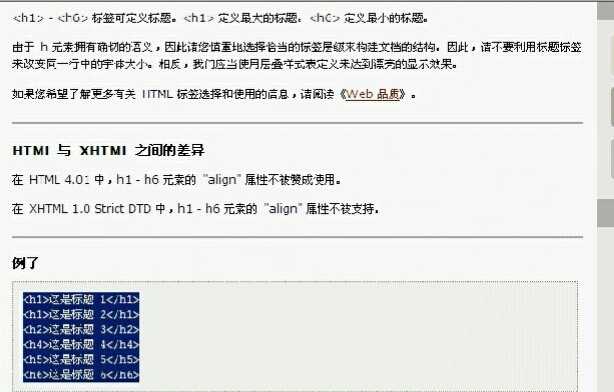
4. 文章网页的主题,推荐使用:
文章标题
.

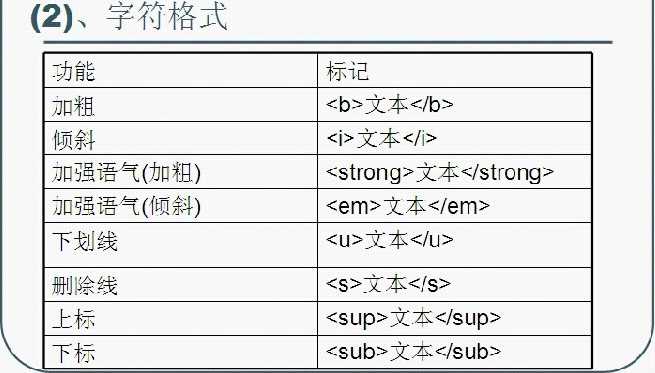
5. 网页段落文字内容:
段落内容
格式:
...
align left 左对齐
center 居中
right 右对齐
6. 在xhtml中,所有的标签都必须要用属性,如果没有,使用属性名.
例如:
-------xhtml
-------html
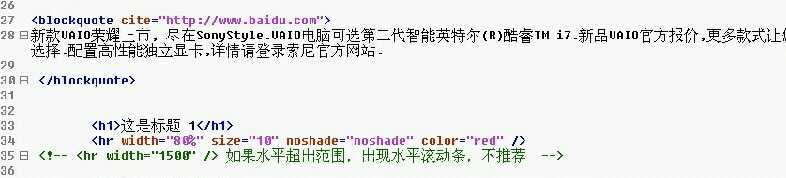
7. 定义一个块引用:使用文本缩进格式
....说明 cite , url 被引用的地址.
例如:
文本内容
8.水平直线
size 像素 绝对设置,以数字表示,属性值越大,线越粗; 百分比 相对设置,以%表示,属性值越大,线越粗;
width 像素 绝对设置,长度不会因视窗的改变而改变; 百分比 相对设置,长度会随着视窗宽度而改变;
noshade 当设置为 true时,水平线呈现为纯色(2D效果); 当设置为 false时,水平线显示为双色凹槽(3D效果);
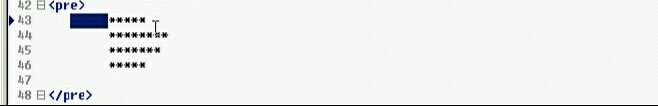
9. 预格式化
不加此标记的话,HTML浏览器会忽略所有空格和制表符.























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








